python GUI库图形界面开发之PyQt5布局控件QGridLayout详细使用方法与实例
2020-03-11 17:26
633 查看
PyQt5布局控件QGridLayout简介
QGridLayout(网格布局)是将窗口分割成行和列的网格来进行排列,通常可以使用函数addWidget()将被管理的控件(Widget)添加到窗口中,或者使用addLayout()函数将布局(layout)添加到窗口中,也可以通过addWIdget()函数对所添加的控件设置行数与列数的跨越,最后实现网格占据多个窗格
QGridLayout类中常用的方法
| 方法 | 描述 |
|---|---|
| addWidget(QWidget Widget,int row,int col,int alignment=0) | 给网格布局添加部件,设置指定的行和列,起始位置的默认值为(0,0) |
| widget:所添加的控件 | |
| row:控件的行数,默认从0开始 | |
| column:控件的列数,默认从0开始 | |
| alignment:对齐方式 | |
| addWidget(QWidget widget,int fromRow,int fromColulmn,int rowSpan,int columnSpan,Qt.Alignment alignment=0) | 所添加的的控件跨越很多行或者列的时候,使用这个函数 |
| widget:所添加的控件 | |
| fromRow:控件的起始行数 | |
| fronColumn:控件的起始列数 | |
| rowSpan:控件跨越的行数 | |
| column:控件跨越的列数 | |
| alignment:对齐方式 | |
| setSpacing(int spacing) | 设置软件在水平和垂直方向的间隔 |
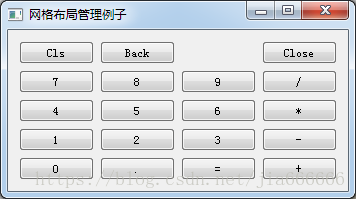
QGridLayout单一的网格单元格实例
import sys
from PyQt5.QtWidgets import QApplication ,QWidget , QGridLayout, QPushButton
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
#1创建QGridLayout的实例,并设置窗口的布局
grid = QGridLayout()
self.setLayout(grid)
#2创建按钮的标签列表
names = ['Cls', 'Back', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
#3 在网格中创建一个位置列表
positions = [(i,j) for i in range(5) for j in range(4)]
#4 创建按钮并通过addWIdget()方法添加到布局中
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('网格布局管理例子')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
运行效果图如下

第一组代码:创建QGridLayout的实例,并设置窗口的布局
第二组代码:创建按钮的标签列表
第三组代码:在网格中创建一个位置列表
第四组代码:创建按钮并通过addWIdget()方法添加到布局中
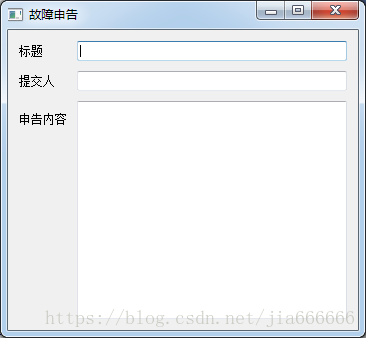
QGridLayout跨越行和列的网格单元格实例
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication)
class Winform(QWidget):
def __init__(self,parent=None):
super(Winform,self).__init__(parent)
self.initUI()
def initUI(self):
titleLabel = QLabel('标题')
authorLabel = QLabel('提交人')
contentLabel = QLabel('申告内容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(titleLabel, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(authorLabel, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(contentLabel, 3, 0)
grid.addWidget(contentEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('故障申告')
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Winform()
form.show()
sys.exit(app.exec_())
运行效果示意图如下

代码分析
把titleLabel放在QGridLayout布局的第一行第0列
grid.addWidget(titleLabel, 1, 0)
