Vue----->全家桶Nuxt.js(一)
2020-03-30 09:41
375 查看
- nuxt.js概述
1) . SPA单页面web应用,vue.js可以实现SPA
–不利于SEO
2) . SEO:搜索引擎优化(增加收录、提高权重)
3) . SSR:服务器端渲染
–将前端拆分2部分:客户端和服务端
–服务器端渲染,就是让前端服务端的代码先执行,就可以提前获得后端提供的数据
4) . nuxt.js就是基于vue.js的SSR技术。
2. nuxt.js入门
安装:
- 步骤一:创建nuxt.js项目
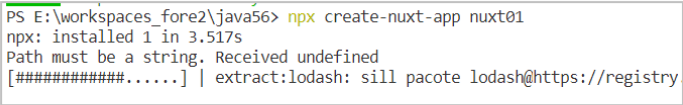
npx create-nuxt-app <项目名>

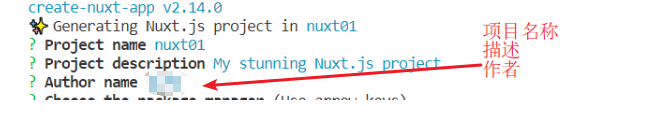
- 步骤二:确定项目名、描述、作者,直接回车

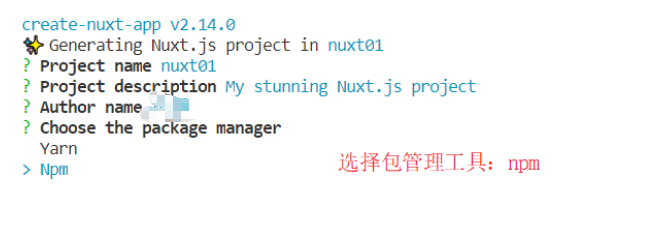
- 步骤三:确定包管理工具

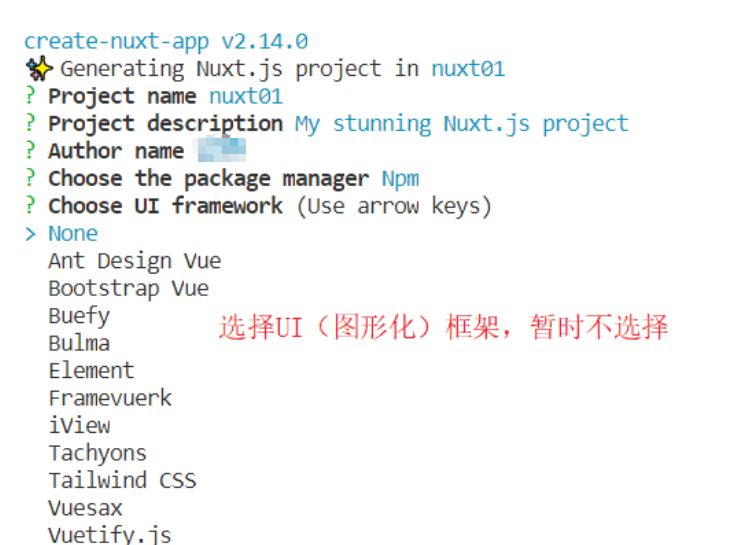
- 步骤四:选择UI框架

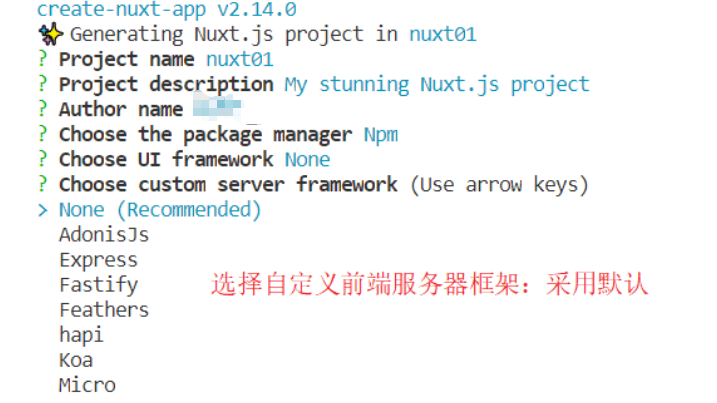
- 步骤五:选择前端服务器框架

