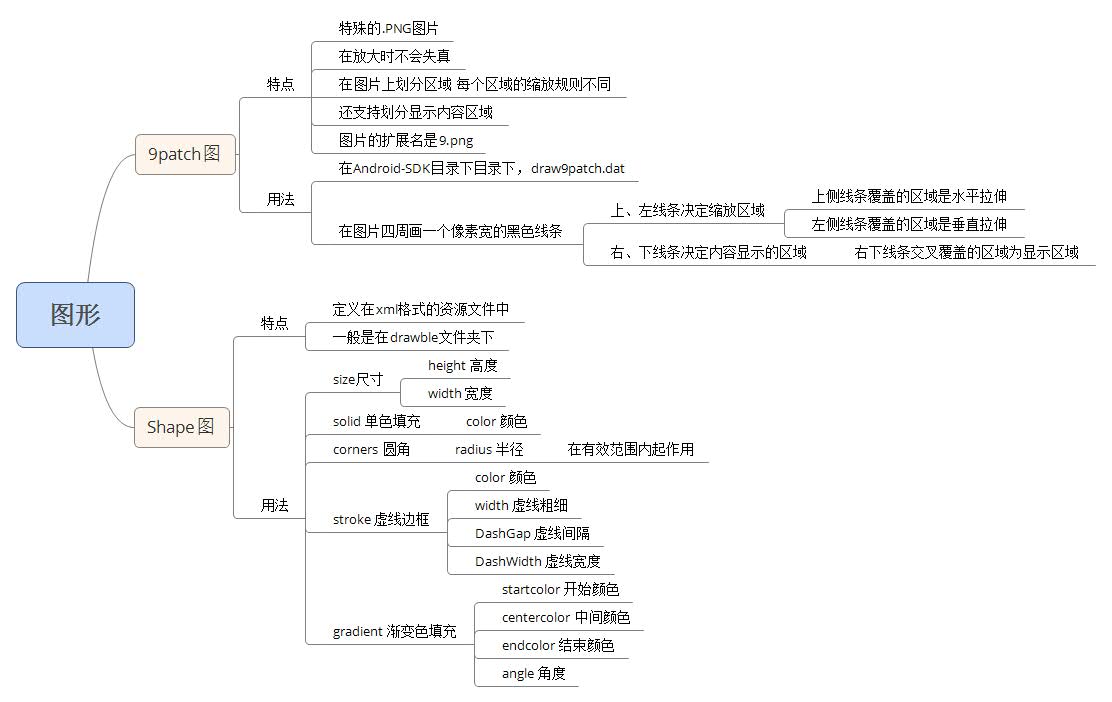
Android 图形总结
2020-01-15 11:32
148 查看
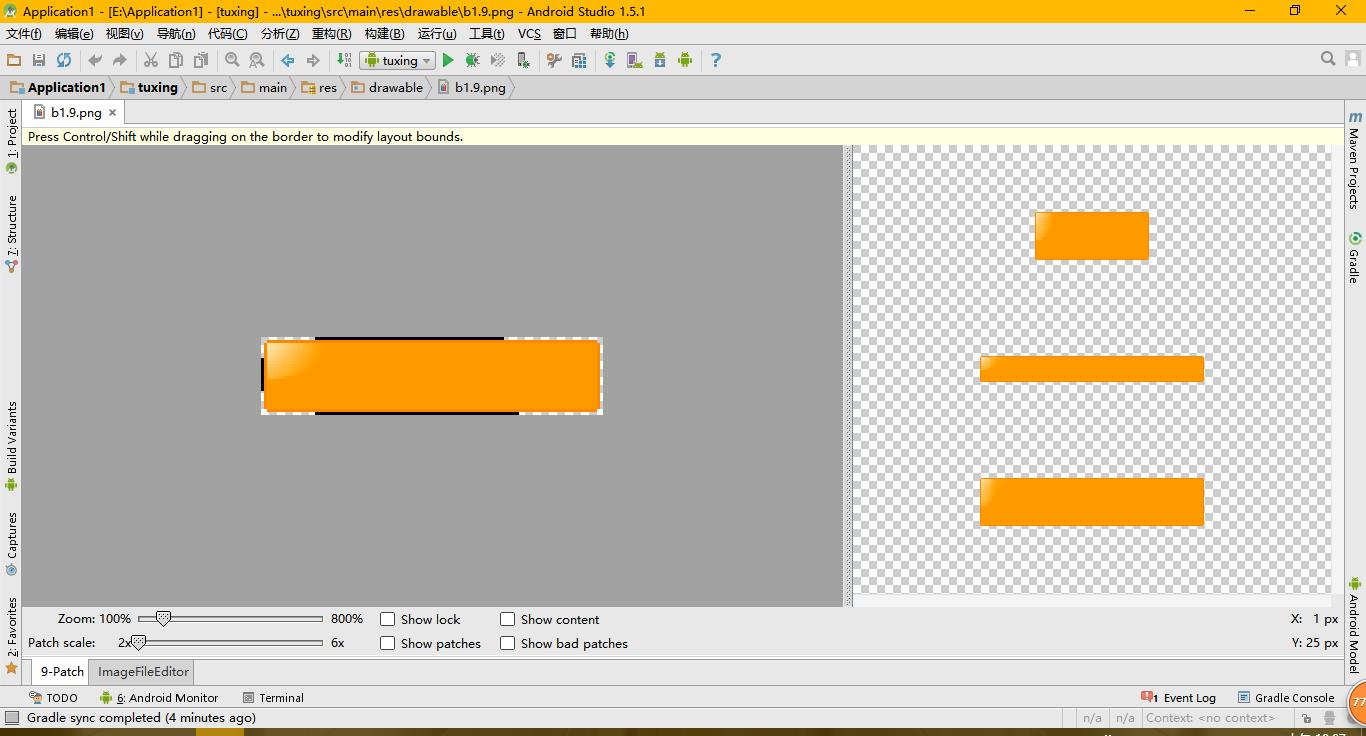
1.9patch图

