Bootstrap+jQuery登录注册 之 think PHP5.1实战增删改查
2020-02-02 20:37
686 查看
因参加比赛而获得的知识,特意想把它保存下来做个纪念。
ps:比赛发挥很不好,因为题目要求做一个后台信息管理系统,比赛时却卡壳了,更新功能一直实现不了,呜呜呜,明年加油。

让我们先从注册登录开始吧
wamp+phpstrom+google浏览器
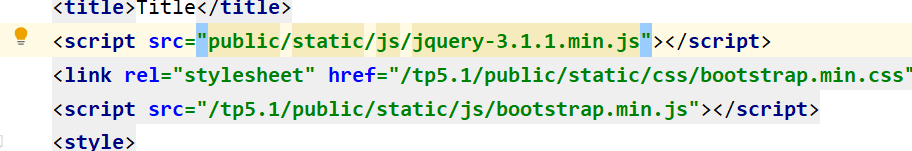
 环境我就不过多讲解的了,注意前端框架的路径是否导入。
环境我就不过多讲解的了,注意前端框架的路径是否导入。
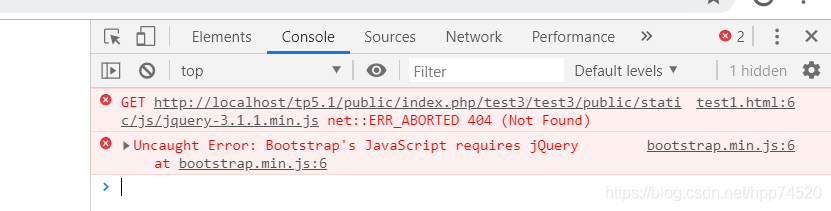
这里有个方法检查文件是否导入成功,就是按F12查看是否有报错信息。


直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/tp5.11/public/static/js/jquery-3.1.1.min.js"></script>
