如何使用Swagger-UI在线生成漂亮的接口文档
一、简单介绍
Swagger是一个实现了OpenAPI(OpenAPI Specification)规范的工具集。OpenAPI是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来规范RESTful服务开发过程。
swagger大大方便了前后端开发人员,用过的人都说好。但是也有一些人并未体验过swagger,还在苦苦的手写接口文档,麻烦又不规范;还有一些人虽然用过,但是只是朦朦胧胧,看别人怎么用直接就CV过来用了,使用的很碎片,不系统。我之前就是这个样子,只知道添加个依赖,启动项目后访问:localhost:8080/swagger-ui.html,就能看到生成的文档了,很是简单。
一次我看到生成的文档上总是多出来一个basic-error-controller,强迫症犯了,就想要把它弄掉,于是顺便看了下swagger的配置,在这里记录一下。
官网:https://swagger.io/
看官方的说明:
Swagger包含的工具集:
- Swagger编辑器: Swagger Editor允许您在浏览器中编辑YAML中的OpenAPI规范并实时预览文档。
- Swagger UI: Swagger UI是HTML,Javascript和CSS资产的集合,可以从符合OAS标准的API动态生成漂亮的文档。
- **Swagger Codegen:**允许根据OpenAPI规范自动生成API客户端库(SDK生成),服务器存根和文档。
- **Swagger Parser:**用于解析来自Java的OpenAPI定义的独立库
- **Swagger Core:**与Java相关的库,用于创建,使用和使用OpenAPI定义
- Swagger Inspector(免费): API测试工具,可让您验证您的API并从现有API生成OpenAPI定义
- SwaggerHub(免费和商业): API设计和文档,为使用OpenAPI的团队构建。
二、入门案例
SpringBoot已经集成了Swagger,使用简单注解即可生成swagger的API文档。
1.引入依赖
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
2.编写配置
@Configuration
@EnableSwagger2 // Swagger的开关,表示已经启用Swagger
public class SwaggerConfig {
@Bean
public Docket api() {
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.host("localhost:8081")// 不配的话,默认当前项目端口
.apiInfo(apiInfo())
.pathMapping("/")
.select() // 选择哪些路径和api会生成document
.apis(RequestHandlerSelectors.any())// 对所有api进行监控
// .apis(RequestHandlerSelectors.basePackage("com.hanstrovsky.controller"))// 选择监控的package
// .apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))// 只监控有ApiOperation注解的接口
