bootstrap组件(卡片)学习笔记
2020-04-22 15:56
821 查看
组件卡片介绍
bootstrap4前并没有卡片,使用的是面板一词。卡片是bootstrap4加入的,操作非常容易,重点要说的是卡片排版,我觉得非常有用,所以需要记录下,方便复习。
作用场景
在bootstrap4中卡片提供一套实用的样式,这套样式在网页中非常常见。

上图中图片与文字搭配的样式在网页中常见,bootstrap因此也提供了这样的css组件,方便攻城狮们快速开发,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row"> <div class="col-3"> <div class="card"> <img class="card-img-top" src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt=""> <div class="card-body"> <p class="card-text"> 这是一张图片 </p> </div> </div> </div> </div> </div> </body> </html>
在html元素中加入几个类名就可以轻松实现,具体的操作就不废话了,想了解的可以参考bootstrap4中文网站,对于从小英语不及格的我,这个网站对我的帮助是大大的。

卡列瀑布流布局
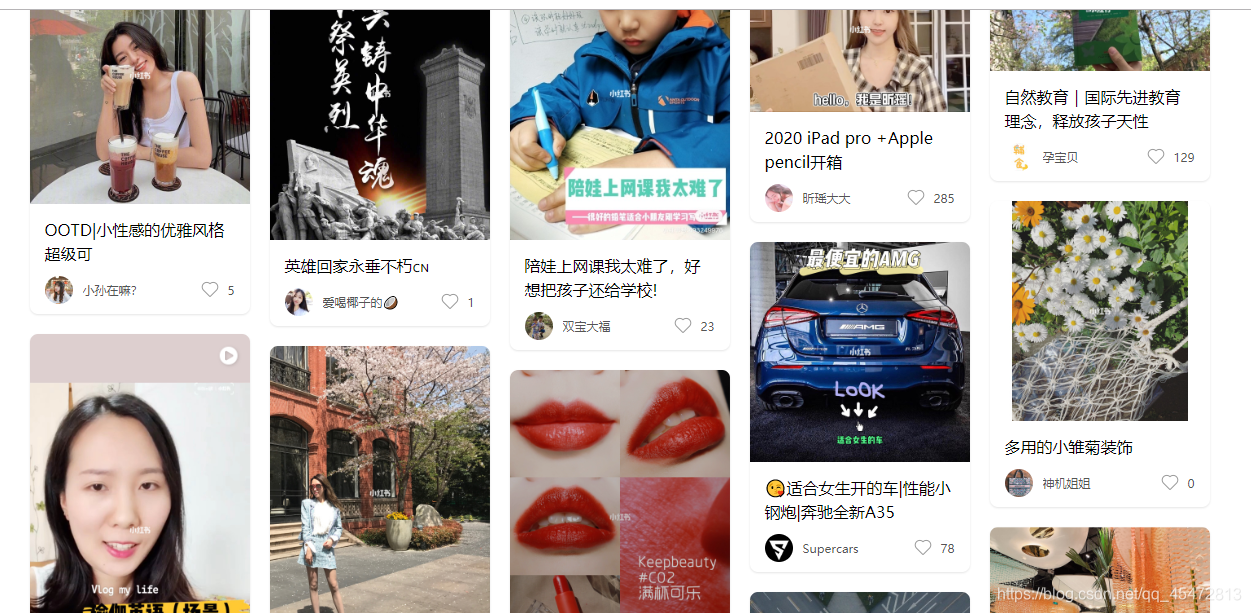
相信刷过小红书的朋友们,见过小红书布局样式,它的图片宽度一样,高度不同,排列时顺序不同。
瀑布流排列时,总是找每列高度最小的排。这是瀑布流布局基本的原理。
 具体实现要用js,方法各样。但是总的来说相对费力。
具体实现要用js,方法各样。但是总的来说相对费力。
用bootstrap框架来做的说,可以说是易如反掌,
在上面bootstrap中文网链接中并没有就这个方面的介绍,所以要想了解需要到bootstrap4官网
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row"> <div class="col"> <div class="card-columns"> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a naturalitextw as a naturalhitext below as a natu below as a naturalhitext below as a naturalhitext below </p> </div> </div> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Thitextw as a naturalhitext below as a natu a naturalhitext below as a natu below as a naturalhitext belowbelow as a naturalhitext below as a naturalhitext below as a natural </p> </div> </div> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a natural </p> </div> </div> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a naturalitextw as a naturalhitext below as a natu below as a naturalhitext below as a naturalhitext below </p> </div> </div> </div> </div> </div> </div> </body> </html>
效果如下:第四张卡片排在第三列(列高度最小)

网格列
网格是css3新出来的属性,在布局上面非常便捷,bootstrap也有这样的网格布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row row-cols-md-3 row-cols-1"> <div class="col mb-4"> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a natural </p> </div> </div> </div> <div class="col mb-4"> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a natural </p> </div> </div> </div> <div class="col mb-4"> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a natural </p> </div> </div> </div> <div class="col mb-4"> <div class="card "> <img src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3252521864,872614242&fm=26&gp=0.jpg" alt="" class="card-img-top"> <div class=" card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This isxt below as a natural </p> </div> </div> </div> </div> </div> </body> </html>
.row-cols-md-3这个类意思是在中等屏幕下一行三列。当小于中等屏幕下时,若不加.row-cols-1,.col会平分成四列。存在.row-cols-1时,就算小于中等屏时,也只会一行一列。

- 点赞
- 收藏
- 分享
- 文章举报
 码爸爸
发布了11 篇原创文章 · 获赞 5 · 访问量 313
私信
关注
码爸爸
发布了11 篇原创文章 · 获赞 5 · 访问量 313
私信
关注
相关文章推荐
- Bootstrap基本组件学习笔记之分页(12)
- Bootstrap常用的组件学习笔记
- Bootstrap学习笔记之组件(二)
- Bootstrap组件学习笔记(七)——列表组和面板
- Bootstrap基本组件学习笔记之缩略图(13)
- 前端组件Bootstrap4(学习笔记二)
- Bootstrap组件学习笔记(一)——大纲、Glyphicons字体图标和下拉菜单
- 分享bootstrap学习笔记心得(组件及其属性)
- Bootstrap学习总结笔记(7)-- 基本组件之下拉菜单
- Bootstrap学习总结笔记(8)-- 基本组件之按钮组
- Bootstrap基本组件学习笔记之下拉菜单(7)
- Bootstrap学习总结笔记(13)-- 基本组件之缩略图
- Bootstrap基本组件学习笔记之面板(14)
- Bootstrap学习笔记-css组件Hello_yihao的博客
- Bootstrap学习总结笔记(9)-- 基本组件之input输入框组
- Bootstrap学习总结笔记(15)-- 基本组件之进度条
- [学习笔记] bootstrap (九) :布局组件[缩略图,警告,进度条,多媒体列表,列表组,面板,wells]
- Bootstrap学习笔记之js组件(4)
- Bootstrap学习总结笔记(14)-- 基本组件之面板
- Bootstrap 新手学习笔记——布局组件