<script src="/tp5.11/public/static/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/tp5.11/public/static/css/bootstrap.min.css">
<style>
.first {
position: absolute;
width: 100%;
height: 100%;
}
.second {
position: absolute;
left: 50%;
top: 50%;
width: 330px;
height: 310px;
box-shadow: 1px 1px 1000px 1000px rgba(0, 0, 0, 0.2), 0px 0px 20px 5px rgba(0, 0, 0, 0.2);
margin-top: -200px;
margin-left: -150px;
background-color: white;
opacity: 0.8;
}
.btn {
display: inline;
text-align: center;
width: 200px;
}
.form-div {
text-align: center;
}
.a {
font-size: 17px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<a href="" data-toggle="modal" data-target="#myModal">登录</a>
<div class="first modal fade" id="myModal">
<div class="second">
<form action="" class="form-inline">
<div class="form-div">
<button class="close" data-dismiss="modal" data><span>×</span></button>
<br>
<h4>Please Login</h4><br>
<input type="text" class="form-control" placeholder="请输入账户名"><br><br>
<input type="text" class="form-control" placeholder="请输入密码"><br><br><br>
<button class="btn btn-block">登录</button>
<br><br>
<a href="#" class="a">忘记密码?</a>
<a href="" class="a">没有账户?点我注册</a>
</div>
</form>
</div>
</div>
</body>
</html>
注册页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{:url('register_exe')}" onsubmit="return judgePW()" method="post">
<input type="text" placeholder="请输入账户名" required name="username"><br>
<input type="password" placeholder="请输入密码" id="input1" required name="pwd"><br>
<input type="password" placeholder="请再次输入密码" id="input2" required><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<a href="main_home.html">回到首页</a>
