创建Vue项目
2020-02-29 18:53
281 查看
前提:查看node 和npm 是否安装

创建工程

选中项目

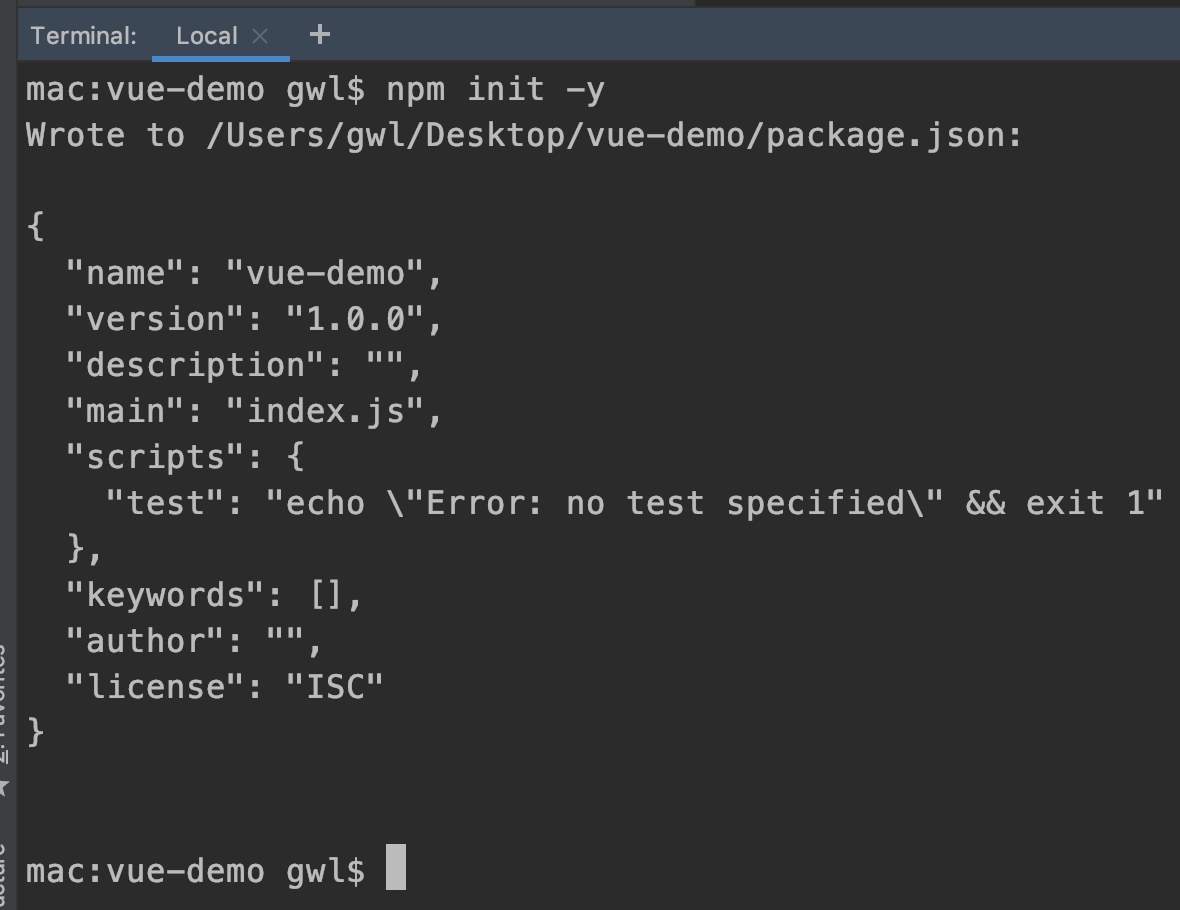
终端输入
npm init -y

命令完成后,项目会自动添加 package.json 文件

执行命令
npm install vue --save

安装完毕,项目中自动添加 package-lock.json 文件

package.json 文件也多出了字段 dependencies

转载于:https://my.oschina.net/gwlCode/blog/3095980
- 点赞
- 收藏
- 分享
- 文章举报
 chenyun19900528
发布了0 篇原创文章 · 获赞 0 · 访问量 89
私信
关注
chenyun19900528
发布了0 篇原创文章 · 获赞 0 · 访问量 89
私信
关注
相关文章推荐
- 如何在 Vue-cli 创建的项目中引入 iView组件UI
- 开发vue订餐app。创建vue基础模板,icomoon制作素材并应用到项目中
- Vue微型项目(五)—— 创建路由规则以及显示路由视图
- vue(一)、创建vue项目
- 搭建vue环境并创建项目
- 如何创建一个vue的新项目,用命令行的方式创建
- Vue-cli是何物?创建项目脚手架
- Vue 创建项目
- vue创建项目build的文件夹下没有dev-server.js文件了,怎么mock数据?
- Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
- 用npm安装vue和vue-cli,并使用webpack创建项目
- 使用vue-cli 创建一个vue项目
- vue+webpack 创建项目
- vue学习笔记-使用vue-cli脚手架快速创建vue项目工程
- vue-cli 新创建的项目启动报错 Module build failed: Error: "extract-text-webpack-plugin"
- 使用vue-cli创建新项目
- vue2.0项目创建之环境变量配置
- Vue项目的创建和执行
- 使用vue-cli脚手架创建的项目结构详解
- vue.js创建项目