//不显示错误的接口地址
.paths(Predicates.not(PathSelectors.regex("/error.*")))//错误路径不监控
.paths(PathSelectors.regex("/.*"))// 对根下所有路径进行监控
.build();
return docket;
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("XXXX项目接口文档")
.contact(new Contact("Hanstrovsky", "www.hanstrovsky.com", "Hanstrovsky@gmail.com"))
.description("这是用Swagger动态生成的接口文档")
.termsOfServiceUrl("NO terms of service")
.license("The Apache License, Version 2.0")
.licenseUrl("http://www.apache.org/licenses/LICENSE-2.0.html")
.version("1.0")
.build();
}
}
3.启动测试
启动服务,访问:http://localhost:8081/swagger-ui.html
就能看到swagger-ui为我们提供的API页面了:

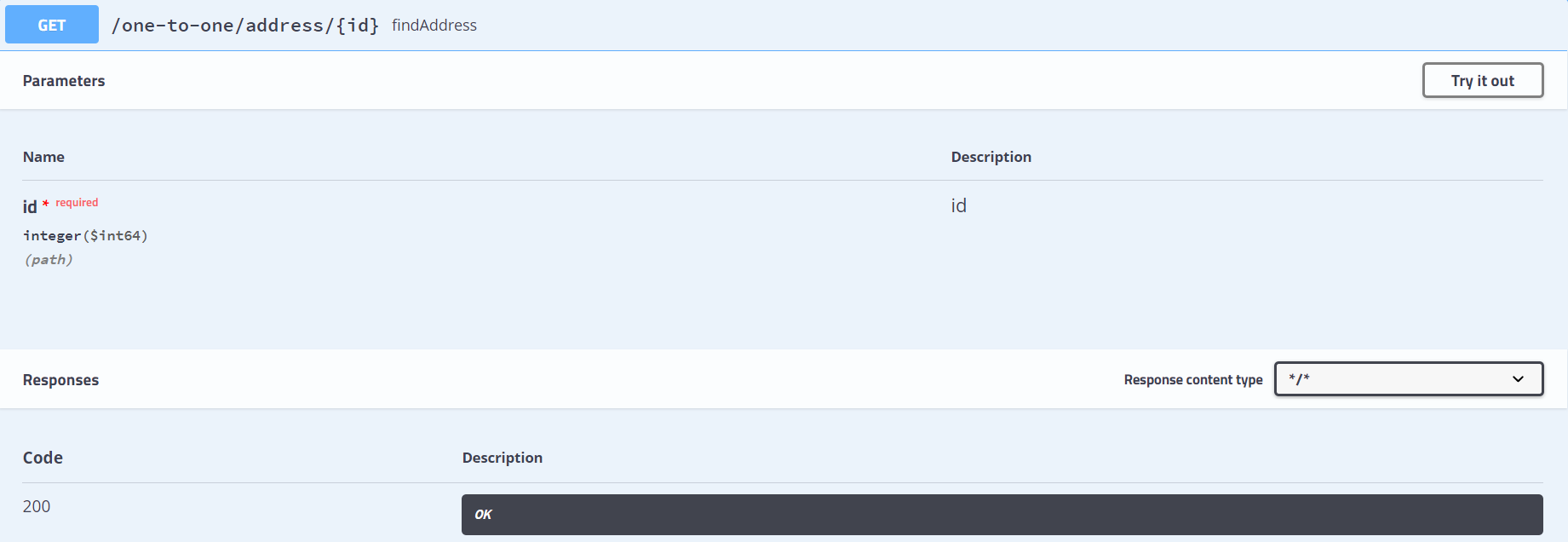
可以看到我们编写的接口,任意点击一个,即可看到接口的详细信息:

可以看到详细的接口声明,包括:
- 请求方式:
- 请求路径
- 请求参数
- 响应等信息
点击右上角的
try it out!还可以测试接口。
三、常用注解
刚才的文档说明中,是swagge-ui根据接口自动生成,不够详细。如果有需要,可以通过注解自定义接口声明。常用的注解包括:
/** @Api:修饰整个类,描述Controller的作用 @ApiOperation:描述一个类的一个方法,或者说一个接口 @ApiParam:单个参数描述 @ApiModel:用对象来接收参数 @ApiProperty:用对象接收参数时,描述对象的一个字段 @ApiResponse:HTTP响应其中1个描述 @ApiResponses:HTTP响应整体描述 @ApiIgnore:使用该注解忽略这个API @ApiError :发生错误返回的信息 @ApiImplicitParam:一个请求参数 @ApiImplicitParams:多个请求参数 */
示例:
@PostMapping("/people")
@ApiOperation(value = "保存人员信息")
@ApiResponses({
@ApiResponse(code = 0, message = "保存成功"),
@ApiResponse(code = 1, message = "保存失败")
})
public FrontResult save(
@ApiParam(value = "保存参数", example = "")
@RequestBody People people) {
people.setBirthday(Timestamp.valueOf(LocalDateTime.now()));
return new FrontResult(FrontResult.SUCCEED, "保存成功", peopleDao.save(people));