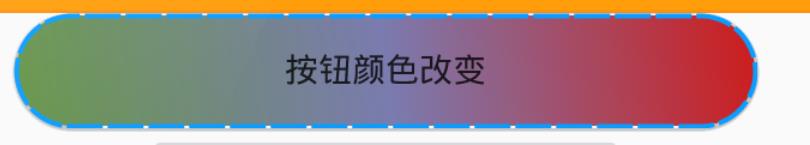
2.按钮自定义
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!--尺寸--> 4 <size android:height="20dp" android:width="310dp"/> 5 <!--背景颜色【单色】填充--> 6 <solid android:color="#f00"/> 7 <!--圆角--> 8 <corners android:radius="50dp"/> 9 <!--边框--> 10 <stroke android:color="#09f" android:width="2dp" android:dashGap="2dp" android:dashWidth="15dp"/> 11 <!--背景颜色【渐变色】填充--> 12 <gradient android:startColor="#5f913f" android:centerColor="#7575ab" android:endColor="#cc1212" android:angle="45"/> 13 </shape>

3.自定义按钮状态
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!--选择状态变化--> 4 <!--点击状态--> 5 <item android:drawable="@drawable/b2" android:state_pressed="true"/> 6 <!--普通状态--> 7 <item android:drawable="@drawable/b3"/> 8 </selector>

转载于:https://www.cnblogs.com/TENOKAWA/p/5634868.html
- 点赞
- 收藏
- 分享
- 文章举报
 banglun5623
发布了0 篇原创文章 · 获赞 0 · 访问量 161
私信
关注
banglun5623
发布了0 篇原创文章 · 获赞 0 · 访问量 161
私信
关注
相关文章推荐
- Android动画总结系列(6)——矢量图形与矢量动画
- Android之图形图像之使用Path类总结
- Android图形图像部分的总结(Advance)
- [转] 移植Android图形引擎Skia到MIPS平台经验总结(一)
- Android有关图形图像的学习总结
- android绘制图形总结
- [转] 移植Android图形引擎Skia到MIPS平台经验总结(二)
- android高级技术总结图(二)——android 图形系统综述
- Android图形图像使用总结
- Android图形图像使用总结
- Android View上绘制图形和图片的总结
- android绘制图形总结
- android绘制图形总结
- [置顶] 【android】Android中图形图片及处理相关Api的小总结
- Android图形架构实现分析总结
- Android图表和图形创建库:EazeGraph
- Android 内存溢出解决方案(OOM) 整理总结
- Android之Handler用法总结
- Android 常用系统服务 学习总结
- Android 日常碎片知识总结之布局中的小技巧
