JavaScript实现类似百度的智能搜索框
2020-03-24 12:46
781 查看
很多网站都提供智能搜索框这一功能,它能根据用户的输入自动提示出需要补全的数据项,方便了用户的查询操作。下面用JavaScript+jquery在前端层面实现了智能搜索框功能,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>智能搜索框</title>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
.search
{
left: 0;
position: relative;
}
#auto_div
{
display: none;
width: 300px;
border: 1px #74c0f9 solid;
background: #FFF;
position: absolute;
top: 24px;
left: 0;
color: #323232;
}
</style>
</head>
<body>
<div class="search">
<input type="text" id="search_text" />
<div id="auto_div">
</div>
</div>
<script type="text/javascript">
//测试用的数据,这里可以用AJAX获取服务器数据
var test_list = ["前方高能", "前戏", "前端学什么", "前端周末班", "前端和后端的区别", "前端开发", "java是什么", "javascript", "java面试题及答案2020", "java语言", "jsk是什么意思", "js是什么意思", "javascript和java的区别", "java吧", "css"];
//智能补全
function AutoComplete(auto, search, mylist) {
var autoNode = $("#" + auto); //缓存对象(弹出框)
var completeList = new Array();
var n = 0;
var old_value = $("#" + search).val();
for (var i in mylist) {
if (mylist[i].indexOf(old_value) == 0) { // 若匹配项需要以输入的内容开头,用==;否则用>=
completeList[n++] = mylist[i];
}
}
if (completeList.length == 0) {
autoNode.hide();
return;
}
autoNode.empty(); //清空上次的记录
for (var i in completeList) {
var wordNode = completeList[i]; //弹出框里的每一条内容
var newDivNode = $("<div>").attr("id", i); //设置每个节点的id值
newDivNode.attr("style", "font:14px/25px arial;height:25px;padding:0 8px;cursor: pointer;");
newDivNode.html(wordNode).appendTo(autoNode); //追加到弹出框
//鼠标移入高亮,移开不高亮
newDivNode.mouseover(function () {
$(this).css("background-color", "#ebebeb");
});
newDivNode.mouseout(function () {
$(this).css("background-color", "white");
});
//鼠标点击文字上屏
newDivNode.click(function () {
autoNode.hide();
//取出高亮节点的文本内容
var comText = $(this).text();
//文本框中的内容变成高亮节点的内容
$("#" + search).val(comText);
});
//如果返回值有内容就显示出来
autoNode.show();
}
//点击页面隐藏自动补全提示框
document.onclick = function (e) {
var e = e ? e : window.event;
var tar = e.srcElement || e.target;
if (tar.id != search) {
if ($("#" + auto).is(":visible")) {
$("#" + auto).css("display", "none");
}
}
}
}
$(function () {
$("#search_text").focus(function () {
AutoComplete("auto_div", "search_text", test_list);
});
$("#search_text").keyup(function () {
AutoComplete("auto_div", "search_text", test_list);
});
});
</script>
</body>
</html>
实现思路是:
- 利用“父相子绝”的定位方式实现一个小的布局
- 监听输入框的focus()和keyup()事件。在响应方法中,获取用户输入的值,与数据库中已有的数据项匹配,动态创建包含匹配数据项的div并追加到文本框下面的div中去;同时设置高亮细节以及点击上屏的功能。
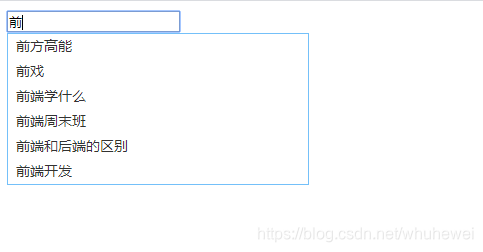
效果图:

To do
在待匹配项中高亮用户已输入/待输入的部分。
- 点赞 1
- 收藏
- 分享
- 文章举报
 whuhewei
发布了20 篇原创文章 · 获赞 23 · 访问量 1838
私信
关注
whuhewei
发布了20 篇原创文章 · 获赞 23 · 访问量 1838
私信
关注
相关文章推荐
- 使用javascript ajax C#实现类似百度的搜索框效果
- JavaScript实现模糊推荐的input框(类似百度搜索框)
- ajax(2)实现智能输入提示(类似百度搜索框智能输入)
- Js+ajax实现智能百度搜索框
- JS+Ajax实现百度智能搜索框
- 用JavaScript实现获取验证码(模仿百度搜索框样式)
- JS实现输入框类似百度搜索的智能提示效果
- 使用DWR实现自动补全 类似百度搜索框的自动显示效果
- 仿google、百度搜索框输入信息智能提示的实现 兼容主流浏览器
- 使用DWR实现自动补全 类似百度搜索框的自动显示效果
- 仿google、百度搜索框输入信息智能提示的实现 兼容主流浏览器
- 仿google、百度搜索框输入信息智能提示的实现 兼容主流浏览器
- 仿google、百度搜索框输入信息智能提示的实现 兼容主流浏览器
- 基于JavaScript实现百度搜索框效果
- javascript 实现类似百度联想输入,自动补全功能
- JavaScript实现百度搜索框效果
- Jquery实现类似百度的搜索框
- 基于Vue el-autocomplete 实现类似百度搜索框功能
- JS实现仿google、百度搜索框输入信息智能提示的实现方法
- 仿google、百度搜索框输入信息智能提示的实现 兼容主流浏览器
