abp框架运行——前后端分离(基于VUE)
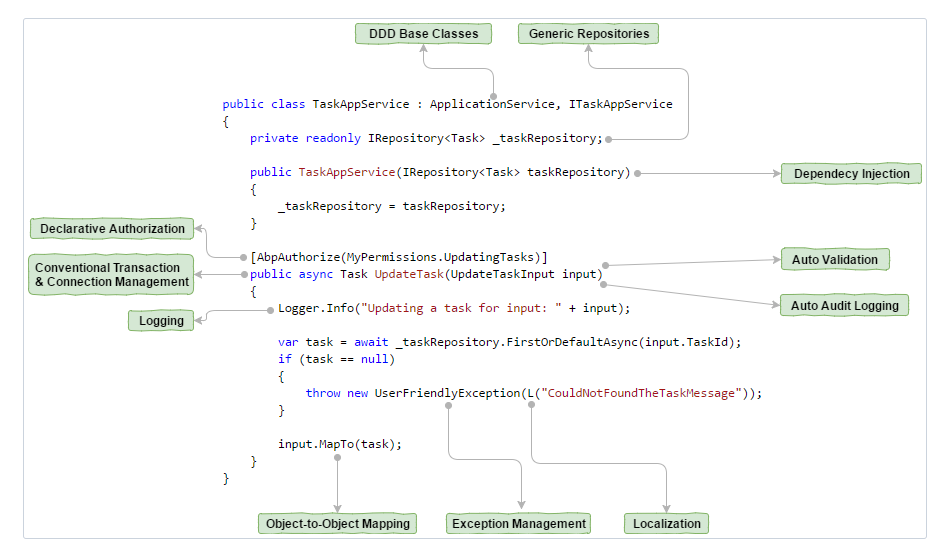
[toc] #1.介绍abp 全称:aspnetboilerplate。 官网:https://aspnetboilerplate.com/ 由美国人发起的开源项目。 web应用框架 #2.abp如何工作

微服务框架,可以使用 net core版本,也可使用net framework两种框架
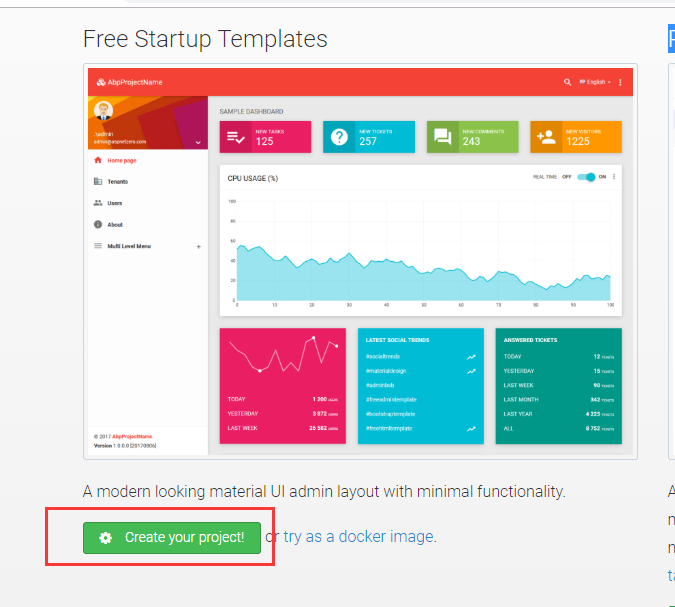
#3.运行Domo ##3.1官网点击 创建Demo

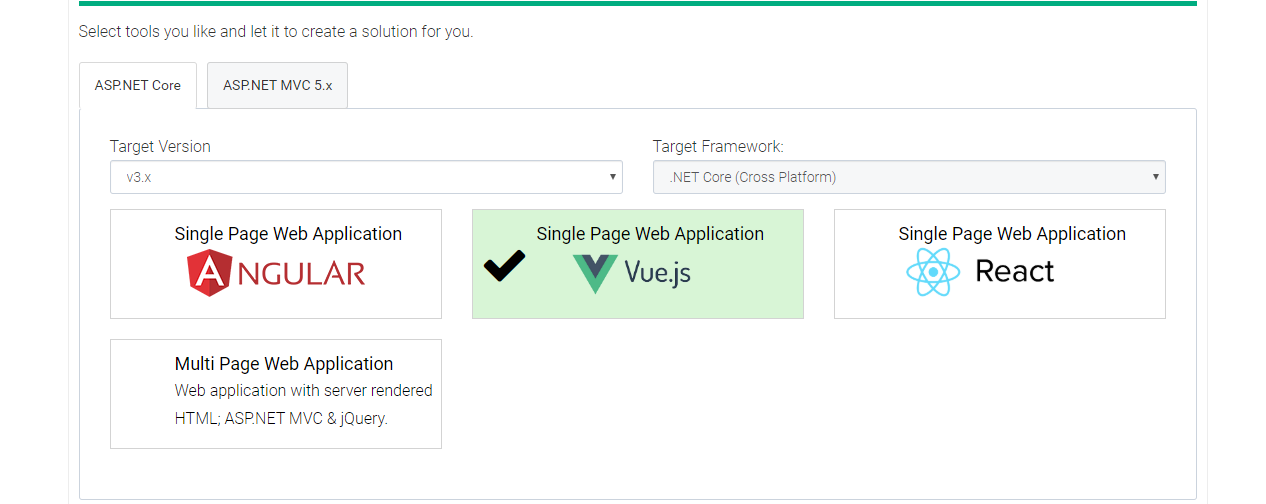
##3.2 配置NetCore,选择Vue

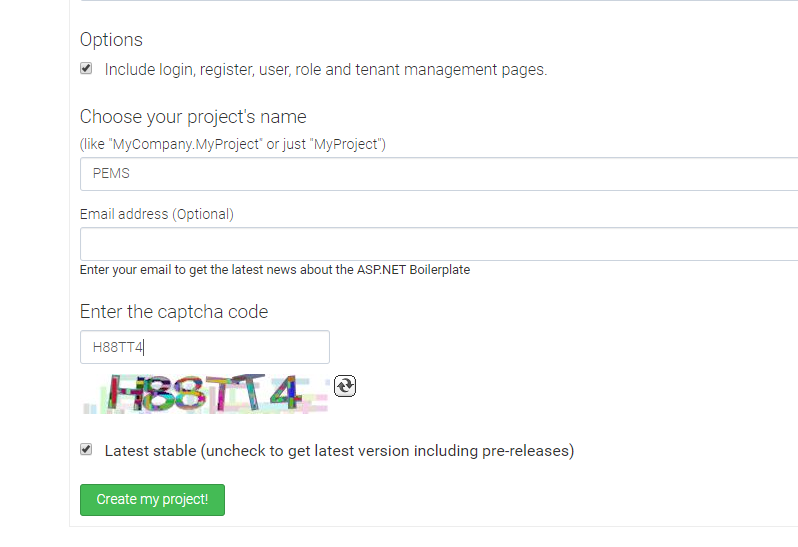
##3.3 输入系统名称验证码 最后点击创建项目

#4.官方手册文档 https://aspnetboilerplate.com/Pages/Documents/Zero/Startup-Template-Angular
#5.VUE项目 https://github.com/aspnetboilerplate/module-zero-core-template/tree/master/vue
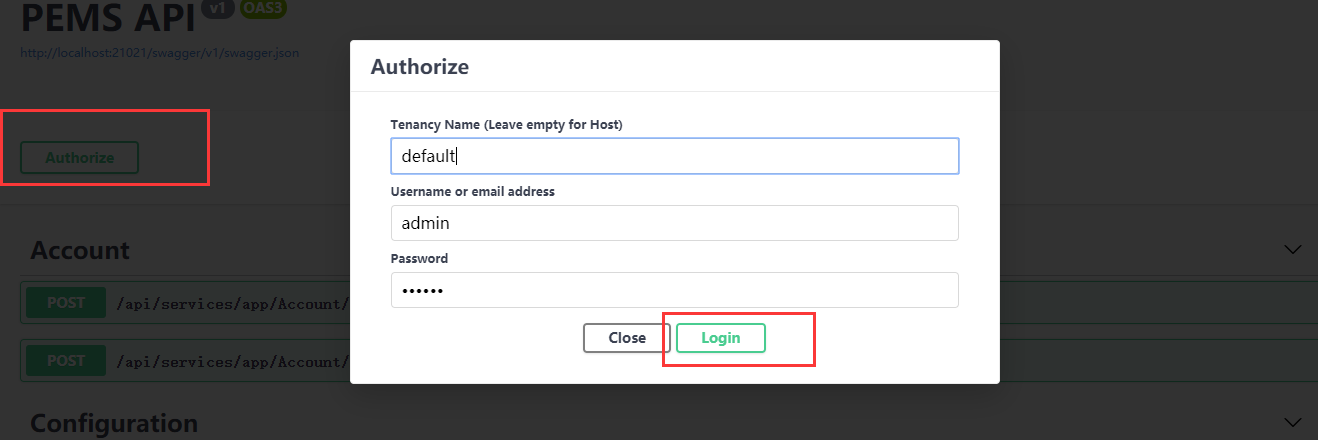