把titleEditl放在QGridLayout布局的第一行第1列
grid.addWidget(titleEdit, 1, 1)
把contentLabel放在QGridLayout布局的第3行第0列
grid.addWidget(contentLabel, 3, 0)
把contentEdit放在QGridLayout布局的第3行第1列,跨越5行1列
grid.addWidget(contentEdit, 3, 1, 5, 1)
本文主要介绍了PyQt5布局控件QGridLayout详细使用方法与实例,更多关于PyQt5布局控件知识请查看下面的相关链接
您可能感兴趣的文章:
- Python3使用PyQt5制作简单的画板/手写板实例
- PyQt5 在label显示的图片中绘制矩形的方法
- python+pyqt5实现图片批量缩放工具
- python GUI库图形界面开发之PyQt5信号与槽事件处理机制详细介绍与实例解析
- python GUI库图形界面开发之PyQt5信号与槽多窗口数据传递详细使用方法与实例
- python GUI库图形界面开发之PyQt5多线程中信号与槽的详细使用方法与实例
- python GUI库图形界面开发之PyQt5结合Qt Designer创建信号与槽的详细方法与实例
- python GUI库图形界面开发之PyQt5信号与槽的高级使用技巧装饰器信号与槽详细使用方法与实例
- python GUI库图形界面开发之PyQt5信号与槽的高级使用技巧(自定义信号与槽)详解与实例
- python GUI库图形界面开发之PyQt5信号与槽基础使用方法与实例
- python GUI库图形界面开发之PyQt5动态(可拖动控件大小)布局控件QSplitter详细使用方法与实例
- python GUI库图形界面开发之PyQt5表单布局控件QFormLayout详细使用方法与实例
- python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例
- python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例
- python GUI库图形界面开发之PyQt5滚动条控件QScrollBar详细使用方法与实例
- python GUI库图形界面开发之PyQt5 MDI(多文档窗口)QMidArea详细使用方法与实例
- python GUI库图形界面开发之PyQt5树形结构控件QTreeWidget详细使用方法与实例
- python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例
- python GUI库图形界面开发之PyQt5表格控件QTableView详细使用方法与实例
- python GUI库图形界面开发之PyQt5打印控件QPrinter详细使用方法与实例
- python GUI库图形界面开发之PyQt5简单绘图板实例与代码分析
相关文章推荐
- python GUI库图形界面开发之PyQt5动态(可拖动控件大小)布局控件QSplitter详细使用方法与实例
- python GUI库图形界面开发之PyQt5菜单栏控件QMenuBar的详细使用方法与实例
- python GUI库图形界面开发之PyQt5日期时间控件QDateTimeEdit详细使用方法与实例
- python GUI库图形界面开发之PyQt5控件数据拖曳Drag与Drop详细使用方法与实例
- python GUI库图形界面开发之PyQt5图片显示控件QPixmap详细使用方法与实例
- python GUI库图形界面开发之PyQt5滚动条控件QScrollBar详细使用方法与实例
- python GUI库图形界面开发之PyQt5时间控件QTimer详细使用方法与实例
- python GUI库图形界面开发之PyQt5打印控件QPrinter详细使用方法与实例
- python GUI库图形界面开发之PyQt5单选按钮控件QRadioButton详细使用方法与实例
- python GUI库图形界面开发之PyQt5计数器控件QSpinBox详细使用方法与实例
- python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方法实例
- python GUI库图形界面开发之PyQt5滑块条控件QSlider详细使用方法与实例
- python GUI库图形界面开发之PyQt5切换按钮控件QPushButton详细使用方法与实例
- python GUI库图形界面开发之PyQt5下拉列表框控件QComboBox详细使用方法与实例
- python GUI库图形界面开发之PyQt5单行文本框控件QLineEdit详细使用方法与实例
- python GUI库图形界面开发之PyQt5状态栏控件QStatusBar详细使用方法实例
- python GUI库图形界面开发之PyQt5复选框控件QCheckBox详细使用方法与实例
- python GUI库图形界面开发之PyQt5工具栏控件QToolBar的详细使用方法与实例
- python GUI库图形界面开发之PyQt5浏览器控件QWebEngineView详细使用方法
- python GUI库图形界面开发之PyQt5信号与槽的高级使用技巧装饰器信号与槽详细使用方法与实例
