一篇文章带你快速了解JSON
2020-04-09 12:10
656 查看
这篇文章带你快速了解JSON

本文是学习JSON过程中的一些总结。
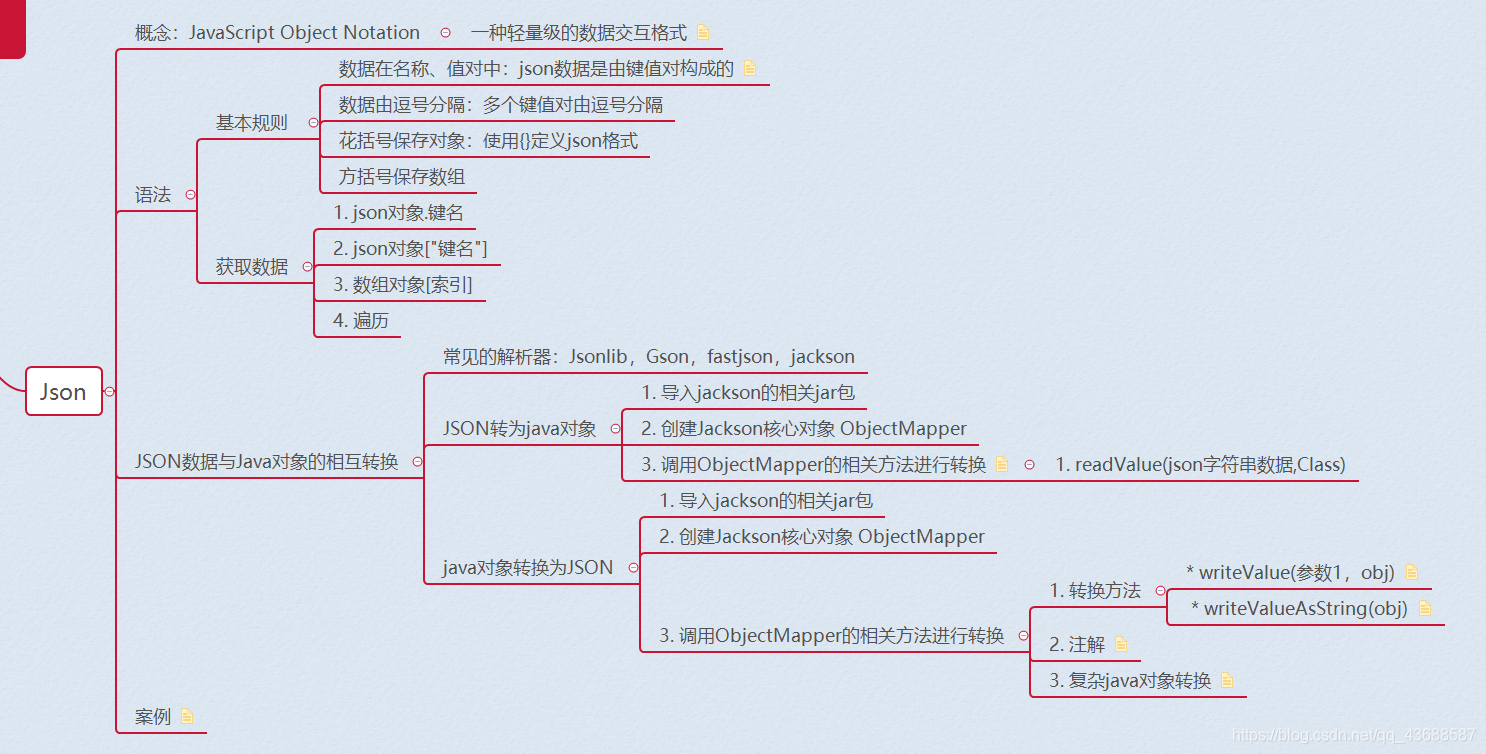
思维导图:

一. 概念
英文是 JavaScript Object Notation
即: JavaScript对象表示法
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于
ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得
JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
功能:
- json现在多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON 比 XML 更小、更快,更易解析
二. 语法
2.1 基本规则
- 数据在名称/值对中:json数据是由键值对构成的
- 键用引号(单双都行)引起来,也可以不使用引号
- 值的取值类型:
-
数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中) {“persons”:[{},{}]}
- 对象(在花括号中) {“address”:{“province”:“陕西”…}}
- null
- 数据由逗号分隔:多个键值对由逗号分隔
- 花括号保存对象:使用{}定义json 格式
- 方括号保存数组:[]
2.2 获取数据
- json对象.键名
- json对象[“键名”]
- 数组对象[索引]
- 遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定义基本格式
var person = {"name": "张三", age: 23, 'gender': true};
//获取name的值
//var name = person.name;
var name = person["name"];
alert(name);
//alert(person);
//2.嵌套格式 {}———> []
var persons = {
"persons": [
{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
]
};
alert(persons);
//获取王五值
var name1 =persons.persons[2].name;
// alert(name1);
//3.数组对象索引
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//获取李四值
//alert(ps);
alert(ps[1].name);
//4.1单层循环
var person = {"name": "张三", age: 23, 'gender': true};
//获取person对象中所有的键和值
//for in 循环
for(var key in person){
//这样的方式获取不行。因为相当于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
}
//4.2多层循环
var ps = [{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//获取ps中的所有值
for (var i = 0; i < ps.length; i++) {
var p = ps[i];
for(var key in p){
alert(key+":"+p[key]);
}
}
</script>
</head>
<body>
</body>
</html>

三. JSON数据和JAVA对象的转换
JSON解析器:
- 常见的解析器:Jsonlib,Gson,fastjson,jackson
-
JSON转为Java对象
导入jackson的相关jar包 - 创建Jackson核心对象 ObjectMapper
- 调用ObjectMapper的相关方法进行转换
readValue(json字符串数据,Class)
Java对象转换JSON
1.导入jackson的相关jar包 2.创建Jackson核心对象 ObjectMapper 3.调用ObjectMapper的相关方法进行转换
1.转换方法: writeValue(参数1,obj): 参数1: File:将obj对象转换为JSON字符串,并保存到指定的文件中 Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中 OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中 writeValueAsString(obj):将对象转为json字符串 2. 注解: 1. @JsonIgnore:排除属性。 2. @JsonFormat:属性值得格式化 * @JsonFormat(pattern = "yyyy-MM-dd") 3. 复杂java对象转换 1. List:数组 2. Map:对象格式一致
Case:
得先定义一个Person类:
package cn.itcast.domain;
