Vue电商项目
2020-06-02 04:32
726 查看
vue电商项目的总结
项目地址:https://gitee.com/monhly/shop_Mall
1、项目描述
1、此项目为一个前后端分离的 电商实战项目
2、采用了Vue全家桶+ES6+Webpack 等前端最新技术
3、项目包括商家、商品、用户、等多个功能子模块
4、采用模块化、组件化、工程化的模式开发
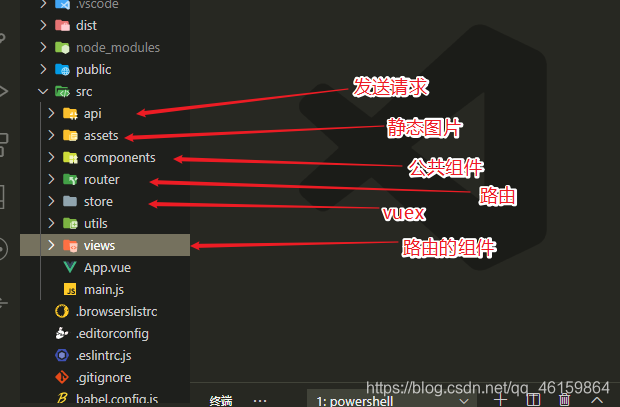
项目文件

2 项目的构建
2.1 项目开发流程及开发方法和思想
1、熟悉一个项目开发的流程
2、学会组件化、模块化、工程化的开发模式
3、掌握使用vue-cli脚手架初始化vue.js项目
4、学会ES6+eslint 的开发方法
5、掌握一些项目的优化技巧
