vue-resource得到表格当前行的数据并向后台发送ajax请求(小白整理~)
环境:springboot,vue,vue-resource(cdn方式)
引入相关文件:
<!-- 这里是本地引入css --> <link rel="stylesheet" href="/css/style.css" type="text/css">

<!-- 引入element-ui 要注意引入的顺序 线上引入~ --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入vue --> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <!-- 引入vue-resource --> <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script> <!--element-ui--> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
先写好表格框子
<!--添加事项 -->
<div>
<span>事项名字</span>
<input type="text" v-model="listBean.name"><br/>
<span>待办事项内容</span>
<textarea rows="8" cols="40" v-model="listBean.content"></textarea>
<button type="submit" @click=insertList() >确定</button>
</div>
<!--v-model="listBean.name",代表此输入框与下面listBean json串中的name值绑定,
任何一个变,值就会变, @click为 v-on:click=“”,作用一致-->
<!--事项表格 -->
<div class="tableAll" v-cloak>
<table id="table1">
<tr>
<td class="nametd">名字</td>
<td class="etimetd">操作</td>
</tr>
**<!--todo对应下面 new Vue({})中的data定义的参数名 item代表每次
循环对应的对象,index是这个对象在表格中的索引,从0开始 -->**
<tr v-for="(item,index) in todo" :key="index">
<td>{{item.name}}</td>
<td class="caoxuotd">
<!--item.id为当前选行的数据的id,index索引 -->
<el-button size="mini" type="danger" @click=deleteList(item.id,index) plain >
删除
</el-button>
</td>
</tr>
</table>
</div>
创建vue实例
<script>
new Vue({
el:'#app', //app为挂载的div的id属性值
data:{
todo:[],
listBean:{
name:'输入事项名字',
content:'输入事项内容'
},
//删除路径
deleteUrl:'/tolist/deleteListCon',
//添加路径
insertListUrl:'/tolist/insertListCon',
},
methods:{
//删除数据。 // vue-resource 发送get请求格式~ 下面有注意1吖~
deleteList(id,index){ //id为上面表格中传入的是对象id,index为索引,
顺序不要写乱了
this.$http.get(this.deleteUrl+'/'+id).then(res=>{
if(res.data.code===0){
//假如删除成功,会在当前表格中删去选中那行
this.todo.splice(index,1);
alert(res.data.msg+"删除成功");
}
}).catch(() => console.log('promise catch err'));
},
//添加事项, vue-resource发送post格式~下面有注意2吖~
insertList(){
alert("this.listBean.name~"+this.listBean.name);
alert("this.listBean.name~"+this.listBean.content);
// ,为什么写{emulateJSON:true}~下面有注意3吖~
this.$http.post(this.insertListUrl,this.listBean,{emulateJSON:true}).then(res=>{
if(res.data.code===0){
alert(res.data.msg);
}
}).catch(() => console.log('promise catch err'));
},
}
到此,一个简单的vue利用vue-resource请求后台,并发送数据完成,如果发送还会出现错误,请检查后台接收方法格式:
//控制器上打上这个标注,代表此类中的所有方法返回Json类型~
@RestController
public class ToListController {}
/**
* 将事项删除,前台发过来的get请求时基于拼到请求路径上的,接收参数应按照此般~
* @GetMapping代表接受get请求~
* get请求:@RequestParam接收的参数是来自requestHeader中,即请求头
*/
@GetMapping(value = "/tolist/deleteListCon/{id}")
public JsonList deleteListCon(@PathVariable Integer id){
return listServiceImp.deleteListService(id);
}
/**
* 添加未完成事项~@PostMapping代表接受Post请求~
* 下面有注意4吖~*
*/
@PostMapping(value = "/tolist/insertListCon")
public JsonList insertListCon(ListBean listBean){
return listServiceImp.insertListService(listBean);
}
注意1:vue-resource发送get格式:
this.$http.get(url).then(res=>{成功}).catch(失败);
注意2:vue-resource发送post格式
this.$http.post(url,data).then(res=>{成功}).catch(失败);
注意3:为什么写{emulateJSON:true}?