import com.fasterxml.jackson.annotation.JsonFormat;
import java.util.Date;
public class Person {
private String name;
private int age ;
private String gender;
//@JsonIgnore // 忽略该属性
@JsonFormat(pattern = "yyyy-MM-dd")
private Date birthday;
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
@Override
public String toString() {
return "Person{" +
"name='" + name + '\'' +
", age=" + age +
", gender='" + gender + '\'' +
'}';
}
}
测验类:
package cn.itcast.test;
import cn.itcast.domain.Person;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.Test;
import java.io.File;
import java.io.FileWriter;
import java.util.*;
public class JacksonTest {
//Java对象转为JSON字符串
@Test
public void test1() throws Exception {
//1.创建Person对象
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
//2.创建Jackson的核心对象 ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//3.转换
/*
转换方法:
writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
writeValueAsString(obj):将对象转为json字符串
*/
String json = mapper.writeValueAsString(p);
//{"name":"张三","age":23,"gender":"男"}
// System.out.println(json);//{"name":"张三","age":23,"gender":"男"}
//writeValue,将数据写到d://a.txt文件中
mapper.writeValue(new File("d://a.txt"),p);
//writeValue.将数据关联到Writer中
mapper.writeValue(new FileWriter("d://b.txt"),p);
}
@Test
public void test2() throws Exception {
//1.创建Person对象
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
p.setBirthday(new Date());
//2.转换
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(p);
System.out.println(json);//{"name":"张三","age":23,"gender":"男","birthday":1530958029263}
//{"name":"张三","age":23,"gender":"男","birthday":"2018-07-07"}
}
@Test
public void test3() throws Exception {
//1.创建Person对象
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
p.setBirthday(new Date());
Person p1 = new Person();
p1.setName("张三");
p1.setAge(23);
p1.setGender("男");
p1.setBirthday(new Date());
Person p2 = new Person();
p2.setName("张三");
p2.setAge(23);
p2.setGender("男");
p2.setBirthday(new Date());
//创建List集合
List<Person> ps = new ArrayList<Person>();
ps.add(p);
ps.add(p1);
ps.add(p2);
//2.转换
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(ps);
// [{},{},{}]
//[{"name":"张三","age":23,"gender":"男","birthday":"2018-07-07"},{"name":"张三","age":23,"gender":"男","birthday":"2018-07-07"},{"name":"张三","age":23,"gender":"男","birthday":"2018-07-07"}]
