掌握vue指令之(7)v-html指令
2020-06-06 06:52
302 查看
(7).v-html指令
问题:如果要绑定的变量值是一段HTML代码,则使用{{}}绑定,会保持HTML代码的原样,而不经过编译,直接显示在页面上。
解决: 今后,只要要绑定的变量值是一段HTML代码,则必须用v-html指令代替{{}}来绑定。
写法: <元素 v-html=“变量或js表达式”> </元素>
优点: v-html会先将变量中的HTML片段交给浏览器解析成可以给人看的东西,然后才替换进元素的内容中。
例子:绑定HTML内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{content}}</h3>
<h3 v-html="content"></h3>
</div>
<script>
new Vue({
el:"#app",
data:{
content:`来自<a href="javascript:;"><<新华社>></a>的消息`
}
})
</script>
</body>
</html>
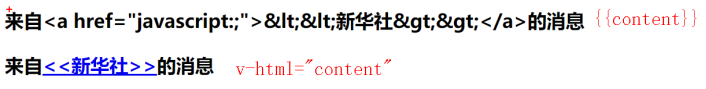
运行效果

东哥笔记
相关文章推荐
- vue学习笔记2——指令v-text && v-html && v-bind
- vue插值操作及相关指令(mustache语法,v-once,v-pre,v-text,v-html,v-cloak)
- Vue内部指令 v-text & v-html
- Vue.js入门-内置指令v-html
- 参见vue指令v-text.v-html.v-show.v-if.v-pre
- Vue的系统指令 v-text v-html v-cloak的区别
- Vue指令中的v-html和v-text
- Vue-指令之{{ }}、v-text、v-html(基础指令-02)
- Vue指令之 ' v-text ' 、 ' v-html ' 和 ' v-cloak '
- 规避使用 vue 的 v-html 指令的方法
- Vue-指令 v-text v-html v-model v-bind
- vue学习笔记之指令v-text && v-html && v-bind详解
- Vue指令:v-text v-html v-if v-show v-else v-else-if v-for的理解
- (1)Vue指令 v-cloak v-text v-html v-bind v-on v-model用法
- vue2.0 通过v-html指令渲染的富文本无法修改样式的解决方案
- Vue- v-html指令
- VUE基本指令(v-model,v-html,v-text,v-bind,v-if,v-show,v-for,v-on:click,组件,过滤器)
- 掌握vue指令之(11)v-model指令
- 9-Vue指令之V-text/V-html
- vue 指令 v-html 中使用过滤器filters功能
