挑战百日学习计划(小程序开发)-第10天(Vue组件component 组件传值)
2020-06-05 09:56
585 查看
每天进步1%。虽然公司已经有了,团队也有几个人,订单接了有15w左右,收款10w。为了把团队更好的带向 单片机,万物物联网的环境, 小团队也要有梦想。 所以我准备学习百日,从前端切入,再进入ai 和单片机等领域. 以下都是我每一天的学习小节点, 虽然简单, 但是温故而知新。就当复习吧
Vue组件传值:props[] props:[‘message’]
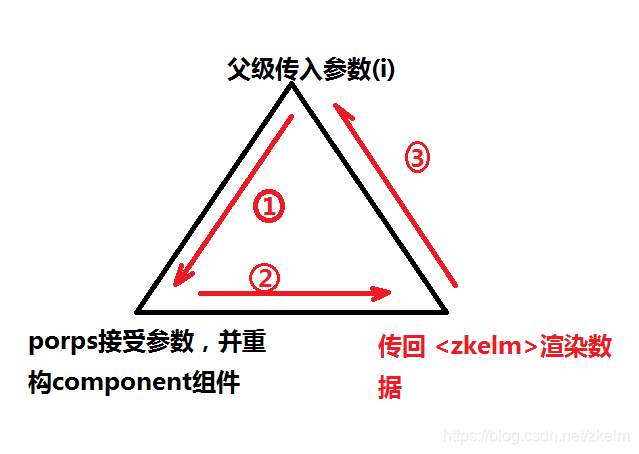
prop是子组件用来接收父组件传递过来的数据的一个自定义属性
<div id="app">
<zkelm message="专业小程序开发 http://www.zkelm.com"></zkelm>
</div>
<script>
new Vue({
el:"#app",
data:{
},
components:{
props:['message'],
template:"<b>{{message}}</b>"
}
})
</script>
输出结果:【专业小程序开发 http://www.zkelm.com】
注意:
只能从父级传输到子级。

**由此可见:组件只能做接受参数,并按照参数重组自己的内容。 props 只是做数据的接受工作 **
就像function(e) 中的e
相关文章推荐
- 挑战百日学习计划(小程序开发)-第12天(Vue 自定义事件)
- 挑战百日学习计划(南宁小程序开发)第19天(javascript 对象以及数组的区别)
- 挑战百日学习计划(小程序开发)第15天(javascript操作Dom)
- 挑战百日学习计划(小程序开发)第16天(addEventListener)
- 挑战百日学习计划(小程序开发)第17天(getElementsByTagName)
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
- 小程序组件化开发之component组件
- 微信小程序开发学习笔记006--微信小程序组件详解02
- Windows server 2008 64-bit计划任务运行使用了excel 2003 32-bit .net开发组件的程序遇到的问题
- vue组件化开发初体验-示例vue-loader-example学习记录
- 【音乐App】—— Vue-music 项目学习笔记:播放器内置组件开发(二)
- vue学习十六---component组件的三种创建方式
- 小程序基础开发(一):配置tab底部栏页面,page和component的区别,使用component自定义头部组件样式和底部导航
- 28vue学习——component 元素实现两个以上的组件切换
- 【音乐App】—— Vue-music 项目学习笔记:播放器内置组件开发(一)
- 微信小程序开发学习笔记005--微信小程序组件详解
- 【音乐App】—— Vue-music 项目学习笔记:歌曲列表组件开发
- 【学习笔记】零基础C#窗口程序开发入门
- 【嵌入式Linux学习七步曲之第二篇 ARM+Linux开发环境】在AT91RM9200上通过nfs调试linux程序
- 学习Windows Mobile开发系列笔记(win32基本程序框架)
