HTML+JavaScript实现扫雷小游戏
2020-03-13 12:09
821 查看
本文实例为大家分享了JavaScript实现扫雷小游戏的具体代码,供大家参考,具体内容如下
工具:Sublime Text / Dreamweaver /Hbuilder

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SaoLei</title>
<style type="text/css">
table
{
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently not supported by any browser */
}
</style>
</head>
<body>
<center style="margin:150px auto;">
<h2 style="font-family:Comic Sans Ms;">Mine Clearance(扫雷)♦</h2>
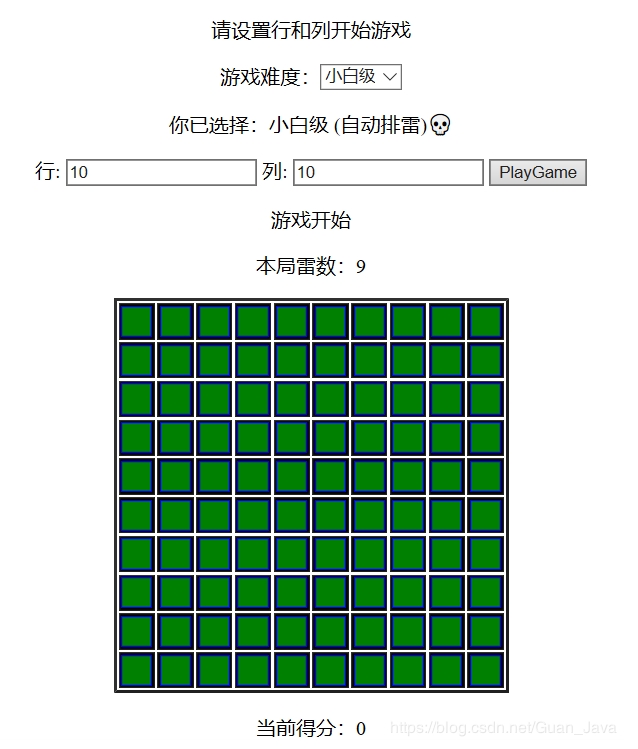
<p>请设置行和列开始游戏</p>
<p>游戏难度:<select id="level" onchange="changelevel()"><option>小白级</option><option>大神级</option></select></p>
<p id="select_level"></p>
行: <input type="text" id="rows">
列: <input type="text" id="cols">
<button id="add" onClick="add()">PlayGame</button>
<br>
<p id="tips"></p>
<p id="leiNum"></p>
<table border="2" id="tab" ></table>
<p id="GScore"></p>
</center>
<script type="text/javascript">
var lei =new Array("♥","0","♥","♥","♥","♥");
var tab =$("tab");
var GScore=$("GScore");
var score=0;
var tip=$("tips");
var time;
var i=3;
var row =$("rows");
var col =$("cols");
var Total=0;
var lei_count =0;
var levels= $("level");
var select_level=$("select_level");
function add()
{
clear();
tip.innerHTML="游戏开始";
score=0;
GScore.innerHTML="当前得分:"+score;
lei_count=0;
tab.innerHTML="";
Total=0;
Total=parseInt(row.value)*parseInt(col.value);
for(var i=0;i<row.value;i++)
{
var newTr =document.createElement("tr");
newTr.id=i;//
newTr.style.background="black";
for(var j=0;j<col.value;j++)
{//
var rand=parseInt(Math.random()*lei.length);
newTr.innerHTML+="<td ><button id='"+i+","+j+"' style ='width:25px;height:25px;background:green; color:green; border:1px blue solid' οnclick='myclick(this)' οnmοuseοver='changecolor(this)' οnmοuseοut='resetcolor(this)'>"+lei[rand]+"</button></td>";
if(lei[rand]=="0")
{
lei_count++;
}
}
tab.appendChild(newTr);
}
Total=Total-lei_count;
var leinum =$("leiNum");
leinum.innerHTML="本局雷数:"+lei_count;
}
function $(id)
{
return document.getElementById(id);
}
function change(obj)
{
if(obj.innerHTML=="0")
{
time=setInterval(times,1000);
obj.style.backgroundColor="red";
obj.innerHTML="💀";
alert("Game Over!");
}else
{
obj.style.backgroundColor="white";
score=score+1;
}
GScore.innerHTML="当前得分:"+score;
}
function myclick(obj)
{
if(obj.style.background!="white")
{
change(obj);
check(obj);
Total--;
if(Total==0)
{
alert("你赢了!总分:"+score);
}
}
}
function changecolor(obj)
{
obj.style.border="1px red solid ";
}
function resetcolor(obj)
{
obj.style.border="1px blue solid";
}
function times()
{
tip.innerHTML="游戏结束,"+i+"秒后重新开始游戏";
if(i==0)
{
add();
}
i--;
}
function clear()
{
clearInterval(time);
i=3;
}
function check(obj)
{
var index=0;
var len =obj.id.split(",");
index=Number(len[1]);//下标
var boom =0;
//左节点
if(index-1>=0)
{
if(obj.parentNode.previousSibling.childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.previousSibling.childNodes[0].style.background="black";