</form>
<script>
function judgePW() {
i1=document.getElementById('input1').value;
i2=document.getElementById('input2').value;
if (i1!=i2){
alert('两次密码不一致,请重新输入');
return false;
}
return true;
}
</script>
</body>
</html>
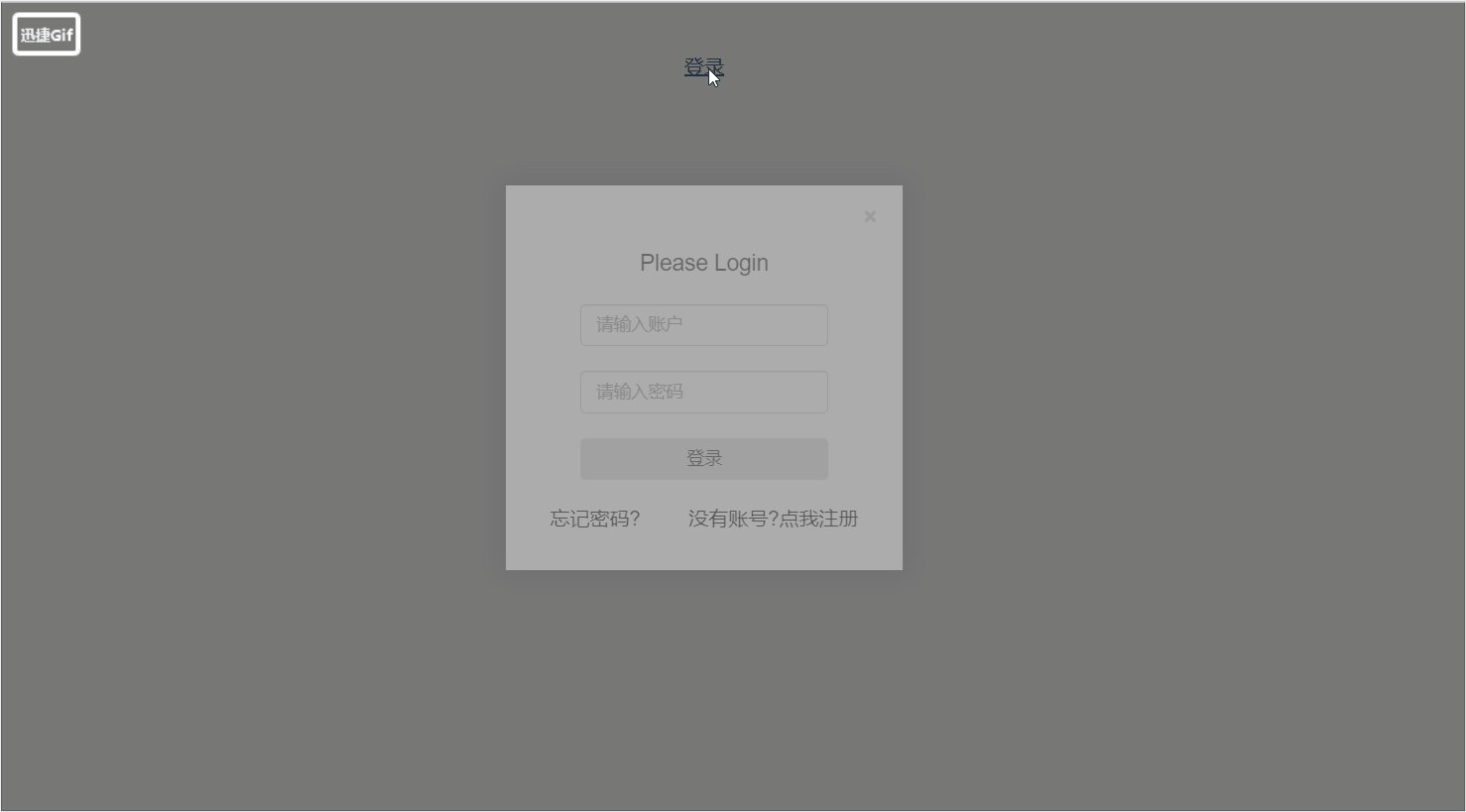
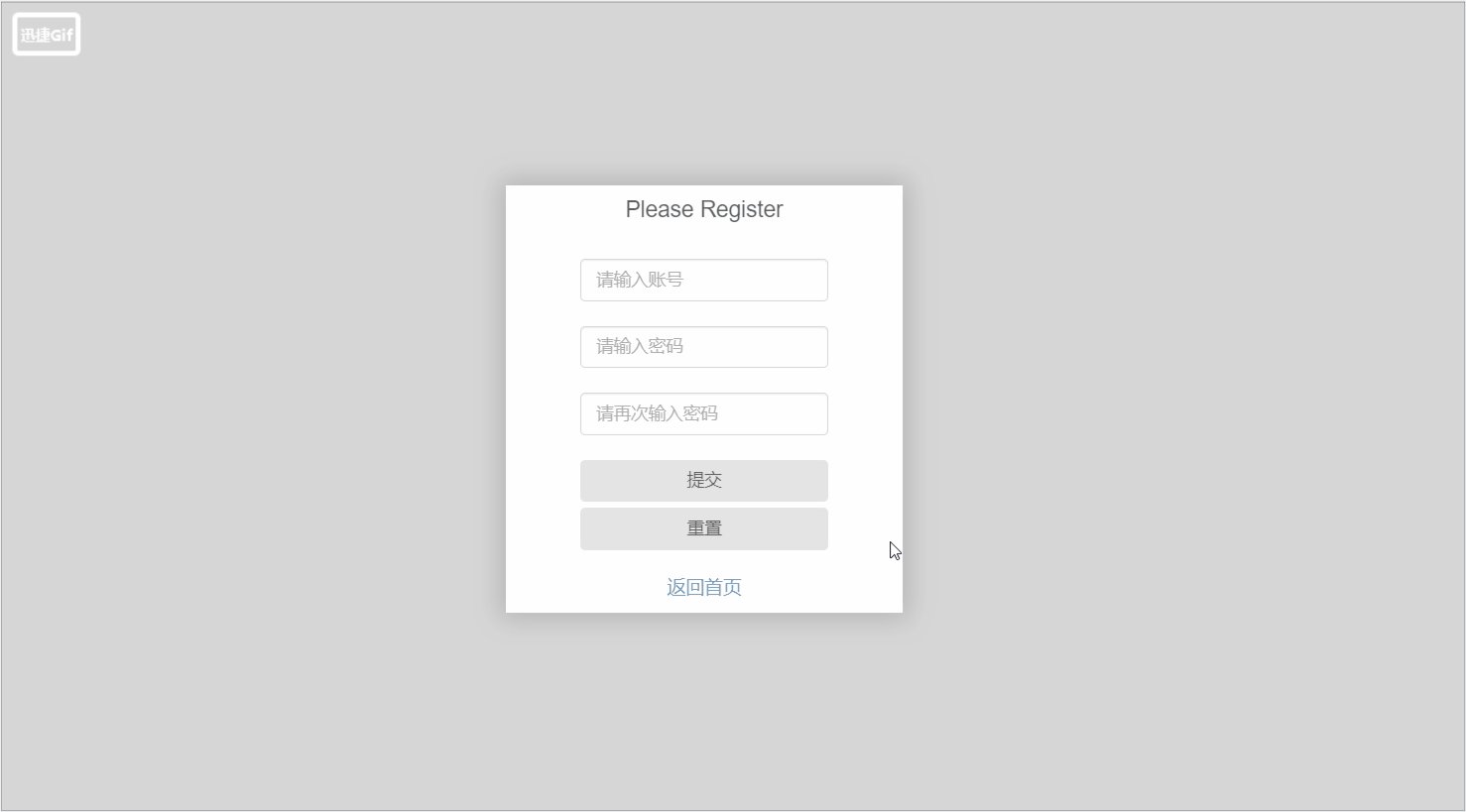
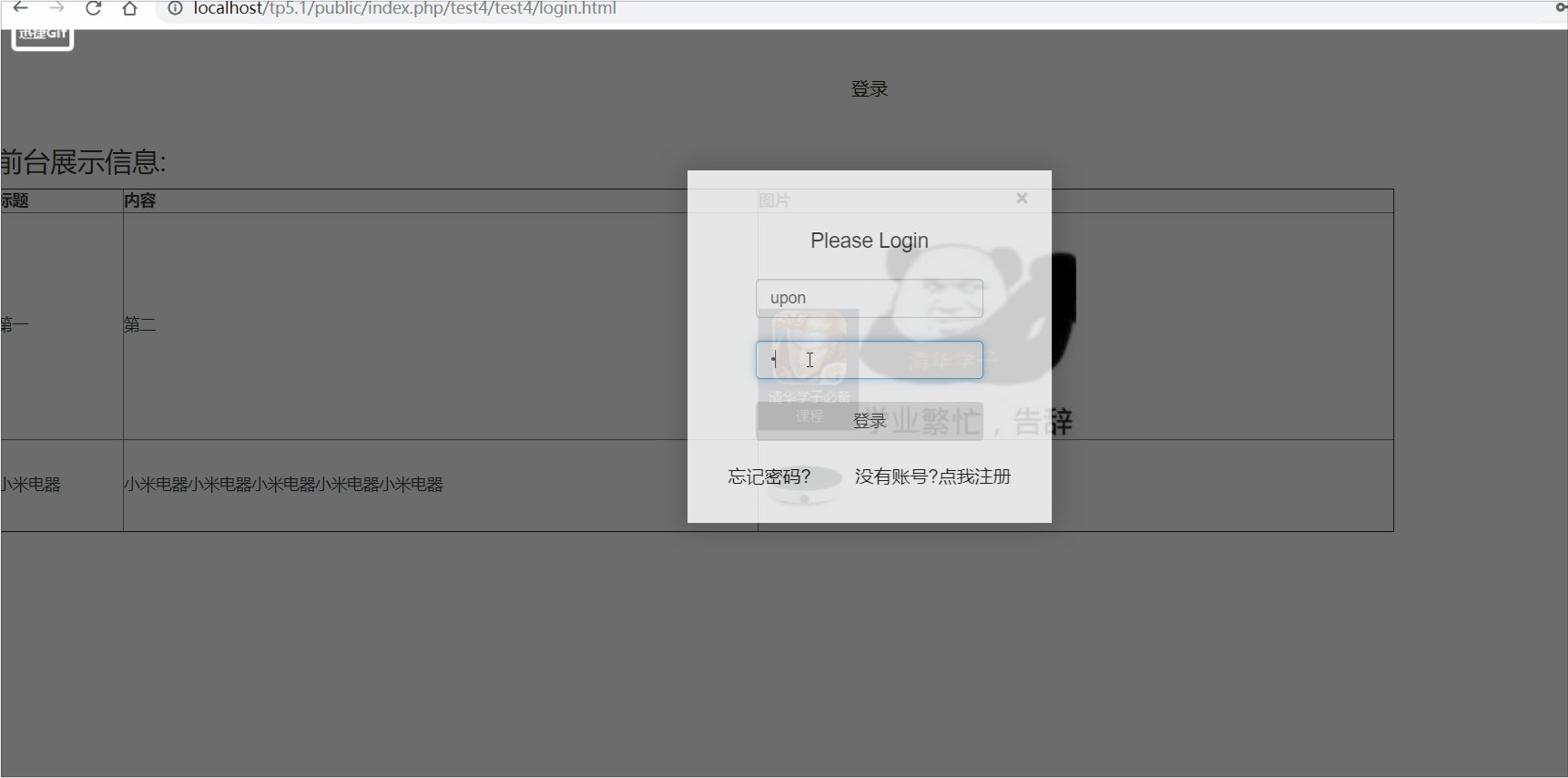
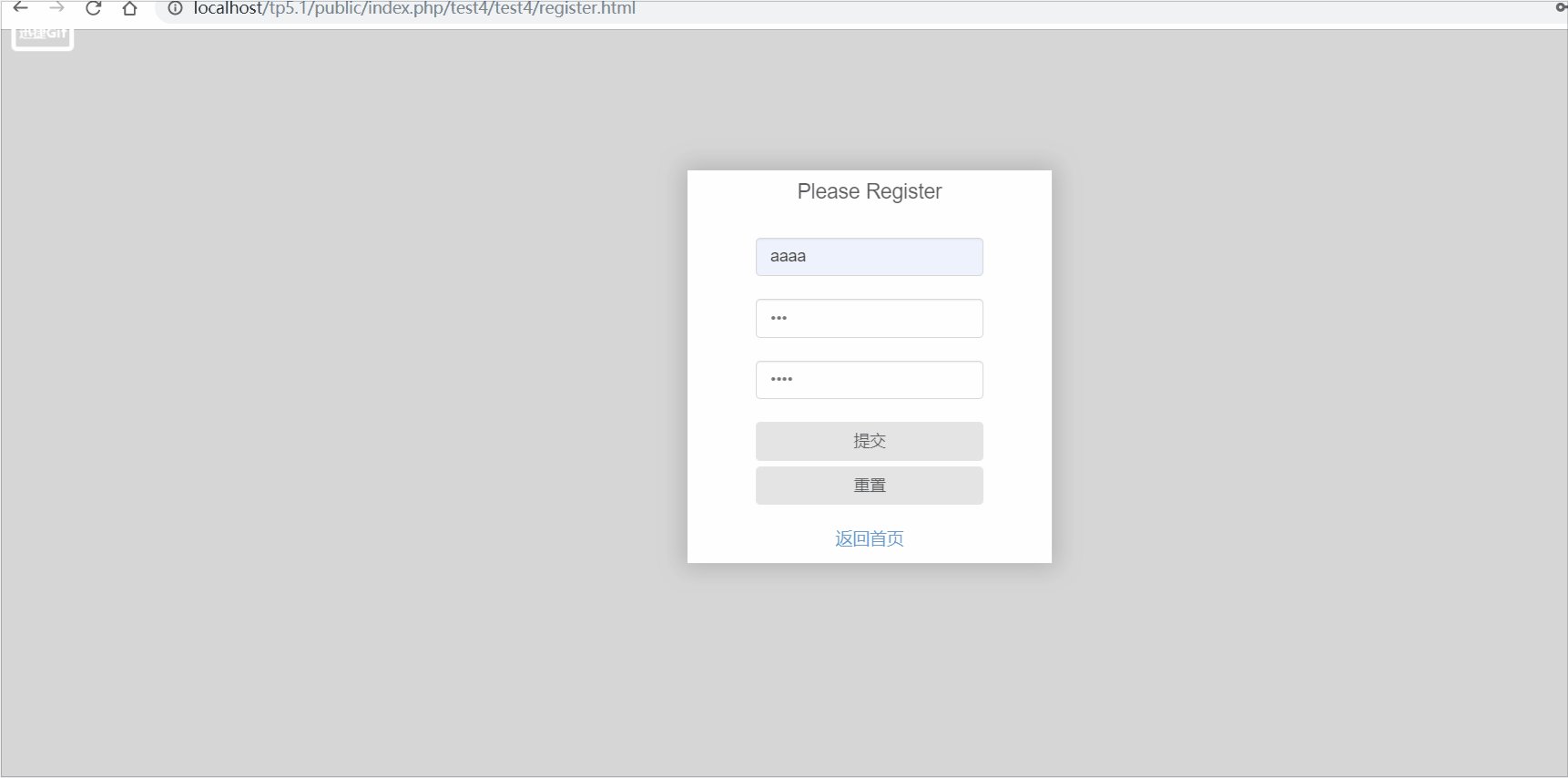
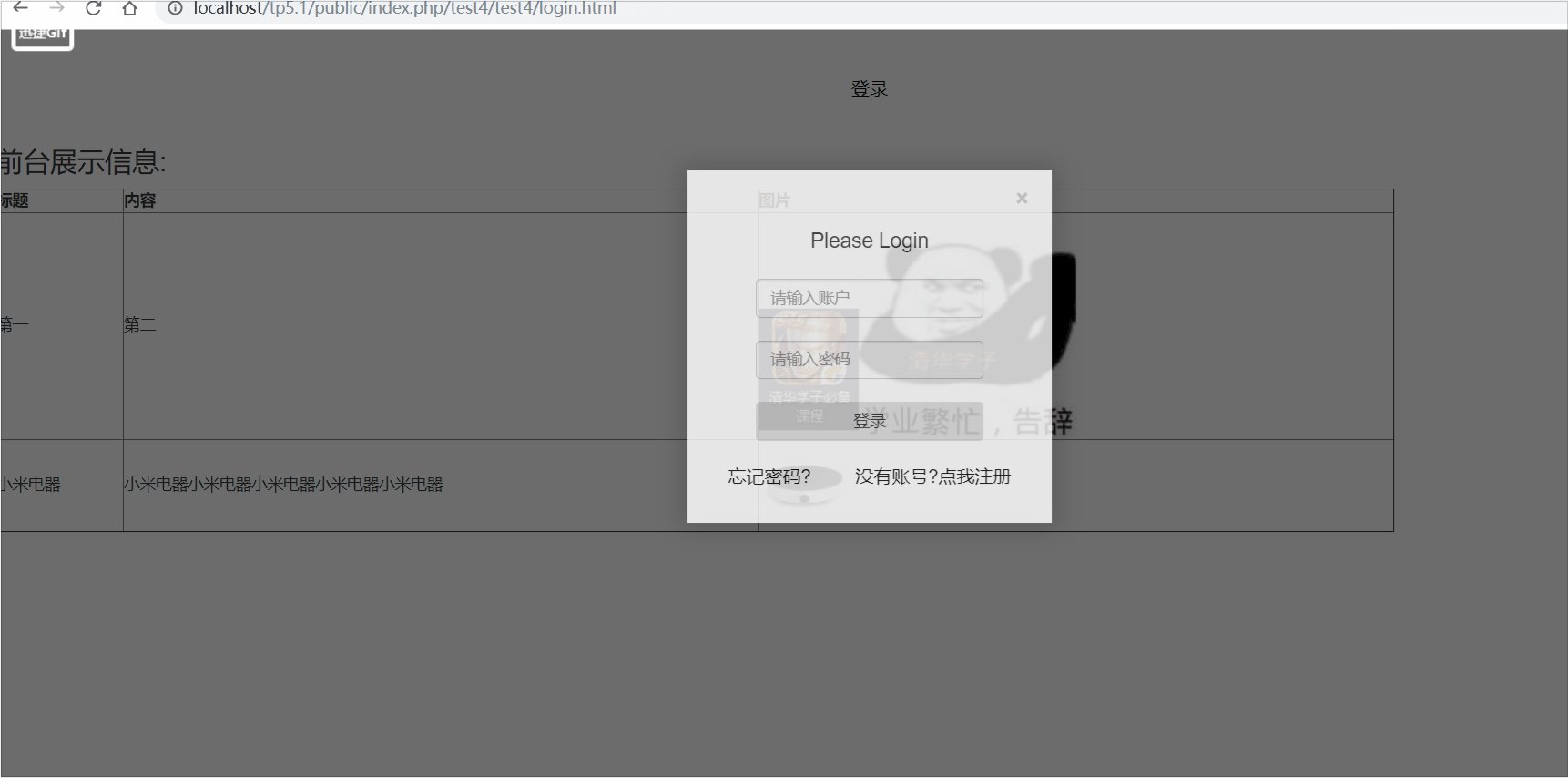