#6. Swagger用户名密码登录 账号是admin密码是123qwe

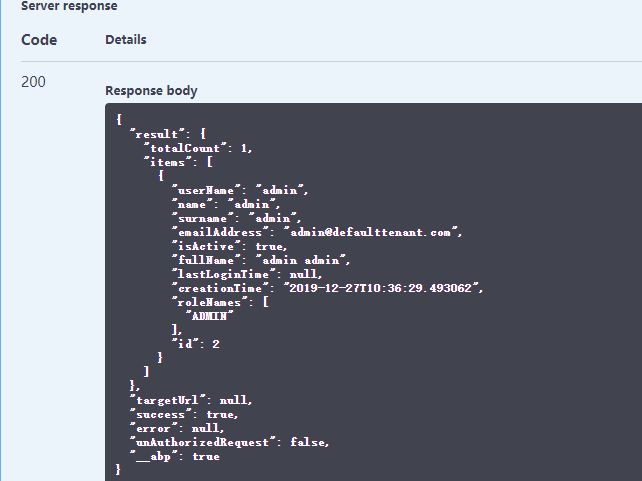
##6.1 获取所有用户接口

第一代源码分析 https://www.geek-share.com/detail/2741519180.html
#7.Abp vNext下一代
https://blog.abp.io/abp/Abp-vNext-Announcement 第二代有中文文档 cli方式创建 https://docs.abp.io/zh-Hans/abp/latest/CLI
第二代源码分析 https://www.cnblogs.com/myzony/p/10722506.html
http://blog.tubumu.com/tags/Abp/
#8. Abp 第三代 https://github.com/maliming/Abp.GeneralTree
ABP:开源(https://github.com/aspnetboilerplate/aspnetboilerplate) module-zero:开源(https://github.com/aspnetboilerplate/module-zero)现已弃用 ASP.NET ZERO:收费(https://www.aspnetzero.com/#pricing)
