UGUI Text添加滚动条 实现滚动显示
2020-02-17 05:21
411 查看
Project
说明:Content(GameObject)为text的父物体,text用于显示文本内容。ScrollBar为滚动条。
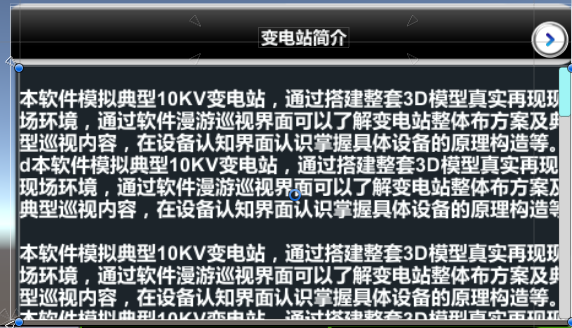
实现效果:

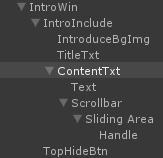
Hierarchy:

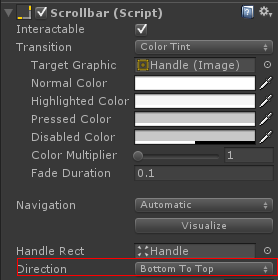
Inspector:

步骤:
1:GameObject新命名为Content,添加Text用于显示文本内容,ScrollBar的设置如下:
Direction 设置为Bottom to Top

2:在Content上依次添加组件:ScrollRect ,Image,Mask.
Vertical,Horzional属性消除勾号,ScrollBar属性绑定ScrollBar组件。属性Content绑定显示文字内容的Text文本。
3:Text在Scene中Center调成Pivot,将轴心点放在Text的左上角位置


参考项目:biandianzhan
转载于:https://www.cnblogs.com/Cocomo/p/5647405.html
- 点赞
- 收藏
- 分享
- 文章举报
 aoxieju7994
发布了0 篇原创文章 · 获赞 0 · 访问量 342
私信
关注
aoxieju7994
发布了0 篇原创文章 · 获赞 0 · 访问量 342
私信
关注
相关文章推荐
- UI 2D图片随鼠标旋转
- Mysql Field * doesn't have a default value解决方法
- 1062 Talent and Virtue (25分)
- Building XML File in C#
- Project ERROR: Unknown module(s) in QT: qml quick
- poj3368 frequent values (快状数组)
- 关于MOSQUETTO配置文件mosquetto.conf的配置
- Grails Quick Start
- iOS开发 粗解UIDynamicAnimator
- Fluent NHibernate的配置
- C# 浅谈ThreadPool -- 上篇(Enqueue)
- @RequestMa'pping注解 value的值
- element-ui 表格表头禁用全选功能
- XMLHttpRequest Level 2 使用指南
- XMLHttpRequests规范文档
- HBuilder的常用快捷键
- intelliJ idea自动生成UID
- 连接数据库提示: 'Client does not support authentication protocol requested by server
- JSON 用Iterator 遍历key 和value
- 【Uinty】物理基础
