vue-router总结知识点
首先,vue-router是vuejs的路由管理器,它让我们构建单页面应用更加方便;
第一步, 开始就是vue-router下载,引入,然后使用。
下载就是npm install vue-router --save-dev(npm包管理器)
引入则是在入口文件main.js中引入

路由设置的具体地方是在src文件下的router文件夹,里面新建一个js文件,然后引入vue和vue-router

routes就是具体设置路由的地方,首先得引入你想要跳转路由的.vue文件,然后才能在routes里面设置路由,path为'/'的是默认路由,项目打开时候默认显示的视图

而路由跳转是以来router-view标签来跳转的,意思就是说路由跳转的页面会替代router-view标签,所以一般App.vue
文件一般是外面一层div之后只有一个router-view标签来显示路由视图

那如果要在其他页面设置路由怎办呢???
那就要用到子路由(嵌套路由)了
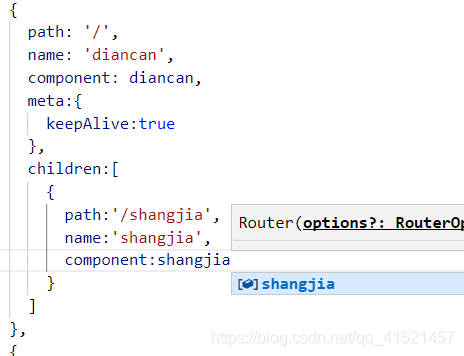
首先,在你需要设置子路由的页面并且要变化视图的地方写一个router-view标签,然后在router文件夹下设置路由的js文件中的引入要设置子路由的vue文件,在对应路由的地方写子路由,也就是嵌套路由,比如:

第二步,就是路由的跳转了,有三个实例方法(go,push,replace)
push的用法

replace和push的用法一样,区别就在于push回往history添加记录二replace不会向history中添加记录(可以避免页面在两个路由之间来回跳转)
go的用法和js中一样,this.$router.go(参数),这个参数就是数字,负数就是回退,正数就是前进,但是前提是history记录中存在记录
如果参数是-1的话,相当于this.$router.back();
嵌套路由的跳转只能在父级路由之中跳转,在其他路由之中无法实现跳转
第三步,就是路由传值了(就是push方式的传值)
传值方式有两种
方法一: query传值
路由跳转的方式为
[code]this.$router.push({
path: path,
query: {
mId: value
}
});
接受数据的方式是:this.$route.query+键名
方法二:params传值
路由跳转的方式为
[code]this.$router.push({
name:'hello',
params:{
name:'word',
age:'11'
}
})
接收数据的方式是:this.$route.params+键名
但是需要注意的是
1、params是路由的一部分,必须要在路由后面添加参数名。query是拼接在url后面的参数,没有也没关系。
2、params一旦设置在路由,params就是路由的一部分,如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。
- 点赞
- 收藏
- 分享
- 文章举报
 qq_41521457
发布了3 篇原创文章 · 获赞 0 · 访问量 359
私信
关注
qq_41521457
发布了3 篇原创文章 · 获赞 0 · 访问量 359
私信
关注
- vue知识点之:v-text和v-html 总结
- vue-router使用总结
- 前端知识点总结——VUE
- vue知识点总结
- vue-router项目实战总结
- vue面试知识点总结
- 前端知识点总结——VUE
- vue的使用和知识点总结
- vue-router项目实战总结篇
- vue知识点归纳与总结(笔记)
- Vue开发过程中遇到的疑惑知识点总结
- vue-router学习总结
- vue-router 知识点查漏补缺
- Vue2.0 探索之路——vue-router入门教程和总结
- 基于vue、vue-router、axios的App项目的总结
- vue2.0---vue-router总结(项目基于vue-cli)
- Vue-Router总结
- vue-router 2.0 常用基础 4000 知识点之router.push()
- 关于vue.js弹窗组件的知识点总结
- Vue.js进阶知识点总结