#9.前端 yarn包安装,软件包1.22.0版本详见服务器。 yarn版本号查看 yarn -version
这里基于VUE项目运行。 ##9.1 依赖包安装 yarn install
##9.2 运行前端代码
执行
yarn serve --open
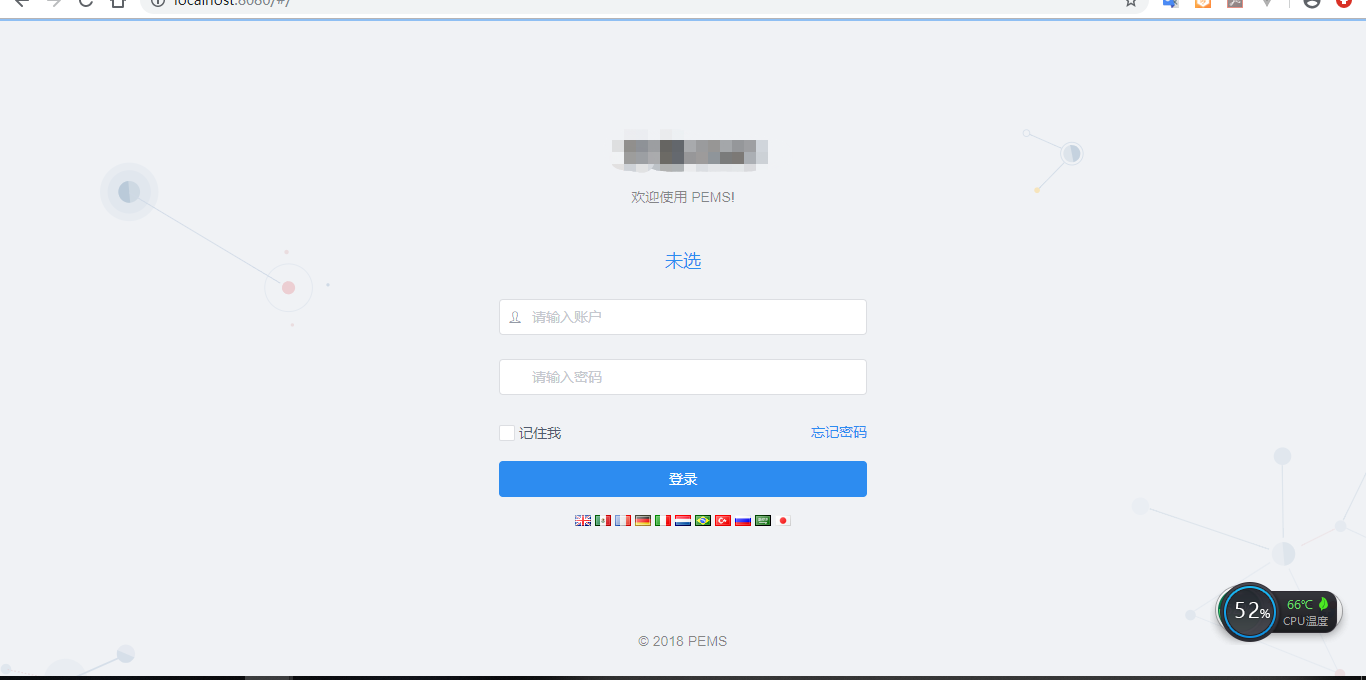
##9.3 登录截图

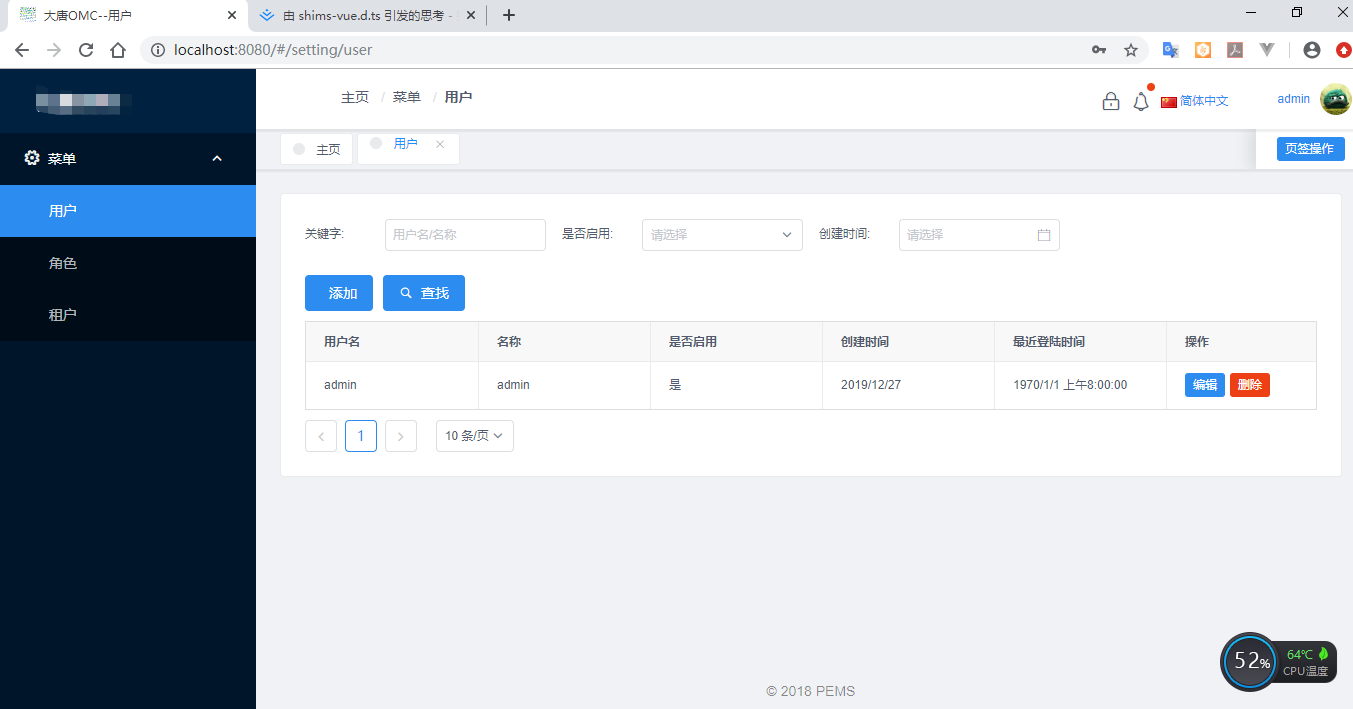
##9.4 用户管理截图

参照此篇博文 https://www.geek-share.com/detail/2765874860.html
官方推荐: 看到第二篇 https://www.geek-share.com/detail/2660721500.html 看到第二篇 https://www.geek-share.com/detail/2643547341.html https://github.com/ABPFrameWorkGroup/AbpDocument2Chinese
ABP中完成的: ###功能 登录页面、用户/角色管理、权限验证、数据有效性验证、多语言/本地化、多租户管理等等。
身份验证与授权管理(通过ASP.NET Identity实现的) 审计日志(自动记录每一次接口的调用者和参数)