}
@Data
@ApiModel(description = "人员信息保存请求对象")
public class People {
@ApiModelProperty(value = "人员编号")
private Long id;
@ApiModelProperty(value = "姓名", required = true,position = 1)
private String name;
@ApiModelProperty(value = "性别", required = true,position = 2)
private String sex;
@ApiModelProperty(value = "生日", required = true,position = 3)
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp birthday;
}
查看文档:

四、美化一下
如果觉得用起来不太习惯,可以用Swagger-Bootstrap-UI 替换Swagger 默认的UI实现左右菜单风格的Swagger-UI ,让其看起来更清晰明了。
1.添加依赖
<!-- https://mvnrepository.com/artifact/com.github.xiaoymin/swagger-bootstrap-ui --> <dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency>
2.重启项目
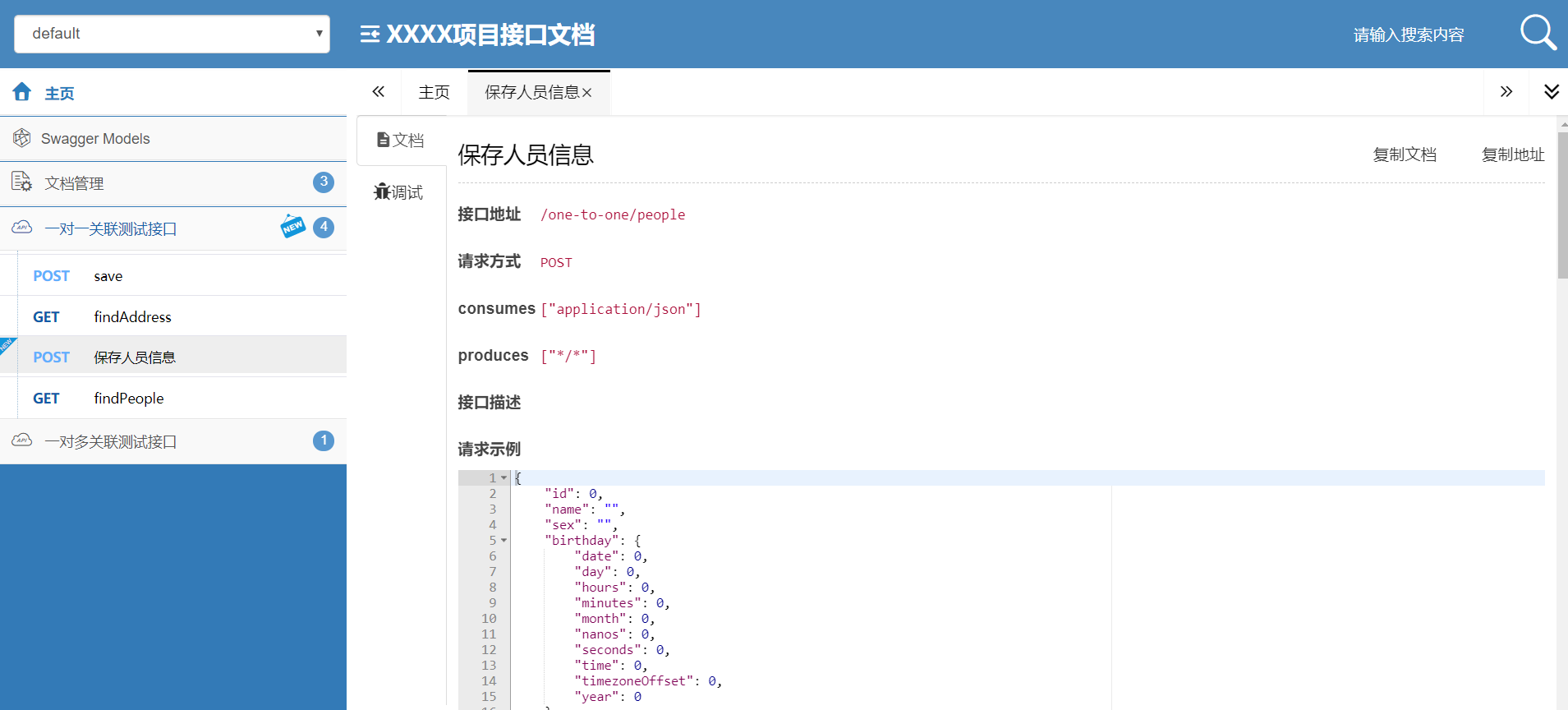
访问 http://localhost:8080/doc.html :

- 1.3 Spring项目使用Swagger-UI生成接口文档
- IT 接口后端:足迹第十七步Restful请求格式(如何使用Swagger自动生成接口的说明文档)
- 用swagger-ui来生成webapi接口文档并可以在线测试
- ASP.NET Web API 使用Swagger生成在线帮助测试文档
- asp.net core使用Swashbuckle.AspNetCore(swagger)生成接口文档
- ASP.NET Web API 使用Swagger生成在线帮助测试文档,支持多个GET
- 使用swagger实现web api在线接口文档
- swagger-ui等接口文档在线管理工具
- 使用swagger作为restful api的doc文档生成——从源码中去提取restful URL接口描述文档
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
- ssm项目使用swagger生成接口文档
- 第一次使用swagger,用于接口文档的自动生成,方便测试
- ASP.NET Web API 使用Swagger生成在线帮助测试文档
- Swagger——一个规范和完整的框架,用于接口的文档在线自动生成。
- 浅析如何在Nancy中使用Swagger生成API文档
- 使用swagger实现在线api文档自动生成 在线测试api接口
- 使用Swagger实现webapi接口自动化文档生成
- spring boot 中使用swagger 来自动生成接口文档
- Spring Boot 2.x使用swagger2.8.0生成在线API文档
- Swagger2接口文档生成工具简介及使用