}
}
//右节点
if(index!=Number(col.value)-1){
if(obj.parentNode.nextSibling.childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.nextSibling.childNodes[0].style.background="black";
}
}
//上节点
if(obj.parentNode.parentNode.id!="0"){
if(obj.parentNode.parentNode.previousSibling.childNodes[index].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.previousSibling.childNodes[index].childNodes[0].style.background="black";
}
}
//下节点
if(obj.parentNode.parentNode.id!=Number(row.value)-1){
if(obj.parentNode.parentNode.nextSibling.childNodes[index].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.nextSibling.childNodes[index].childNodes[0].style.background="black";
}
}
//左上节点
if(index-1>=0 && obj.parentNode.parentNode.id!="0"){
if(obj.parentNode.parentNode.previousSibling.childNodes[index-1].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.previousSibling.childNodes[index-1].childNodes[0].style.background="black";
}
}
//右上节点
if(index!=Number(col.value)-1 && obj.parentNode.parentNode.id!="0"){
if(obj.parentNode.parentNode.previousSibling.childNodes[index+1].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.previousSibling.childNodes[index+1].childNodes[0].style.background="black";
}
}
//左下节点
if(index-1>=0 && obj.parentNode.parentNode.id!=Number(row.value)-1){
if(obj.parentNode.parentNode.nextSibling.childNodes[index-1].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.nextSibling.childNodes[index-1].childNodes[0].style.background="black";
}
}
//右下节点
if(index!=Number(col.value)-1 && obj.parentNode.parentNode.id!=Number(row.value)-1){
if(obj.parentNode.parentNode.nextSibling.childNodes[index+1].childNodes[0].innerHTML=="0")
{
boom++;
if(levels.value=="小白级")
obj.parentNode.parentNode.nextSibling.childNodes[index+1].childNodes[0].style.background="black";
}
}
if(boom>0)
obj.innerHTML=boom;
else
obj.innerHTML=" ";
}
function changelevel()
{
var info=levels.value;
if(levels.value=="小白级")
{
info+=" (自动排雷)"+"💀";
}
else
{
info+="💀💀💀";
}
select_level.innerHTML="你已选择:"+info;
}
window.onload=changelevel;
</script>
}
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- 使用HTML+JavaScript实现扫雷小游戏
- HTML+CSS+JavaScript实现2048小游戏
- 【web小游戏】HTML+CSS+JavaScript实现2048
- HTML/CSS/JavaScript实现的2048小游戏
- 纯javascript实现的小游戏《Flappy Pig》实例
- html标签overflow属性和javascript实现div标签滚动问题
- JavaScript+HTML实现简单的省市二级联调
- 基于javascript实现句子翻牌网页版小游戏
- 用javascript实现html页面之间的参数传递
- jQuery、html、JavaScript实现全选、反选、批量删除
- HTML可输可选下拉框实现的JavaScript脚本
- 结合Html/js/css实现超级链接访问JavaScript的事件!(实例)
- js里的trim的实现,可以trim掉很多字符(zz from:http://www.webtoolkit.info/javascript-trim.html)
- JavaScript与JSON数据交互实现的基于HTML的模板
- 【代码笔记】HTML+CSS+JavaScript实现密码输入框显示文字
- 【CVTE】请使用原声Javascript实现一个方法,判断html中出现次数最多的标签,并统计这个次数
- js,html实现简单的h5小游戏点亮所有的灯小游戏源码
- HTML+js实现简单的打地鼠小游戏
- Html+css、javascript和JQuery三种方法实现导航条下拉菜单的炫酷效果
- html页面中div+javascript实现粘贴
