关于CSS中定位的小结
2020-03-28 12:49
465 查看
CSS中定位有四种在不同的场景下有不同的作用下面我就大体的介绍一下这四种定位.
static静态定位:应用的场景不多,这里不做介绍
下面主要介绍一下其他三种常见的定位
1.position:relative相对定位:顾名思义,相对定位就是相对于原来自己的位置做出对应的变化, 需要注意的是 :元素移动后会占有原来的位置(这是relative定位最为重要的一点)
下面为代码演示部分:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
</style>
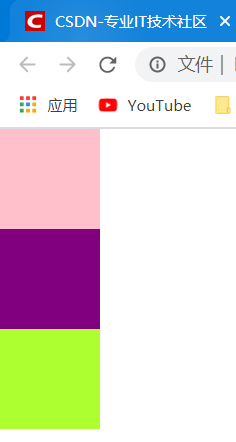
这里定义了三个div并给了相应的颜色,运行结果如下

当给子盒子如下定位属性时
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
}

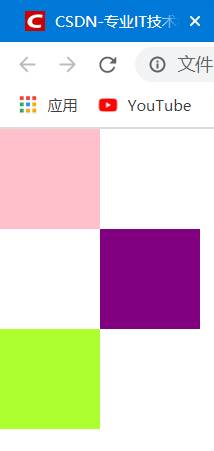
页面变成了这样,这也验证了最重要的一点—元素移动后会占有原来的位置
否则绿色的盒子就会顶上去
2.ponsition:absolute绝对定位:绝对定位是以自己父级元素做出的位置改变,如果父级元素有position属性,以父级元素为基准做出相应的移动,如果父级元素没有position属性(或者没有父级元素),以浏览器为基准做出相应的移动. 需要注意的是 :元素移动后不会占有原来的位置.
下面为代码演示
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
}

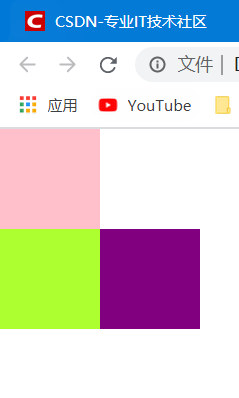
显然绿色盒子顶了上去,这个结果就验证了绝对定位:元素移动后不会占有原来的位置.
3.fixed固定定位:固定定位的位置是相对于整个页面的位置,与是否有父级元素无关,同样,固定定位也不会保留位置
总结
到此这篇关于关于CSS中定位的小结的文章就介绍到这了,更多相关css 中的定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章推荐
- 关于CSS中的布局和定位
- css关于相对定位与绝对定位
- 关于css中的position定位问题
- CSS中关于定位的问题, 相对,绝对定位
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
- 关于后盾网yii框架的学习小结(3)--asset,创建布局,在html中加载css
- 关于后盾网yii框架的学习小结(3)--asset,创建布局,在html中加载css
- css关于定位那些事情
- CSS中关于定位的问题, 相对,绝对定位
- HTML css关于定位的文字咀嚼
- CSS中关于定位的问题, 相对,绝对定位
- CSS中关于居中的小技巧个人小结
- CSS中关于绝对定位和相对定位
- 关于css中定位的使用
- 关于css的定位属性
- CSS中关于快速定位和覆盖当前点选器的办法
- CSS中关于定位的问题, 相对,绝对定位
- css定位一点小结
- css中关于定位属性position为fixed的使用记载
- 关于CSS的定位属性
