关于vue局部无法修改 ui框架的属性 问题 and vue局部属性失效 add css样式失效
2020-06-05 06:36
696 查看
关于vue局部无法修改 ui框架的属性 问题 and vue局部属性失效
在 vue 中 写在 style 中的样式 是全局样式 如果你的 样式只想在当前页面 或者当前组件中使用的话 就需要给当前 的style 中 加上一个 scoped 属性 这样的话就可以在局部中使用
万事无绝对 事实上vue 本身存在一个 问题 就事在局部无法修改框架里的样式 本人遇到过这样的问题 如果不加 scoped 的属性 势必会影响到其他页面 所以 只能在本页面(组件中)本人查看多篇博客 和 帖子后找到了办法
如果在项目中运用了 less 或 sess 的话
就是在需要修改 的属性前面加上 /deep/ 如下图所示 即可解决

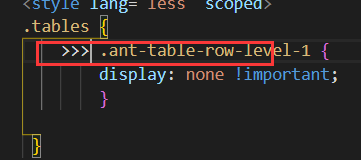
如果你没有用到的话 则使用 >>> 使用 方法与上面一样 也可解决

相关文章推荐
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
- 关于vue中修改elementui默认样式的问题
- 关于Jquery中使用attr("checked")返回checked或undefined,导致无法正确获取和修改CheckBox的checked属性问题
- 关于Vue-cli3项目+vant-ui框架移动端适配问题?
- IE6,IE7 关于js动态调整img src属性,无法正确发出异步请求的问题
- 关于设置sql server 2008服务器属性时出现的无法加载xplog70.dll文件的问题
- 解决自定义AuthorizeAttribute实现授权管理,AllowAnonymous属性失效导致无法匿名访问控制器的问题
- 关于js修改css属性的一个小问题
- 关于郭婶Litepal框架,保存和修改返回值提示成功,但是数据库的值没改变的问题
- vue 数组内对象修改属性页面不渲染问题
- 关于while(cin>>str)输入无法结束的问题(转+修改)
- 关于无法接收消息推送问题的修改
- 关于Javascript中通过实例对象修改原型对象属性值的问题
- 关于创建maven webapp项目无法修改web版本问题
- 关于无法修改材质球的问题
- 关于vueThink框架打包发布的一些问题
- 关于vue v-for 嵌套v-for的v-model属性绑定问题
- 关于vue中修改export default中脚本报一大堆错的问题
- 关于子类无法访问父类protected属性和方法的问题
- 解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题