2.2 插件或第三方库
1、使用 vue-router 开发单页面
2、使用 axios 的封装和后端数据交互
3、使用 vuex 管理应用组件的状态
4、是使用 better-scroll 实现页面滑动效果
5、使用 vant-ui 组件库构建界面
6、使用 vue-lazyload 实现图片懒加载
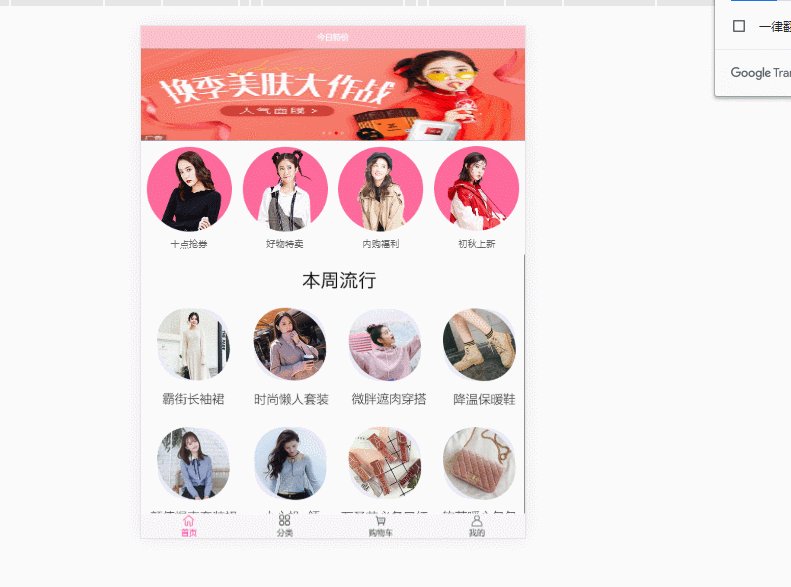
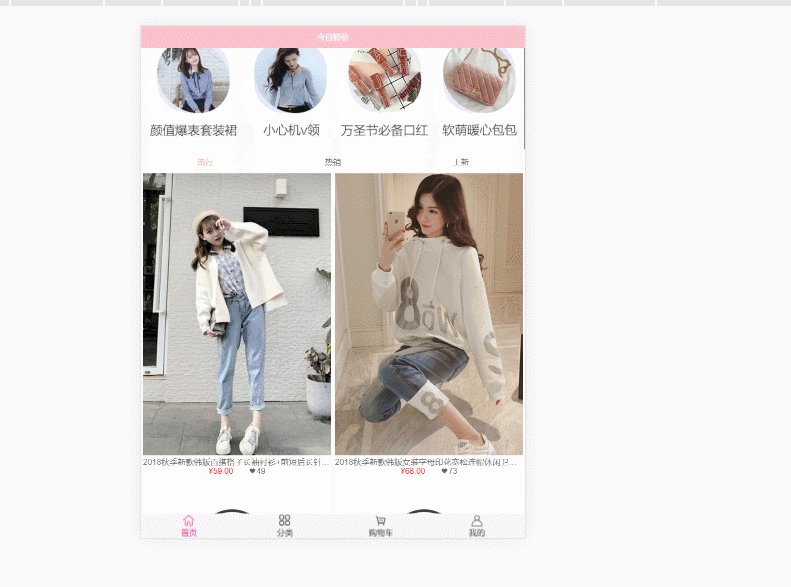
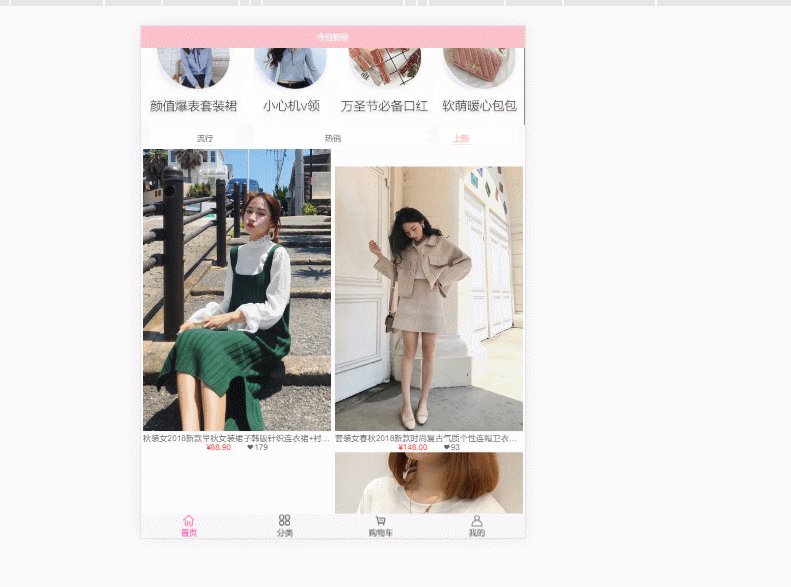
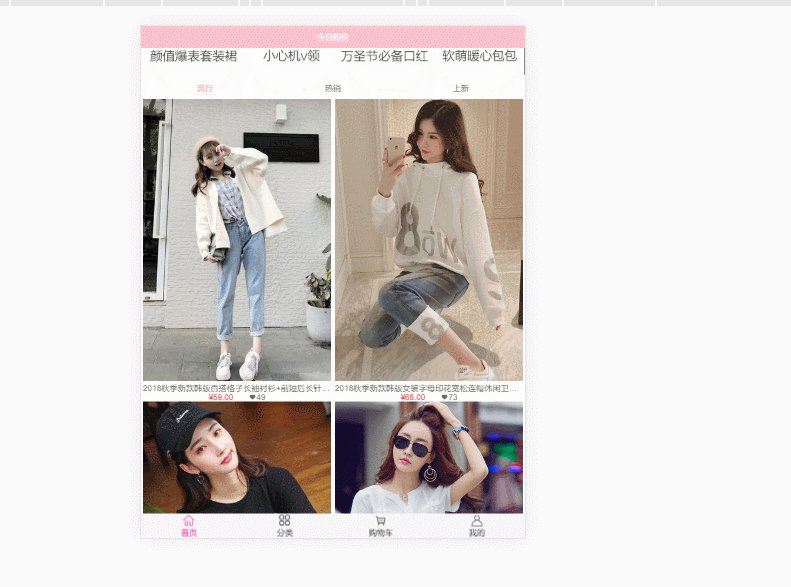
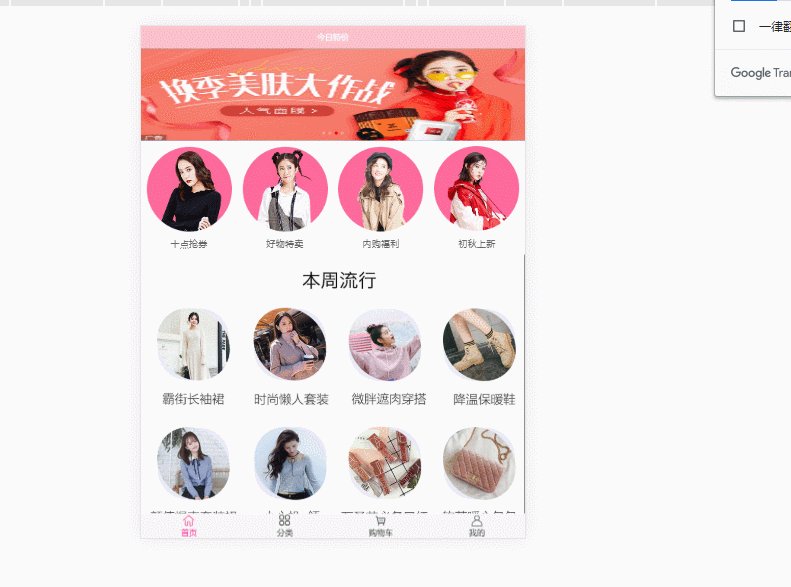