这里实现的是一个弹窗的效果,效果图如下。

很遗憾的是比赛的时候只有3个半小时,还要和前端兄弟的代码合起来放在环境里面,后来就没有时间写这些代码了,必须吐槽一下那个键盘,就是那种按下去就弹不上来那种,真的焦灼。
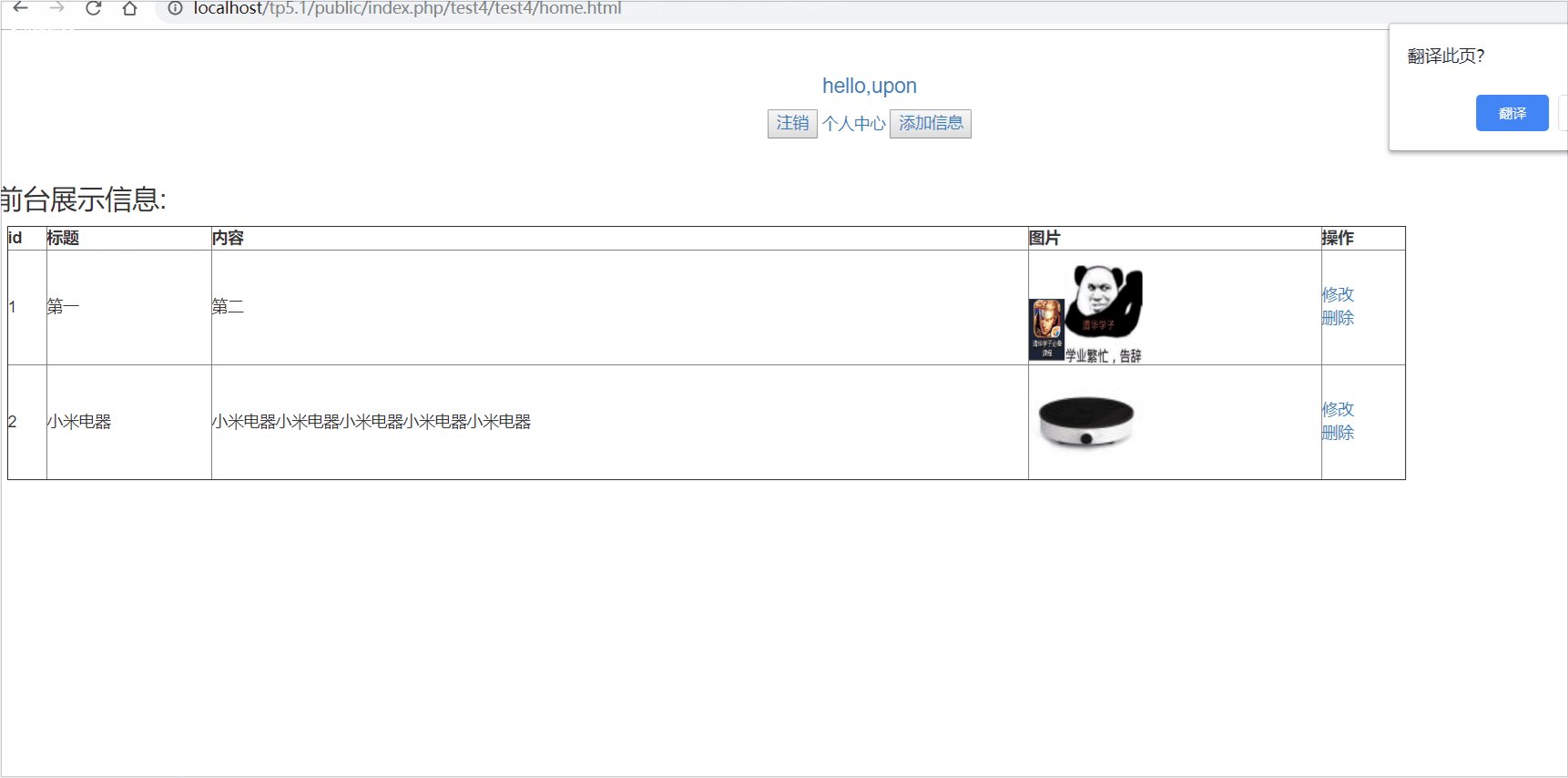
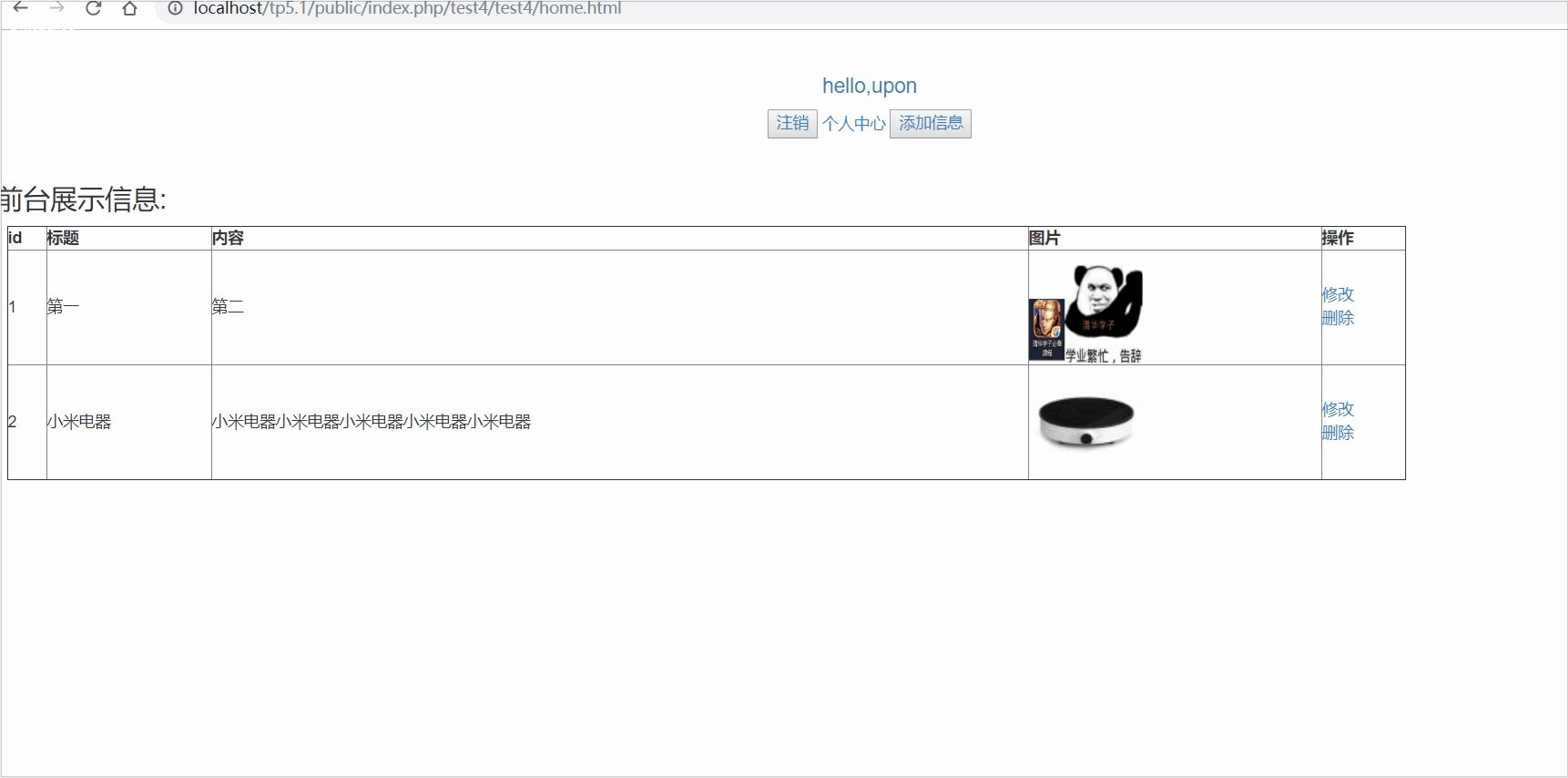
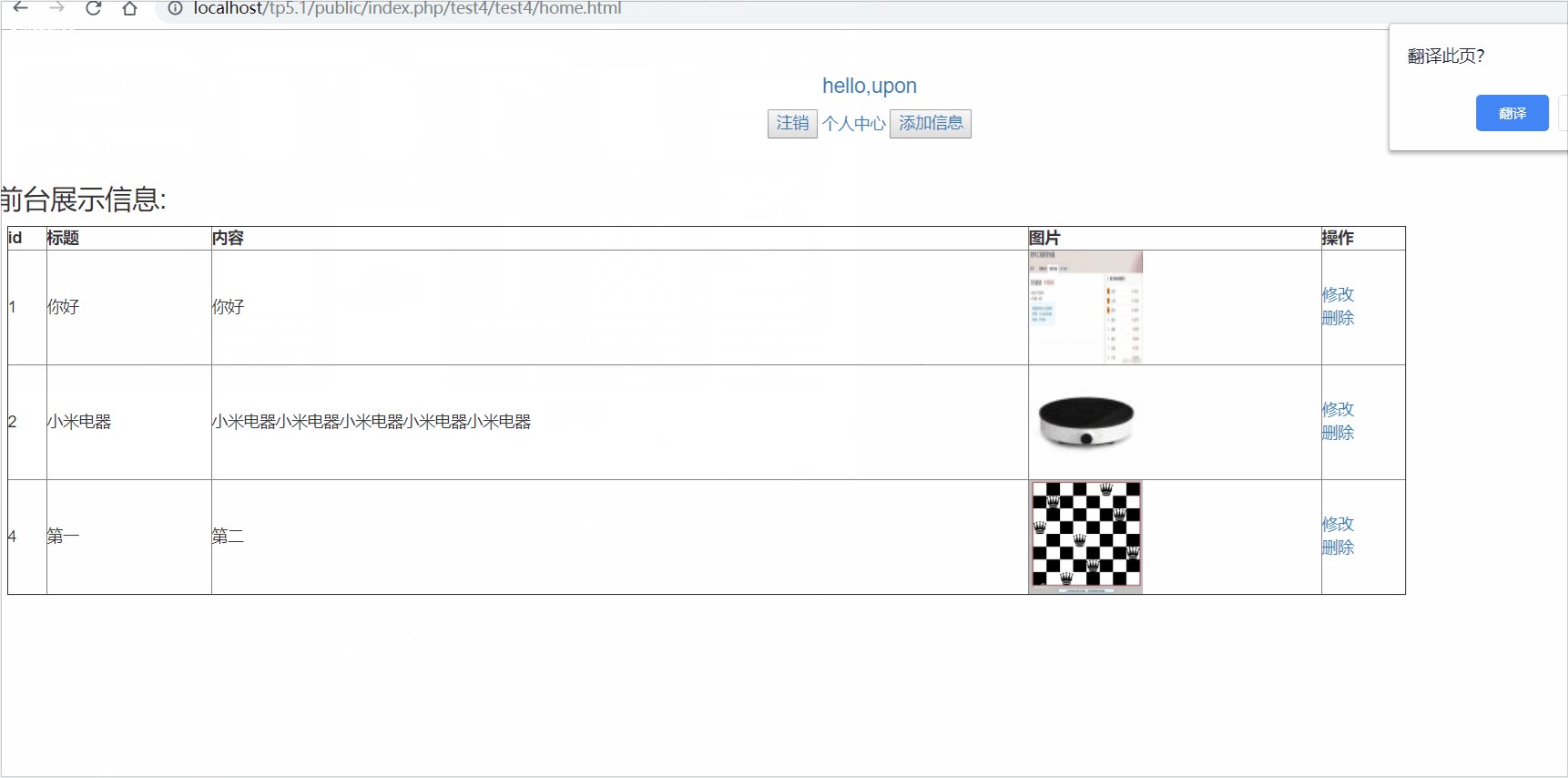
接下来就是利用框架实现前台页面的增删改查。
mysql+tp5.1+phpmyadmin
数据库已打包

配置根据自己环境而定
剩余代码打包了

代码下载地址
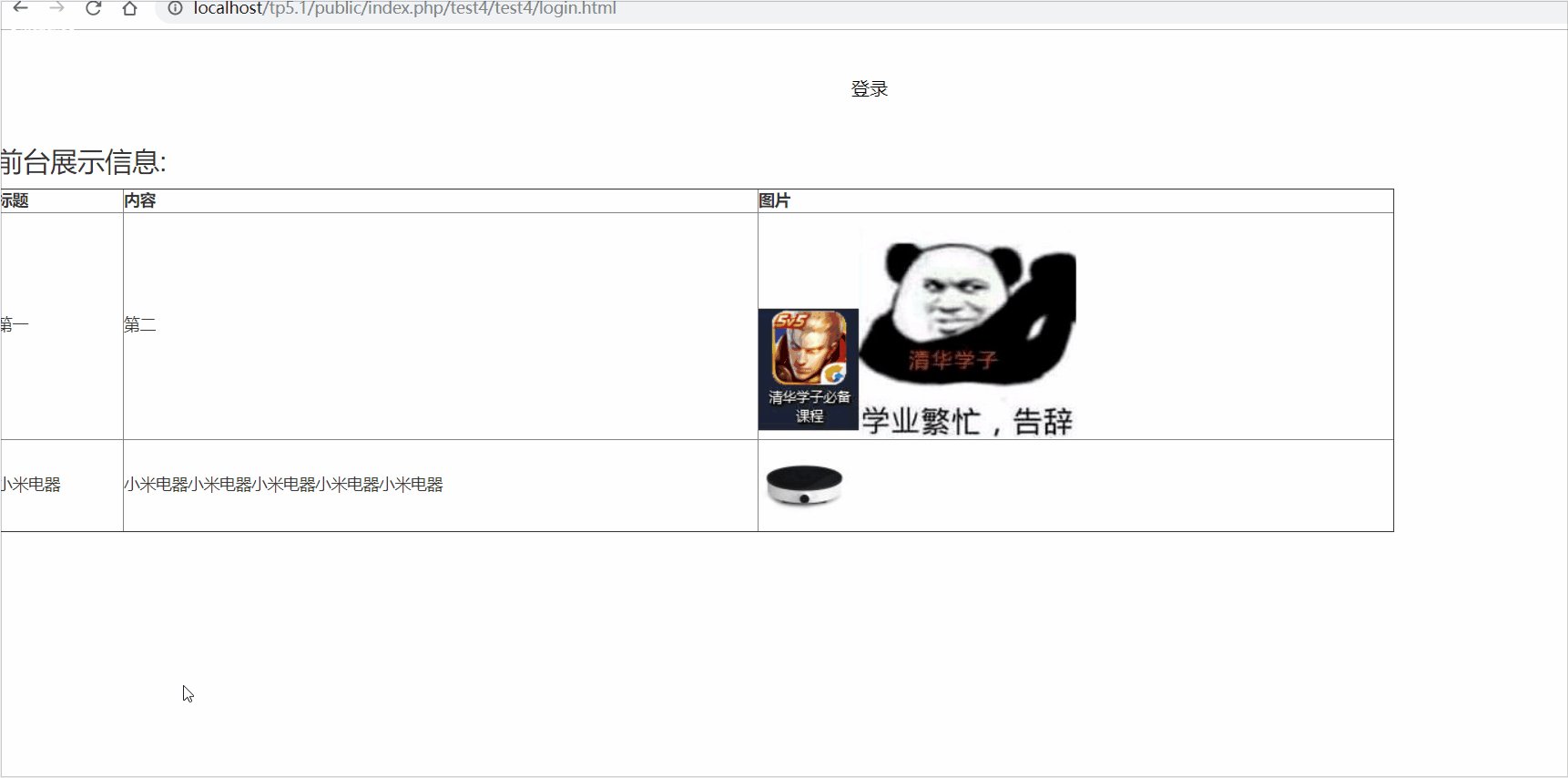
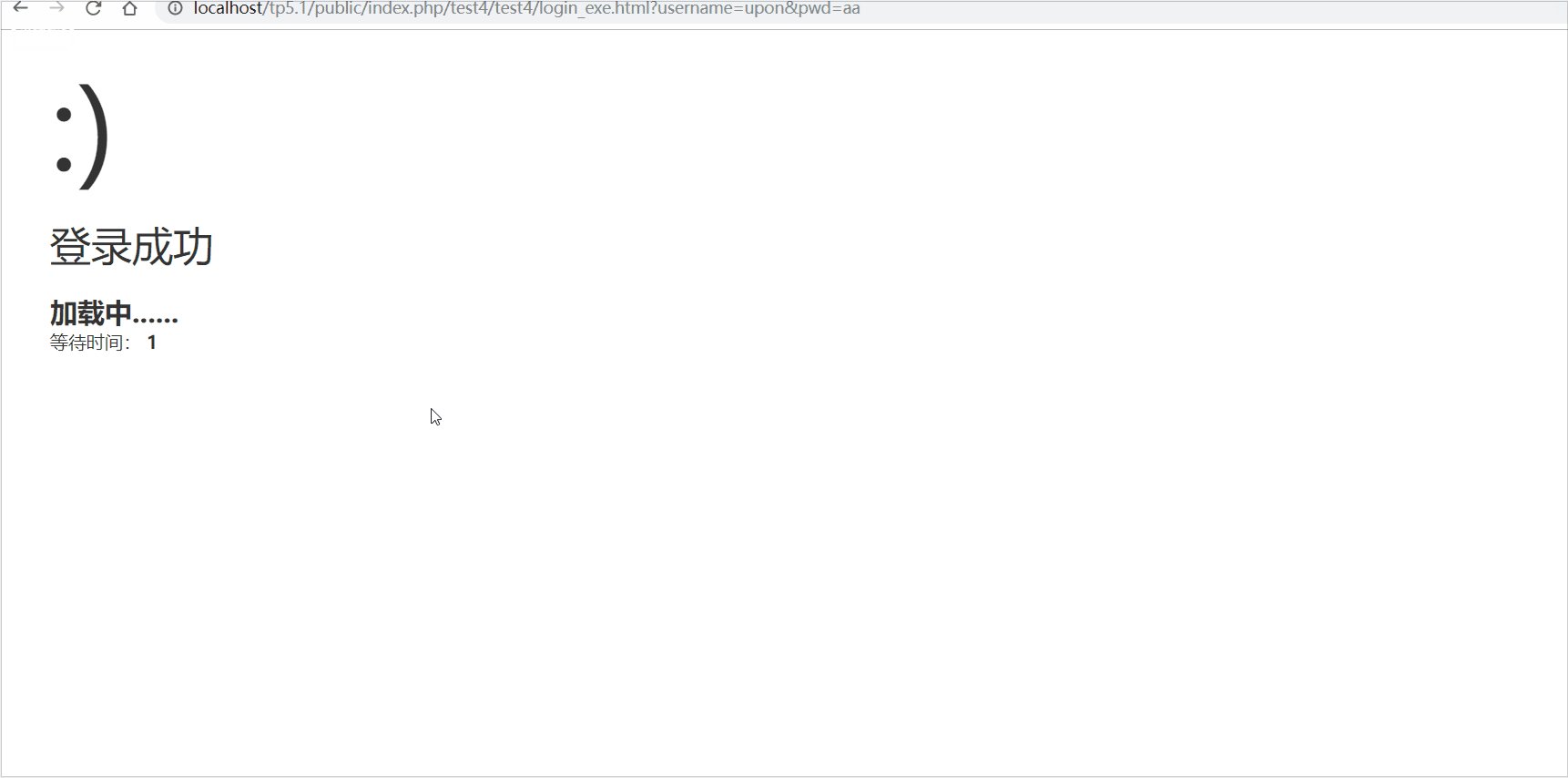
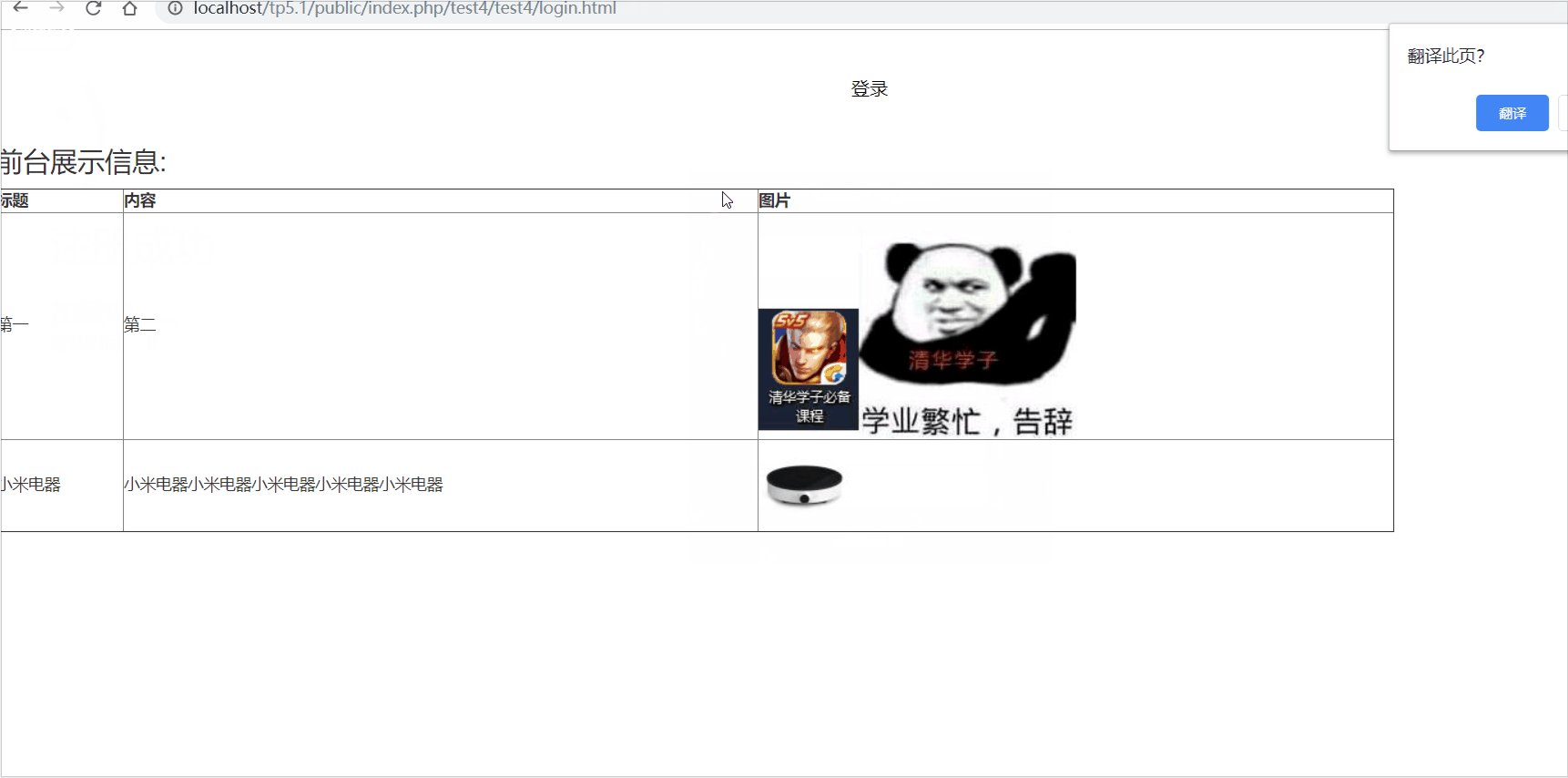
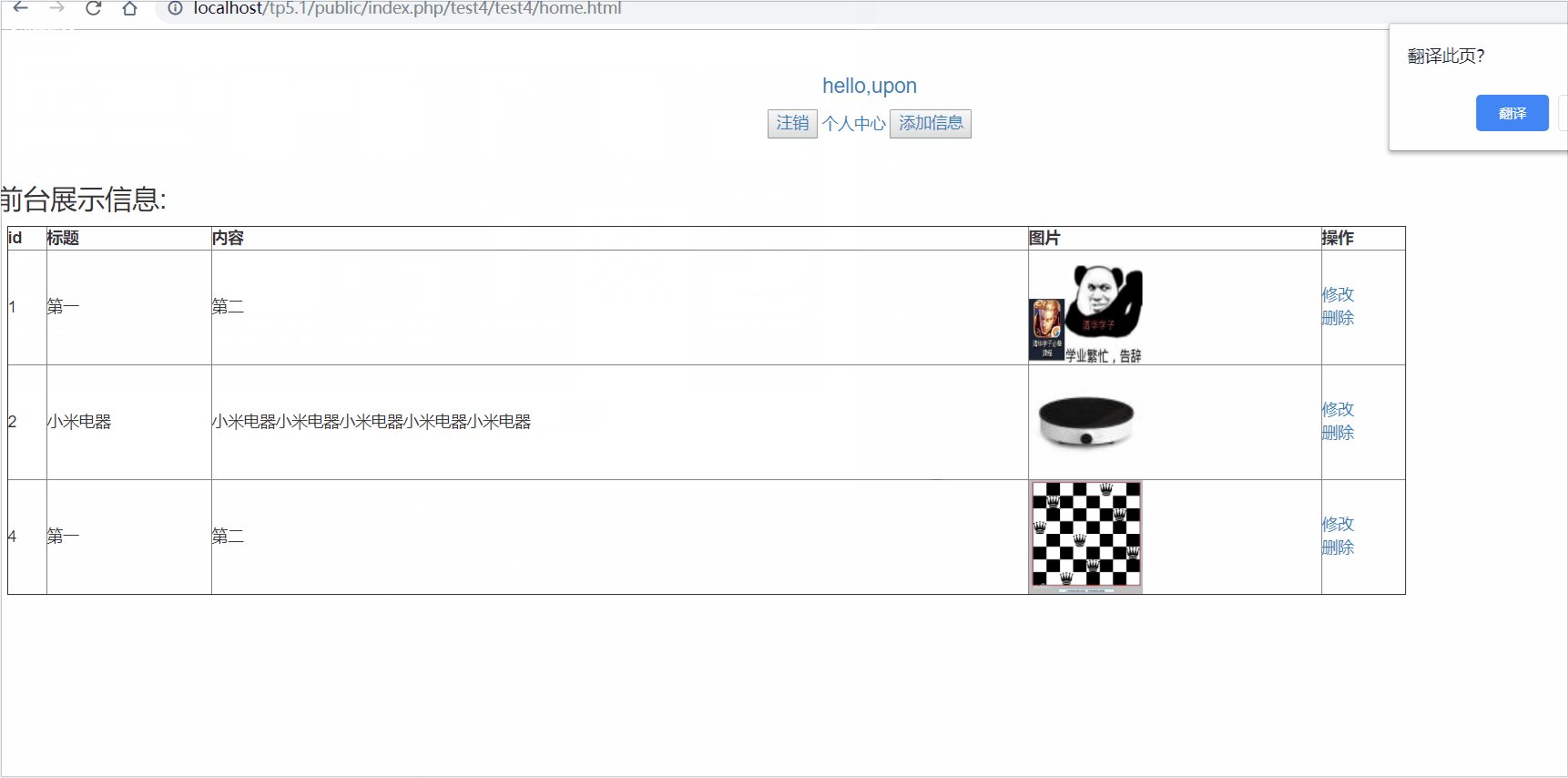
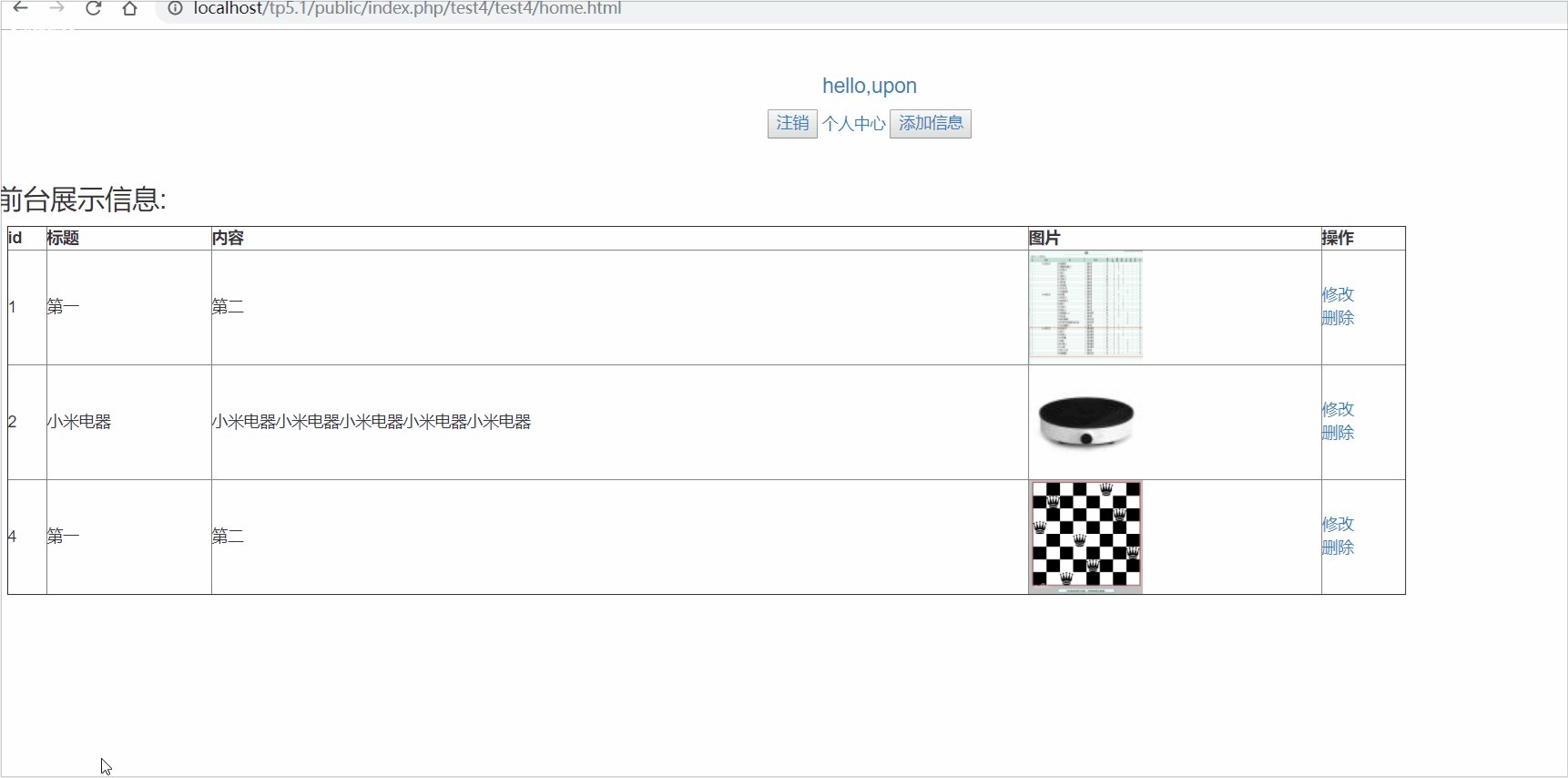