###思想 分层体系结构、领域驱动设计、依赖注入等。 ###工具 我们也可能会采用ORM、数据库迁移(Database Migrations)、日志记录(Logging)等工具。
###数据迁移 Add-Migration first_init Update-Database
###Angular版本
依赖包安装 yarn install
跑程序 npm start
因我这次项目使用VUE,angular只是跑成功了,所以不再这里详细展开。
- 详解基于Vue,Nginx的前后端不分离部署教程
- 基于 SSM框架的前后端分离
- 基于SpringCloud+vue(ElementUI)+mySQL前后端分离设计之--搭建权限管理系统
- Yii框架和Vue的完美结合构建前后端分离项目
- 基于vue和springmvc前后端分离,json类接口调用介绍
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之八MemoryCache与redis缓存的使用...
- 基于SpringCloud+vue(ElementUI)+mySQL前后端分离设计之--搭建Beans编写Token解析注解
- 从0到1搭建前后端分离的脚手架框架之后端(五) 基于Caffeine的缓存实现
- 基于SpringCloud+vue(ElementUI)+mySQL前后端分离设计之--搭建eureka注册中心
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之四 || Swagger的使用 3.2
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之七 || API项目整体搭建 6.2 轻量级ORM
- Nodeway--基于node.js的轻量级前后端分离框架
- 如何将SpringBoot+Vue前后端分离项目一次打包为一个Jar包运行?
- 基于Spring Boot+Spring Security+JWT+Vue前后端分离的开源项目
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之十一Swagger使用一
- 基于vue实现网站前台的权限管理(前后端分离实践)
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之六 || API项目整体搭建 6.1 仓储
- 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之十 || AOP面向切面编程浅解析:简单日志记录 + 服务切面缓存
- 从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之二autofac解耦
- 基于NodeJS的前后端分离的思考与实践(三)轻量级的接口配置建模框架