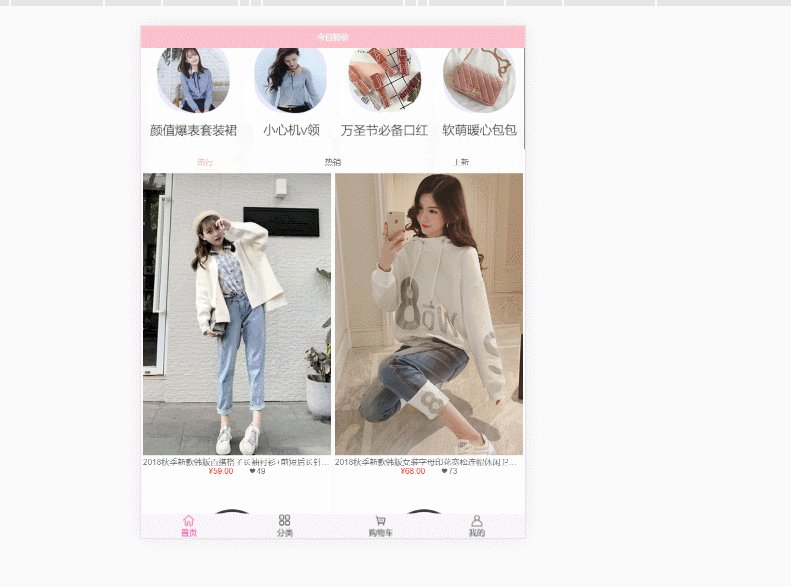
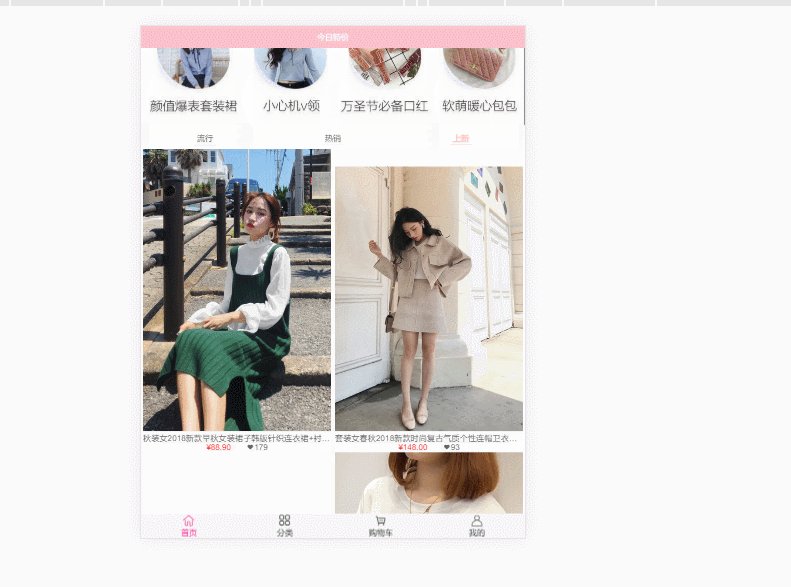
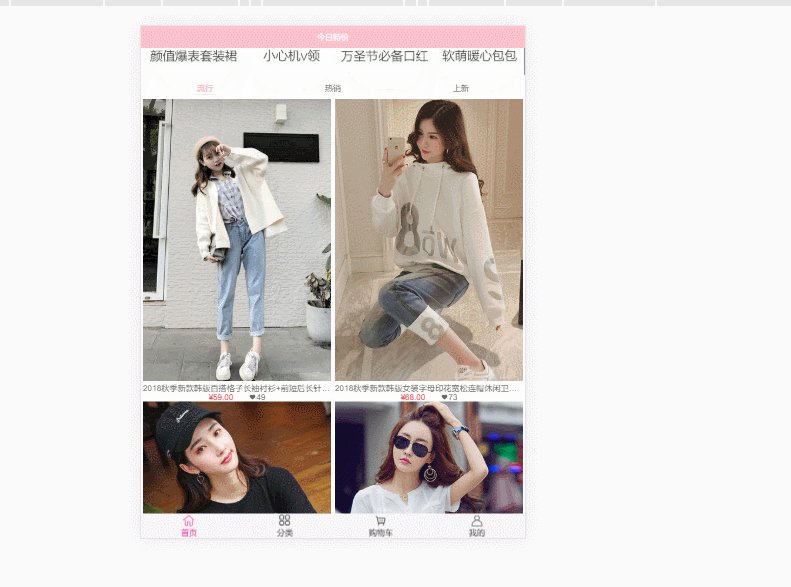
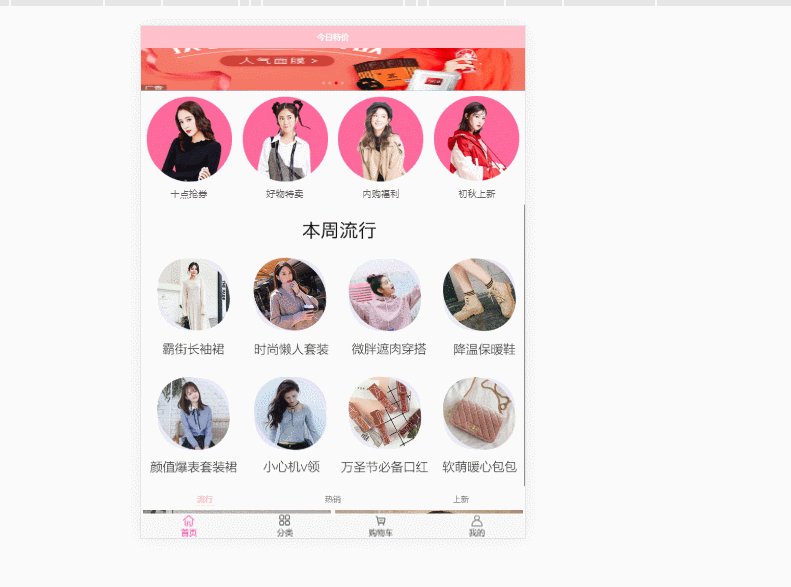
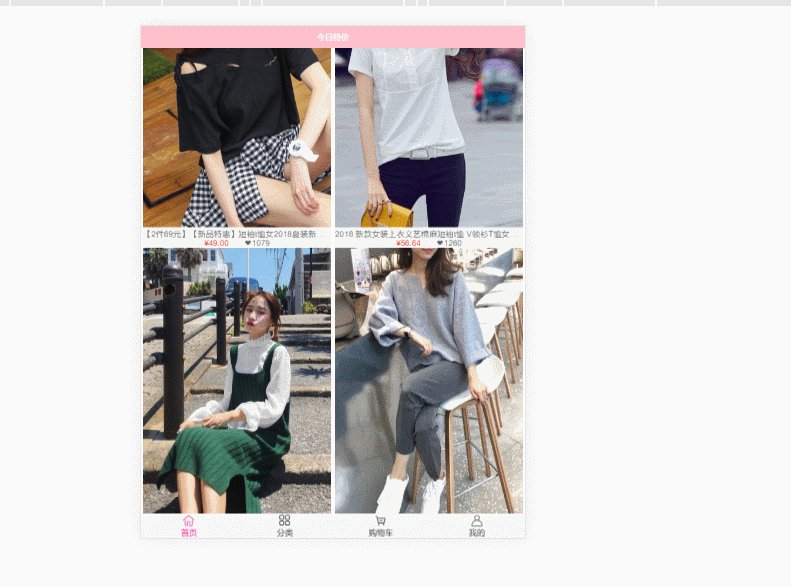
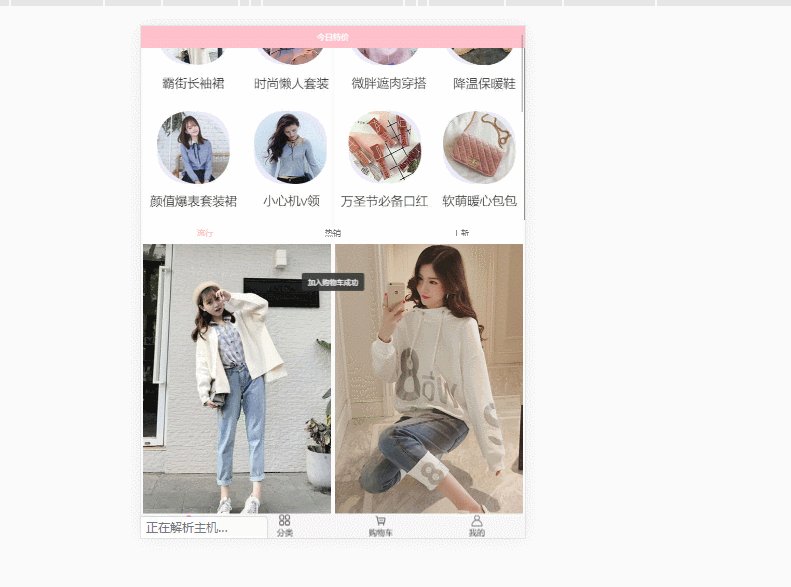
首页区域

首页的懒加载

商品列表区域

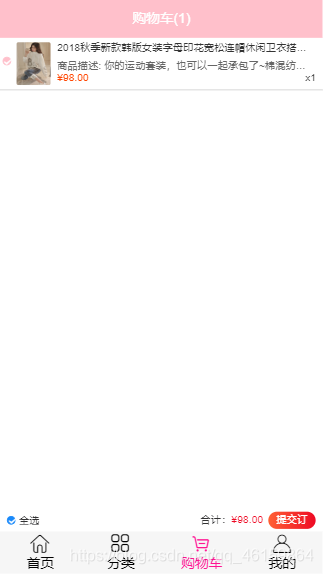
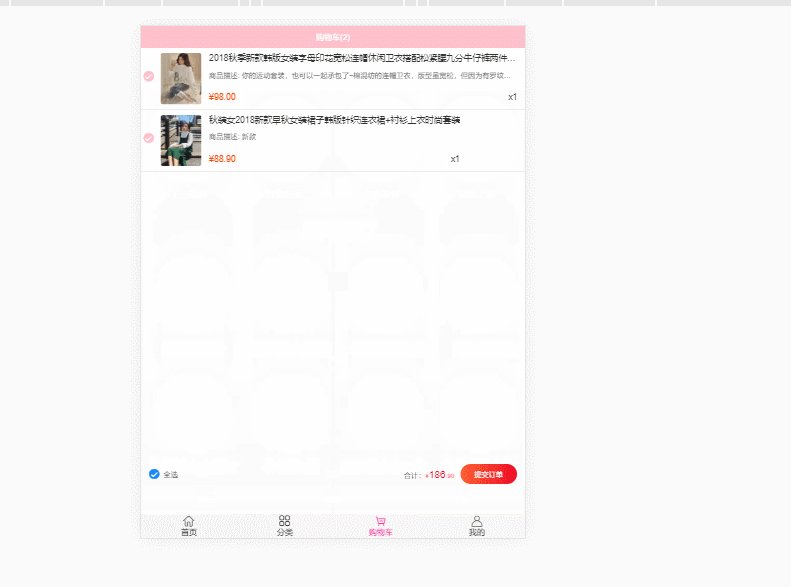
购物车区域

购物车商品的添加

购物车全选单选的实现

