使用vue-cli4快速创建一个项目
2020-06-04 07:33
489 查看
升级本地环境
1、node版本: 需要nodeJs ≧ 8.9(官方推荐 8.11.0+)
2、Vue CLI 的包名称由 vue-cli 改成了 @vue/cli,之前如果本地全局安装了 2.0 的环境,那么需要全局卸载再安装最新版本
npm uninstall -g vue-cli npm install -g @vue/cli
3、安装好了之后可以在命令行使用vue -V查看版本信息

搭建新项目
1、进入一个目录,创建项目:vue created project-vue
2、可以选择手动配置,也可以选择默认配置

3、自定义配置
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试

4、选择是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
- 建议选n,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。
5、选择css 预处理器(看自己需要吧)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。
sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。

6、选择如何存放配置

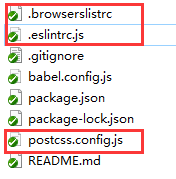
In dedicated config files // 独立文件放置
In package.json // 放package.json里
如果是选择 独立文件放置,项目会有单独如下图所示的几个文件:

7、是否保存当前配置
键入N不记录,如果键入Y需要输入保存名字:

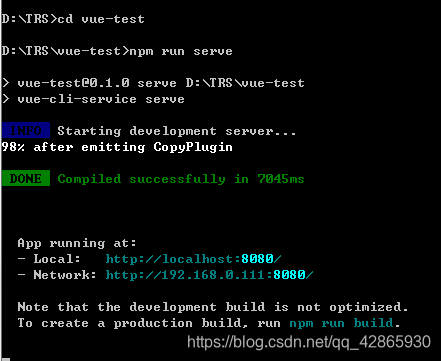
8、创建成功页面
按照提示就可以运行起来了



9、项目目录

相关文章推荐
- 使用 vue-cli 可以快速创建 vue 项目
- 使用vue-cli快速创建vue+webpack项目
- 使用vue-cli 创建一个vue项目
- 使用vue-cli4.0快速搭建一个项目的方法步骤
- vue-cli@3.x之使用vue ui创建项目-来自一个战五渣的体验
- 使用 vue-cli 3 快速创建 Vue 项目及项目配置 Vue.config.js
- 利用vue-cli快速创建一个vue项目
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- 使用vue-cli脚手架创建一个vue项目
- 【Vue】如何使用脚本架工具vue-cli快速创建vue项目
- 如何使用vue-cli快速创建vue项目
- 使用vue-cli创建项目
- vue-cli的使用(快速搭建项目)
- 用npm安装vue和vue-cli,并使用webpack创建项目
- 使用vue脚手架(vue-cli)搭建一个项目详解
- 使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
- Vue.js:使用vue-cli快速构建项目
- 使用vue-cli 创建vue2.x项目中使用vue-router 与之前的区别
- 使用vue-cli创建新项目
- 使用phpstorm创建一个vue项目
