一步教你使用原生JS快速实现目标实例效果与解析
文章目录
原生JS快速实现目标实例效果与解析
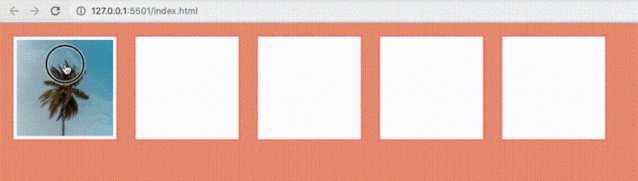
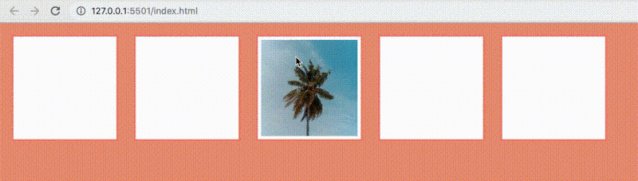
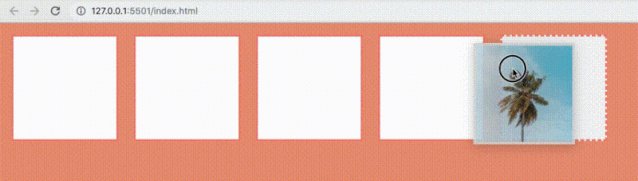
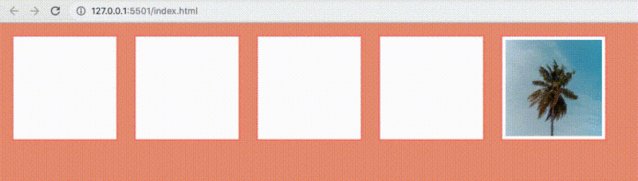
放是很常见的一种相互作用效果,很多时候我们都会补充第三方的控件来实现,其实用原生js实现起来也非常的方便。然后我们就用原生js和css快速实现这样的效果:

HTML的内容很简单,就是五个空的容器和一个可以被拖拽的元素:
HTML
<body> <div class="droppable"> <div class="draggable" draggable="true"></div> </div> <div class="droppable"></div> <div class="droppable"></div> <div class="droppable"></div> <div class="droppable"></div> </body>
注意点:1. 容器的的class为droppable,用于接收被拖拽的元素,可被拖拽的元素class为draggable,同时设置draggable属性为true,表示该元素可以被拖拽。
2.大小 情况下,只有图片,链接和被选中的文字能被拖拽,其他元素需要设置draggable为true才能被拖拽。所以为了凸显draggable的用法,这里使用
< div>而不是< image>来作为被拖拽的元素。
CSS
在实现样式的时候,除了实现静态的样式,一些过渡状态也需要增加样式以提升视觉体验:
- 元素被预先的过程中增加框架等效果;
- 当元素被预期到容器上方时,容器也应增加样式表明容器可以接收一个被拖拽的元素。
body {
background-color: darksalmon;
}
.draggable {
background-image: url('http://source.unsplash.com/random/150x150');
position: relative;
height: 150px;
width: 150px;
top: 5px;
left: 5px;
cursor: pointer;
}
.droppable {
display: inline-block;
height: 160px;
width: 160px;
margin: 10px;
border: 3px salmon solid;
background-color: white;
}
.dragging {
border: 4px yellow solid;
}
.drag-over {
background-color: #f4f4f4;
border-style: dashed;
}
.invisible {
display: none;
}
注意点:1. 图片过滤https://source.unsplash.com/的随机图片;
2. .dragging为draggable元素正在被预期的状态,增加黄色边框;
3. .drag-over为draggable元素被预先到达容器上方时容器的状态,增加灰色虚线边框。
JS
最后,我们需要通过js监听draggable和droppable的相关的事件。
// 查询draggable和droppable
const draggable = document.querySelector('.draggable');
const droppables = document.querySelectorAll('.droppable');
// 监听draggable的相关事件
draggable.addEventListener('dragstart', dragStart);
draggable.addEventListener('dragend', dragEnd);
function dragStart() {
this.className += ' dragging';
setTimeout(() => {
this.className = 'invisible';
}, 0);
}
function dragEnd() {
this.className = 'draggable';
}
// 监听droppable的相关事件
for (const droppable of droppables) {
droppable.addEventListener('dragover', dragOver);
droppable.addEventListener('dragleave', dragLeave);
droppable.addEventListener('dragenter', dragEnter);
droppable.addEventListener('drop', dragDrop);
}
function dragOver(e) {
e.preventDefault();
}
function dragEnter(e) {
e.preventDefault();
this.className += ' drag-over';
}
function dragLeave(e) {
this.className = 'droppable';
}
function dragDrop(e) {
this.className = 'droppable';
this.append(draggable);
}
注意点:1. 当可拖动元素被转移时,原来容器中的可拖动元素并不会消失,需要我们手动将其隐藏(class设置为invisible),如果同步操作会立马触发dragend事件导致效果消失,所以在setTimeout的至少中异步设置可确保预先操作开始后再隐藏draggable元素;
2. 在dragEnter和dragOver方法中我们需要通过preventDefault来取消事件以表明容器是一个合法的droppable元素,不然容器的drop事件将无法触发,随后的操作也将无法进行,详细说明请参考 MDN DropTarget ;
3. 在dragDrop方法中直接使用append方法将draggable元素移动至当前容器下面。
后记
喜欢的小伙伴可以关注哦


- 点赞 1
- 收藏
- 分享
- 文章举报
 妙趣前端
发布了72 篇原创文章 · 获赞 194 · 访问量 8905
私信
关注
妙趣前端
发布了72 篇原创文章 · 获赞 194 · 访问量 8905
私信
关注
- 原生js实现jquery函数animate()动画效果的简单实例
- 使用原生js+canvas实现模拟心电图的实例
- 原生JS实现选项卡效果实例
- 使用原生js实现页面蒙灰(mask)效果
- 原生JS实现图片轮播与淡入效果的简单实例
- js实现冒泡排序,快速排序,插入排序及原生sort的使用
- 使用原生js实现页面蒙灰(mask)效果示例代码
- 使用JS实现图片展示瀑布流效果(简单实例)
- 原生js实现简单的焦点图效果实例
- 3 小时前发布 原生JS快速实现拖放(drag and drop)效果
- 原生JS实现窗体发生滚动后,仍然能正常使用的放大镜效果
- js使用swiper实现层叠轮播效果实例代码
- 使用JS实现图片展示瀑布流效果(简单实例)
- 使用html+js+css 实现页面轮播图效果(实例讲解)
- 使用JS实现图片展示瀑布流效果的实例代码
- 使用原生js实现页面蒙灰(mask)效果示例代码
- 利用tween,使用原生js实现模块回弹动画效果
- 原生js实现仿window10系统日历效果的实例
- 原生JS实现手动轮播图效果实例代码
- 利用tween,使用原生js实现模块回弹动画效果