整体功能的实现



分类功能和我的列表区域正在不断修复中
因接口作者设置了权限,所以在此不方便提供.有需要的小伙伴可以微信搜索codewhy进行咨询
相关文章推荐
- Vue项目开发-仿蘑菇街电商APP
- 【vue-cli】vue_shop电商后台管理项目优化,项目上线
- Vue实现商品飞入购物车效果(电商项目)
- 【备忘】[全栈开发 ]Vue+Django REST framework 打造生鲜电商项目视频教程
- Django Rest Framework 电商项目 7-6 Vue和JWT接口调试和django自定义用户验证
- Django Rest Framework 电商项目 7-11 Vue和注册功能联调
- 基于vue3.0.1beta搭建仿京东的电商H5项目
- VUE之项目搭建流程(电商项目为例)--- 未完待续
- Vue+Django REST framework打造生鲜电商项目:学习过程之报错信息
- Vue+Django REST framework 打造生鲜电商项目
- 前端小白也能开发vue电商项目(1) 注册与登录
- Vue技术栈开发实战笔记(一)--------使用vue ui创建项目
- 利用webpack打包vue项目后在本地运行资源报404错误
- 运行vue项目时控制台出现视觉警告的解决办法
- vue项目打包部署到tomcat空白页的解决方式
- 如何创建一个vue项目
- Vue项目build打包部署到Tomcat后,刷新报404错误解决方案
- vue-cli + webpack 新建项目出错的解决方法
- Vue项目中整合富文本编辑器
- vue2.0项目的环境配置以及有哪些的坑
