如何使用webpack打包多页面并且使 css,js,img在各自页面的目录文件夹下?
2020-02-12 23:56
309 查看
遇到HTML CSS JS IMG 需要单独打包的情况了,虽然现在很多都是自动化打包了,但有些时候还是偏向于定制,就是根据自己的需求去编写,打包的方法以及配置和输出的路径。对打包过程进行干预
基于上次的单文件打包。做一下升级
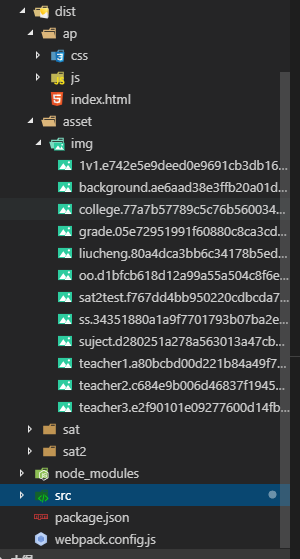
最终打包出来的文件是这样的?

运行结果我就不放了,
打包的config如下
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// const Uglifyjs = require('uglifyjs-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const {CleanWebpackPlugin} = require("clean-webpack-plugin")
module.exports = {
entry:{
ap:'./src/js/page_ap.js',
sat:'./src/js/page_sat.js',
sat2:'./src/js/sat2.js'
},
output:{
path:path.resolve(__dirname,'dist'),
filename:'[name]/js/index.js?[hash]'
},
mode:'development',
module:{
rules:[
{
test: /\.html$/,
loader: 'html-withimg-loader'
},
{
test:/\.jsx?/,
include:[
path.resolve(__dirname,'src')
],
use:'babel-loader'
},
{
test:/\.css$/,
include:[
path.resolve(__dirname,'src')
],
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader:'url-loader',
options:{
limit:10240,
outputPath:'./asset/img',
name:'[name].[hash].[ext]',
// PublicPath:''
}
}
]
}
]
},
plugins:[
new CleanWebpackPlugin(),
new ExtractTextPlugin('[name]/css/[name].css'),
new HtmlWebpackPlugin({
title:'ap',
filename:'/ap/index.html',
template:'src/ap/index.html',
chunks:['ap']
}),
new HtmlWebpackPlugin({
title:'sat',
filename:'sat/index.html',
template:'src/sat/index.html',
chunks:['sat']
}),
new HtmlWebpackPlugin({
title:'sat2',
filename:'sat2/index.html',
template:'src/sat2/index.html',
chunks:['sat2']
}),
// new Uglifyjs()
]
}
最后贴一张目录结构吧,其实真实项目比这个复杂多了,可能很乱

可以看得出来还是有一些问题的,不够智能,不能自动需找所有路径,因为项目路径比较乱,自己研究的还不够透彻,如果能帮到你,或者你能帮我,欢迎留言。
转载于:https://www.cnblogs.com/heson/p/11139317.html
- 点赞
- 收藏
- 分享
- 文章举报
 ai6319
发布了0 篇原创文章 · 获赞 0 · 访问量 867
私信
关注
ai6319
发布了0 篇原创文章 · 获赞 0 · 访问量 867
私信
关注
相关文章推荐
- vue项目打包之后静态资源不显示问题及如何让webpack不打包某个静态资源(js,css,img)
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- webpack打包单页面如何引用的js
- 关于jsp页面是放在webroot目录下和web-inf下优缺点/(如何访问WebRoot中的CSS和JS文件)
- webpack打包配置,在使用extract-text-webpack-plugin插件分离js和css过程中报错
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件(转)
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 详解如何使用webpack打包JS
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- WEB-INF目录下jsp页面如何访问WebRoot中的CSS和JS文件
- 关于jsp页面是放在webroot目录下和web-inf下优缺点/(如何访问WebRoot中的CSS和JS文件)
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件(转载)
- 不使用webpack如何合并多个js文件,合并多个css文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- 关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
- webpack的最简单应用,只使用js与css的打包
