vue的生命周期函数
2020-03-11 12:53
106 查看
vue的八个生命周期函数
下面的这八个函数都是vue的基本函数,基本对象,和data,methods这些对象都是并列的,在进行vue实例的时候,有需要再实例化
- beforeCreate ()
这个是在刚刚创建vue对象的时候被调用的函数,在调用这个函数的时候,vue对象内的所有对象都没有被创建 - created ()
vue对象被创建之后,data里面的数据被加载到内存中,但是还没有被加载到浏览器中,这时候初始化的是一些data对象里面的一些元素。 - beforeMount ()
在数据被加载到浏览器之前执行的函数,如果要是有一些想要要初始化的数据,都可以放在这里面来操作 - mounted ()
vue对象中的数据已经都被加载进来了, - beforeUpdate ()
在被绑定的元素发生变化之前执行的, - updated ()
被绑定的元素更新之后执行的事件 - beforeDestroy ()
vue对象被销毁,执行的函数,一般用不到 - destroyed ()
vue对象销毁之后调用的函数,一般不会使用
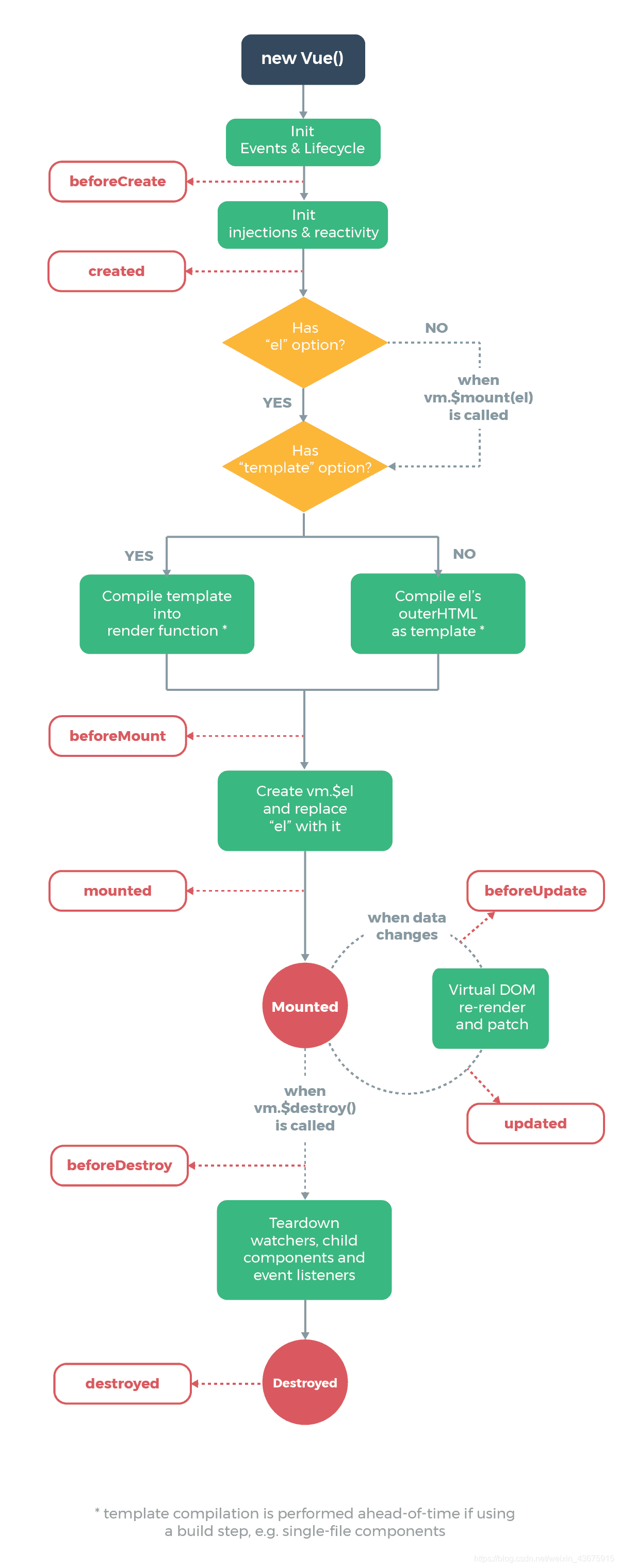
下面这张图是vue官网上的

- 点赞
- 收藏
- 分享
- 文章举报
 LSKYHJ
发布了6 篇原创文章 · 获赞 0 · 访问量 603
私信
关注
LSKYHJ
发布了6 篇原创文章 · 获赞 0 · 访问量 603
私信
关注
相关文章推荐
- 常用的Vue生命周期函数
- vue中的生命周期函数都在什么时候执行?
- vue2.0项目实战(4)生命周期和钩子函数详解
- Vue提高篇-生命周期及其钩子函数
- Vue入门教程--vue的生命周期函数详解(article:13)
- Vue生命周期函数的简单理解
- Vue学习笔记——生命周期函数
- Vue | 生命周期与生命周期钩子函数
- vue生命周期函数以及组件之间的传值
- vue生命周期钩子函数
- Vue的学习总结自测(四)——v-model的原理,组件data为什么是一个函数,keep-alive,父组件监听子组件的生命周期
- Vue的生命周期钩子函数理解
- VUE生命周期中的钩子函数
- vue1.0和vue2.0的生命周期函数
- Vue实例生命周期及钩子函数
- vue学习十五---生命周期函数
- vue生命周期钩子函数一目了然
- Vue实例的生命周期和钩子函数
- vue面试题之一:生命周期函数面试题
- 【Vue记录】生命周期钩子函数与箭头函数
