vue实现短信验证码输入框
2020-04-18 07:11
781 查看
本文实例为大家分享了vue实现短信验证码输入框的具体代码,供大家参考,具体内容如下
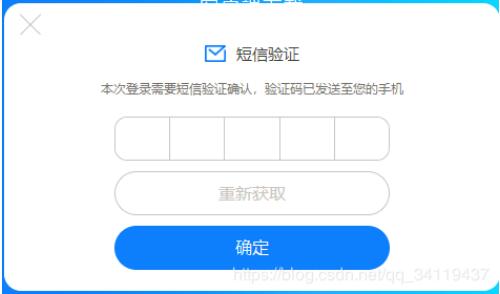
先上最终效果 (此处代码显示的是短信验证码框的效果 其余部分并未放上去)

html
<div class="code"> <input id="first" class="inputStyle" v-model="code[0]" style="border-top-left-radius: 12px; border-bottom-left-radius: 12px;" type="text"/> <input id="second" class="inputStyle" v-model="code[1]"style="border-left:1px solid #c6c6c6;" type="text"/> <input id="third" class="inputStyle" v-model="code[2]"style="border-left:1px solid #c6c6c6;" type="text"/> <input id="forth" class="inputStyle" v-model="code[3]" style="border-left:1px solid #c6c6c6;" type="text"/> <input id="fifth"class="inputStyle" v-model="code[4]" style="border-top-right-radius: 12px; border-bottom-right-radius: 12px; border-left:1px solid #c6c6c6;" maxlength="1" type="text"/> </div>
js
data (){
return {
smsCode:'',
code:new Array(5),
codeId:['first','second','third','forth','fifth']
}
},
watch:{
code:function(newValue,oldValue){
console.log('newValue.length'+newValue.length)
let tempValue=''
for(let i=0;i<newValue.length;i++){
if(i==5){
console.log(i)
break
}
if(newValue[i]){
tempValue=tempValue+newValue[i]
}
}
this.smsCode=tempValue
console.log('smsCode '+this.smsCode)
let m=tempValue.split("")
let location=0
for(let i=0;i<newValue.length;i++){
if(m[i]&&i<5){
location++
newValue[i]=m[i]
}else{
newValue[i]=''
}
}
// console.log(this.codeId[i])
if(location<1){
location=1
}else if(location>5){
location=5
}
document.getElementById(this.codeId[location-1]).focus()
}
},
CSS
.inputStyle{
width:20%;
height:100%;
text-align:center;
border:none;
}
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- Vue.js实现输入框绑定的实例代码
- 利用vue自定义指令实现输入框聚焦时改变其父元素的样式(验证码输入框)
- vue中实现百度地图的引用(根据输入框输入内容获取详细地址)
- vue.js实现输入框输入值内容实时响应变化示例
- vue实现移动端多格输入框(h5页面多格输入)
- Vue 实现输入框新增搜索历史记录功能
- Vue实现数字输入框中分割手机号码的示例
- VUE 使用 element-ui 的 el-autocomplete 组件实现输入框自动提示查询功能 超简单!!!
- VUE.js实现动态设置输入框disabled属性
- vue结合elementui实现输入框输入关键词显示下拉列表点击列表中关键字页面滚动到关键字所在位置
- vue实现页面内容禁止选中功能,仅输入框和文本域可选
- Vue 实现分页与输入框关键字筛选功能
- vue实现输入框的模糊查询的示例代码(节流函数的应用场景)
- vue实现Input输入框模糊查询方法
- 【前端】vue.js实现输入框绑定
- vue实现页面内容禁止选中,仅输入框和文本域可选
- vue.js 实现输入框动态添加功能
- vue实现验证码输入框组件
- Vue实现输入框自动聚焦
- vue实现输入框的模糊查询(节流函数的应用场景)