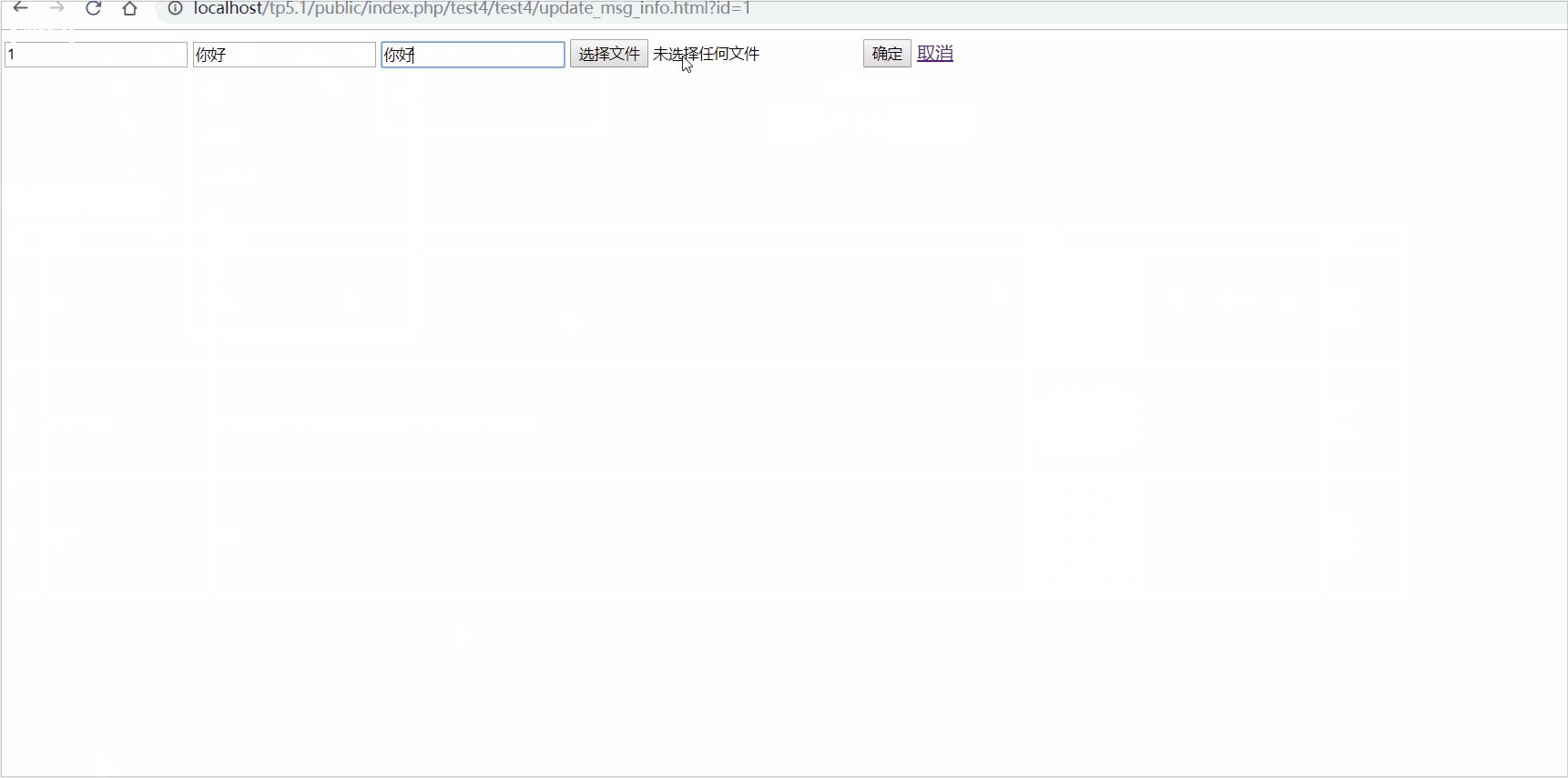
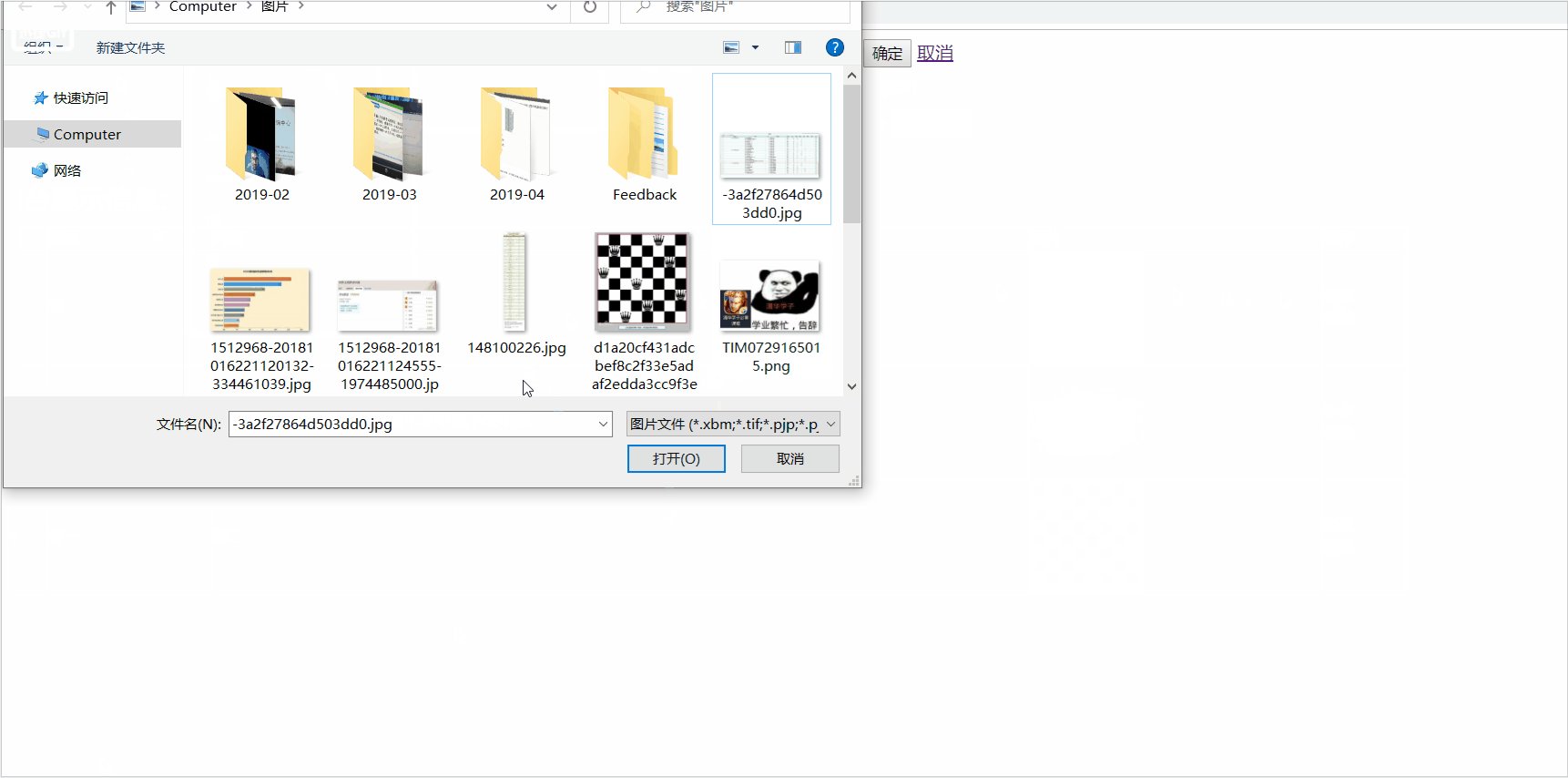
接下来是展示部分功能效果图
前端真的不想写了,累了。
登录

注册

增加

修改

还有收藏功能这些不想写了,如果你需要的话,就请留言吧。
还有用户个人信息的相关操作,有兴趣请直接download代码吧,不要忘记留下赞哦。
- 点赞
- 收藏
- 分享
- 文章举报
 hpp74520
发布了13 篇原创文章 · 获赞 7 · 访问量 444
私信
关注
hpp74520
发布了13 篇原创文章 · 获赞 7 · 访问量 444
私信
关注
相关文章推荐
- JqueryAjax+php实现简单的注册登录
- Spring shiro + bootstrap + jquery.validate 实现登录、注册功能
- 2016/04/18 ①注册 注册处理 ② 审核 审核处理 ③登录 登录处理 ④需要jquery-1.11.2.min.js DBDA.php
- 【唯星宠物】——BootStrap/Mysql/PHP/Ajax爬坑之正则验证登录注册子页
- jQuery+ajax+php实现注册登录功能
- Spring shiro + bootstrap + jquery.validate 登录、注册
- PHP实现登录注册之BootStrap表单功能
- phpredis实战--简单实现注册,删除,编辑,分页,登录,关注等功能
- iOS+PHP 注册登录系统(一) PHP部分
- jquery访问servlet的注册登录界面-仿知乎个人网站fourask(一)
- 数据库增删改查代码,登录和注册
- PHP 附录 : 用户注册与登录完整代码
- php+redis实现注册、删除、编辑、分页、登录、关注等功能示例
- JavaSE实战——GUI简述、用户登录注册最终版、模拟微信打飞机游戏实例
- Android详细的登录注册功能MVP+Rxjava2.0+Retrofit2.0相结合的实战篇章
- PHP-会员登录与注册例子解析-学习笔记
- JQUERY+MYSQL+PHP通用用户注册页面的实例
- PHP 附录 : 用户注册与登录完整代码
- 基于php的登录注册,以及一些常识
- Android App 用户注册与登录实战(结合服务端)