System.out.println(json);
}
@Test
public void test4() throws Exception {
//1.创建map对象
Map<String,Object> map = new HashMap<String,Object>();
map.put("name","张三");
map.put("age",23);
map.put("gender","男");
//2.转换
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(map);
//{"name":"张三","age":23,"gender":"男"}
System.out.println(json);//{"gender":"男","name":"张三","age":23}
}
//演示 JSON字符串转为Java对象
@Test
public void test5() throws Exception {
//1.初始化JSON字符串
String json = "{\"gender\":\"男\",\"name\":\"张三\",\"age\":23}";
//2.创建ObjectMapper对象
ObjectMapper mapper = new ObjectMapper();
//3.转换为Java对象 Person对象
Person person = mapper.readValue(json, Person.class);
System.out.println(person);
}
}

四. 案例
校验用户名是否存在?
regist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求
//期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit键的值是否是true
// alert(data);
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
});
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
FindUserServlet
package cn.itcast.web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名
String username = request.getParameter("username");
//2.调用service层判断用户名是否存在
//期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
//设置响应的数据格式为json
response.setContentType("application/json;charset=utf-8");
Map<String,Object> map = new HashMap<String,Object>();
if("tom".equals(username)){
//存在
map.put("userExsit",true);
map.put("msg","此用户名太受欢迎,请更换一个");
}else{
//不存在
map.put("userExsit",false);
map.put("msg","用户名可用");
}
//将map转为json,并且传递给客户端
//将map转为json
ObjectMapper mapper = new ObjectMapper();
//并且传递给客户端
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案
- $.get(type):将最后一个参数type指定为"json"
- 在服务器端设置MIME类型
response.setContentType(“application/json;charset=utf-8”);
END!!!长路漫漫,JAVA为伴!!!
- 点赞
- 收藏
- 分享
- 文章举报
 福尔摩东
发布了40 篇原创文章 · 获赞 137 · 访问量 1万+
私信
关注
福尔摩东
发布了40 篇原创文章 · 获赞 137 · 访问量 1万+
私信
关注
相关文章推荐
- 技术好文:一篇文章带你快速全面了解LoRa!
- 一篇文章快速了解 量子计算机 (精心整理)【原创】 (2)
- 一篇文章快速了解Python的GIL
- 一篇可以快速了解 极光推送 服务器api 的文章
- 一篇文章带你了解步进电机的驱动方式
- 转载:一篇深入了解.NET中栈和堆较好的文章
- 一篇文章带你了解Cloud Native
- DockOne技术分享(十八):一篇文章带你了解Flannel
- 一篇文章了解JsBridge
- 一篇文章全面了解监控知识体系
- 转载:一篇深入了解.NET中栈和堆较好的文章
- 一篇文章让你快速入门 学懂Shell脚本
- 一篇文章带你彻底了解微服务
- 快速上手jQuery 中的 AJAX【一篇文章就搞懂】
- 一篇文章彻底了解小程序
- C#高级编程(第3版)(节选)--一篇很好的了解.NET的文章
- 只看这一篇就够:快速了解联邦学习技术及应用实践
- 转载:一篇深入了解.NET中栈和堆较好的文章
- 一篇文章教你快速上手接口管理工具swagger