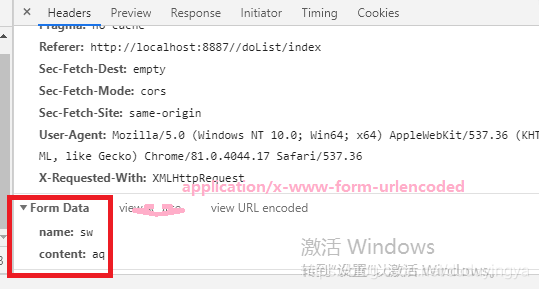
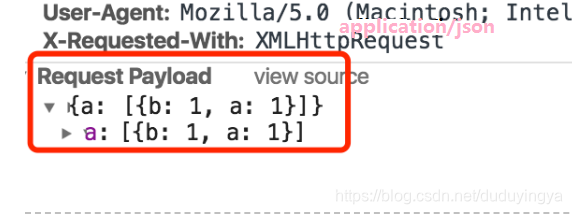
因为$http的post请求和jquery的ajax的post请求还是有点区别,这里的post的data默认不是以form data的形式,而是request payload,而我们想要用form data形式向后台发送数据,就该写上{emulateJSON:true},即发送请求的第三个参数,这是请求就会以application/x-www-form-urlencoded作为Content-Type。而request payload是一个json字符串,第二张图片借大神一用(想看这个headers,在浏览页面按F12或右键检查,点击任何一个请求即能看到,戳这学习查看headers~)


注意4:为什么insertListCon方法上什么注解都没加?
post请求中:@RequestParam是用来处理 Content-Type 为 application/x-www- form-urlencoded 编码的内容的,如果是application/json的话需要用@RequestBody,那么前台咱们设置的是头是Content-Type = ‘application/x-www-form-urlencoded’,所以application/json的pass掉,也自然不能用@RequestBody注解,咱们再来说说为什么不用@RequestParam,他不是处理application/x-www- form-urlencoded 的吗,因为你如果加上这个注解,他默认的属性值required为true,代表必须加参数,也就是访问controller时必须是这个格式localhost:8887/tolist/insertListCon?XXX=xxx,否则就会报错,而咱们上面的格式是localhost:8887/tolist/insertListCon/XXX=xxx,所以不能加这个注解,也就是不加这个注解,我们可以接收localhost:8887/tolist/insertListCon?XXX=xxx和localhost:8887/tolist/insertListCon/XXX=xxx两种格式,所以到最后哪个注解都不能加
大神链接:
注意3~简书
注意3~csdn
注意4~csdn
- 点赞
- 收藏
- 分享
- 文章举报
 么么哒XM
发布了5 篇原创文章 · 获赞 0 · 访问量 158
私信
关注
么么哒XM
发布了5 篇原创文章 · 获赞 0 · 访问量 158
私信
关注
- vue-cli4得到el-table表格对应行数据,并用axios向后台发送ajax请求(小白记一笔~)
- Vue--axios:vue中的ajax异步请求(发送和请求数据)、vue-resource异步请求和跨域...
- Vue--axios:vue中的ajax异步请求(发送和请求数据)、vue-resource异步请求和跨域
- [置顶] ajax请求得到后台数据,前台页面,使用table模板然后clone,显示表格,,不用append拼接 “字符串和HTML表格标签”
- 分布式架构项目中各模块中页面发送ajax请求后台json数据的传输问题
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
- jQuery发送ajax请求并把得到的数据存放到数组中并判断是否有某值
- jquery 通过ajax请求获取后台数据显示在表格上的方法
- jquery如何通过ajax请求获取后台数据显示在表格上
- ajax发送请求后台处理数据格式然后返回前台的方法(ObjectMapper)
- 发送ajax请求无刷新生成表格的方法(处理json数据)...
- jquery+ajax每秒向后台发送请求数据然后返回页面的代码
- herf=#导致Ajax请求时没有向后台发送数据
- VUE—axios的get请求向后台发送数据(图文详情)
- Ajax发送一个请求,返回两个表格数据,用easy UI的分两个tab,两个表格显示
- 利用jquery的ajax实现异步请求发送数据到后台
- 关于html、ajax向后台serialize序列化提交百度富文本数据,一直通不过,不发送请求的问题
- jquery+ajax每秒向后台发送请求数据然后返回页面的代码
- jqury+ajax每秒向后台发送请求数据然后返回页面(包括jqruy页面加载完毕才执行方法)
- herf=#导致Ajax请求时没有向后台发送数据
