visual studio code 编译运行html css js文件的教程
2020-03-22 12:07
916 查看
运行html文件
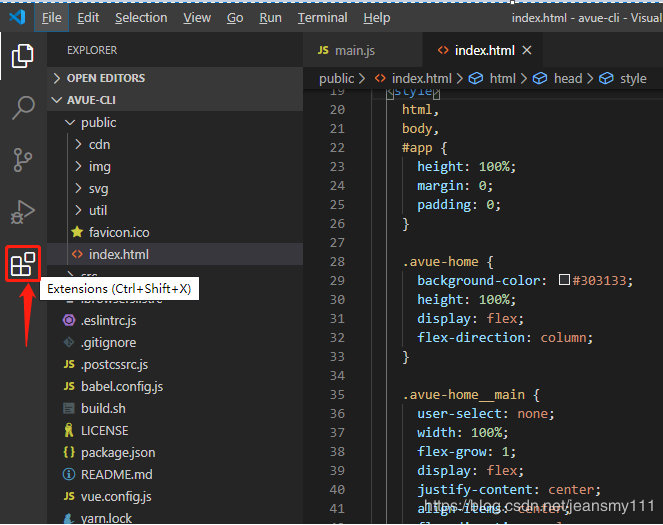
1、添加插件扩展

2、安装 open in browser

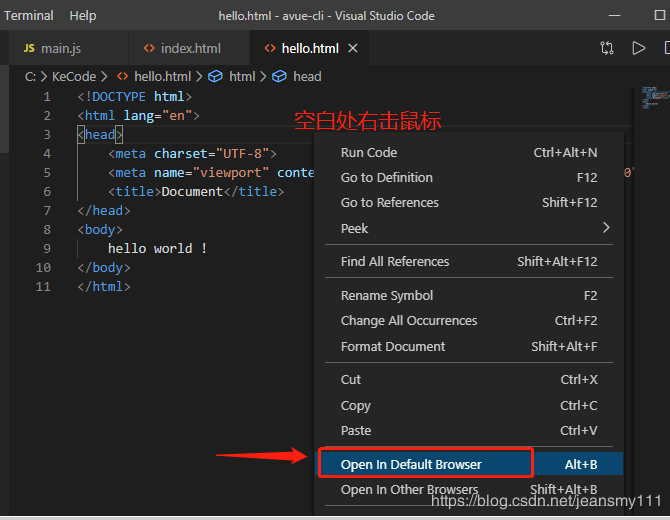
3、在对应的html 文件处右击,选择open in default browser

或者直接

总结
到此这篇关于visual studio code 编译运行html css js文件的教程的文章就介绍到这了,更多相关visual studio code 运行html css js文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
相关文章推荐
- Visual Studio Code编译运行C++找不到头文件及输出窗口闪退问题
- 在VisualStudio Code中调试html页面(JS,canvas,easeljs)
- Visual Studio Code配置谷歌浏览器并运行文件
- Ubuntu系统配置Visual Studio Code并编译运行C++程序
- Visual Studio Code编译运行C/C++程序
- visual studio code 中隐藏从 ts 文件生成的 js 文件和 map 文件
- visual studio code 中隐藏从 ts 文件生成的 js 文件和 map 文件
- html的css文件中如果对id设置了display="none",那么在js中是无法控制display=""
- node.js开发工具--visual studio code
- 使用wro4j和maven在编译期间压缩js和css文件
- 如何在Visual Studio Code中调用浏览器运行HTML代码
- Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
- Visual Studio Code开发Node.js
- html 链接外部css js文件
- Android Webview 加载外部html时选择加载本地的js,css等资源文件
- html调用外部css文件和js文件
- html、css、js文件加载顺序及执行情况
- Visual Studio Code的运行和调试
- crossplatform---Nodejs in Visual Studio Code 10.IISNode