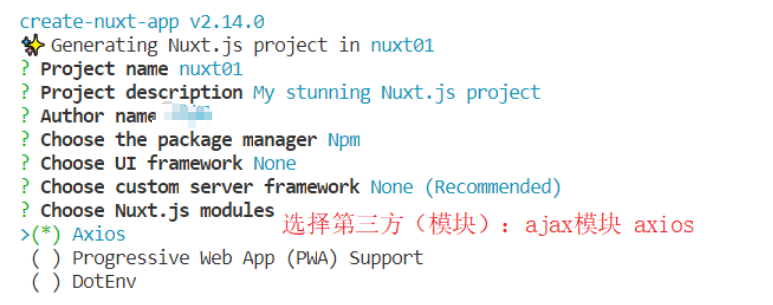
- 步骤六:选择模块

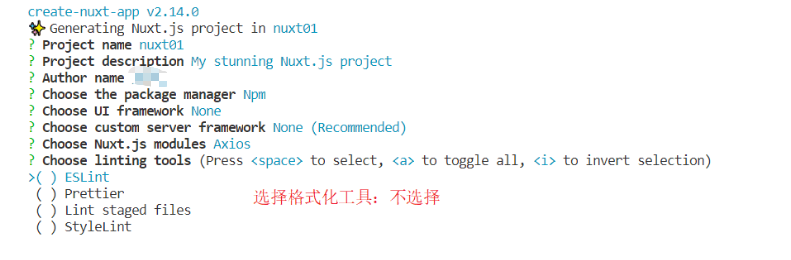
- 步骤七:选择格式化工具

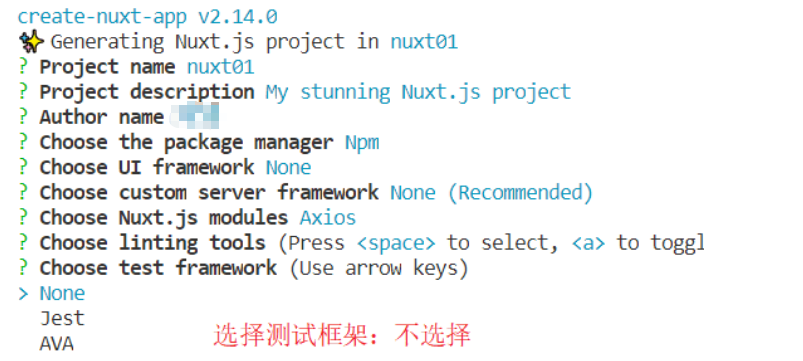
- 步骤八:选择测试框架

- 步骤九:选择渲染模式

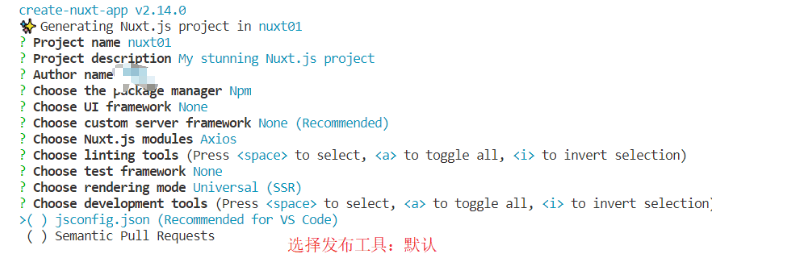
- 步骤十:选择发布工具

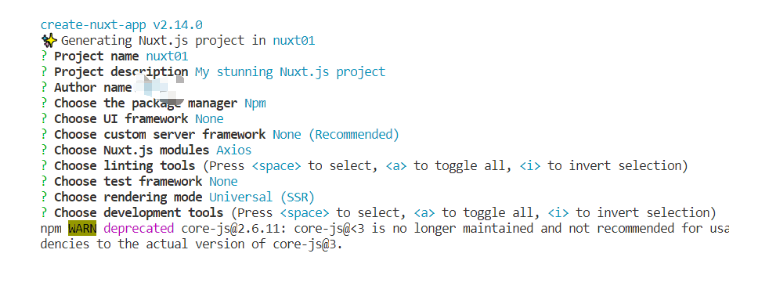
- 步骤十一:安装成功-完整信息

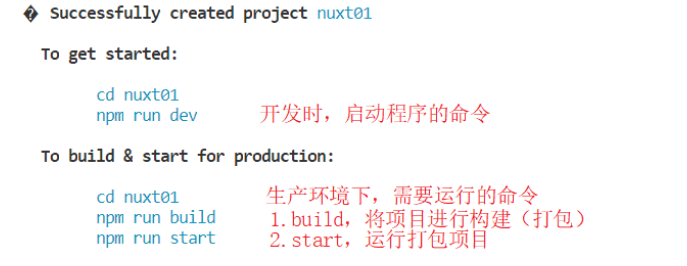
- 步骤十二 : 安装成功截图---运行指令

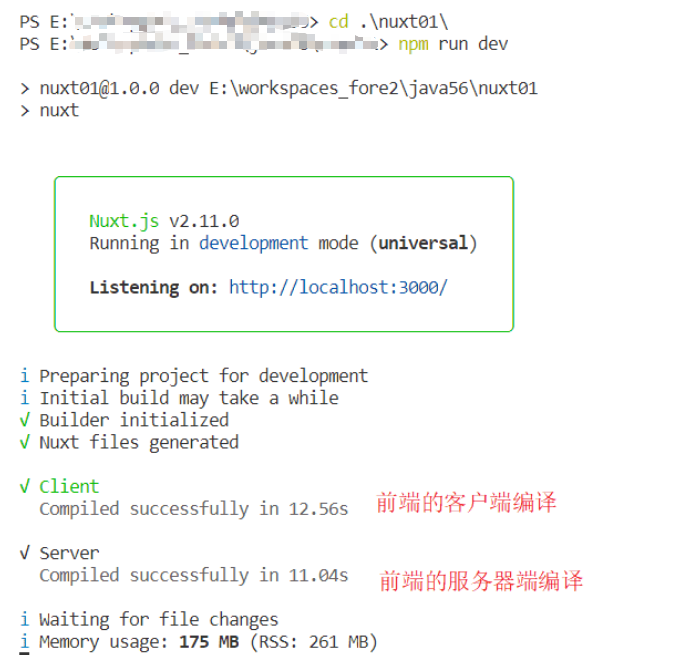
- 运行完成截图

感谢各位兄弟姐妹阅读!!!

相关文章推荐
- [Vue] Create Vue.js Layout and Navigation with Nuxt.js
- vue.js2.0+elementui ——> 后台管理系统
- vue.js 服务端渲染nuxt.js反向代理nginx部署
- Vue.js 2.0之全家桶系列视频课程——笔记(五)
- vue.js全家桶开发系列文章之vue-cli(一 )
- nuxt.js框架使用vue-waterfall-easy插件如何引入--语法引用
- 学习笔记(01):Vue.js 2.0之全家桶系列视频课程-事件
- Vue全家桶实践(五)---渲染函数&JSX
- Vuejs全家桶系列 --- Vuex
- [Vue] Preload Data using Promises with Vue.js and Nuxt.js
- Vue 2.x折腾记 - (12) Nuxt.js写一个校验访问浏览器设备类型及环境的中间件
- vue.js基本使用 利用webpack"热"运行vuejs+html初步和关键步骤 <二>
- vue.js基本使用 父子组件<三>
- 关于使用Nuxt.js + koa 构建 vue 项目时遇到的问题
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
- Vuejs全家桶系列(一)--- 基本用法
- [Nuxt] Update Vuex State with Mutations and MapMutations in Vue.js
- nuxt.js部署vue应用到服务端过程
- Vue在 Nuxt.js 中重定向 404 页面的方法
- Nuxt.js+Ant Design Vue树形控件组件

