Web前端— JavaScript篇(三)
这篇详细的介绍的JavaScript
- 函数的定义、变量的作用域、方法;
- 内部对象的Date、JSON、Ajax、
- 面向对象编程、操作BOM对象(重点)、操作DOM对象(重点)、操作表单、jQuery
1、函数
1.1、定义函数
- 定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到 return 代表函数结束,返回结果!
如果没有执行 return ,函数执行完也会返回结果,结果就是 undefined
- 定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){ …. } 这是一个匿名函数。但是可以把结果赋值给 abs ,通过abs 就可以调用函数!
方式一和方式二等价!

参数问题:javaScript 可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如果规避?
var abs = function(x){
//手动抛出异常来判断
if (typeof x!== 'number') {
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
- arguments
arguments
是一个JS免费赠送的关键字;代表,传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log("x=>"+x);
for (var i = 0; i<arguments.length;i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}

问题: arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
- rest
以前:
if (arguments.length>2){
for (var i = 2; i<arguments.length;i++){
//。。。。
}
}
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数~ ….
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}

rest 参数只能写在最后面,必须用 … 标识。
1.2、变量的作用域
在javascript中, var 定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下
闭包)
function ff() {
var x = 1;
x = x + 1;
}
x = x + 2; //Uncaught ReferenceError: x is not defined

如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function ff() {
var x = 1;
x = x + 1;
}
function ff2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function ff() {
var x = 1;
// 内部函数可以访问外部函数的成员,反之则不行
function ff2() {
var y = x + 1; // 2
}
var z = y + 1; // Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function ff() {
var x = 1;
function ff2() {
var x = 'A';
console.log('inner'+x); // innerA
console.log('outer'+x); //outer1
}
ff2()
}
ff()
假设在JavaScript 中 函数查找变量从自身函数开始~,由 ‘’内‘’ 向 ‘’外‘’ 查找 . 假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
- 提升变量的作用域
function ff() {
var x = "x" + y;
console.log(x);
var y = 'y';
}
结果 : xundefined
说明 ; js 执行引擎,自动提升了y的声明,但是不会提升变量y的赋值’;
function ff2() {
var y;
var x = "x" + y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范: 所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function ff2() {
var x = 1,
y = x + 1,
z,i,a; //undefined
// 之后随意用
}
- 全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x);

全局对象 window
var x = 'xxx'; alert(x); alert(window.x); // 默认所有的全局变量,都会自动绑定在 window对象下;
alert() 这个函数本身也是一个
window变量;
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function () {
};
// 发现 alert() 失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
Javascript 实际上只有一个全局作用域, 任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错
RefrenceError
- 规范
由于我们所有的全局变量都会绑定到我们的 window 上。如果不同的js 文件,使用了相同的全局变量,冲突~ > 如果能够减少冲突?
// 唯一全局变量
var TaoApp = {};
// 定义全局变量
TaoApp.name = 'haha';
TaoApp.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中, 降低全局命名冲突的问题~
- jQuery
局部作用域 let
function aaa() {
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); //问题? i 出了这个作用域还可以使用
}
ES6 let 关键字,解决局部作用域冲突问题!
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
建议大家都是用
let去定义局部作用域的变量;
- 常量 const
在ES6 之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14'; console.log(PI); PI = '213'; //可以改变这个值 console.log(PI);
在 ES6 引入了常量关键字
const
const PI = '3.14'; // 只读变量 console.log(PI); PI = '123'; // TypeError: Assignment to constant variable. console.log(PI);
1.3、方法
- 定义方法
方法就是把函数放在对象的里面,对象只有两个东西 : 属性和方法
var hehe= {
name: '嗯呢',
bitrh: 2000,
// 方法
age: function () {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
}
//属性
hehe.name
//方法,一定要带 ()
hehe.age()
function getAge() {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
var hehe = {
name: 'enen',
bitrh: 2000,
age: getAge
}
this是无法指向的,是默认指向调用它的那个对象;
- apply
在js 中可以控制 this 指向!
function getAge() {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
var hrhr = {
name: 'rgrg',
bitrh: 2000,
age: getAge
};
var xiaoming = {
name: '小明',
bitrh: 2000,
age: getAge
};
getAge.apply(xiaoming,[]);
2、内部对象
- 标椎对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
2.1、Date
基本使用
var now = new Date(); //Sat Jan 04 2020 10:47:06 GMT+0800 (中国标准时间) now.getFullYear(); //年 now.getMonth(); // 月 0~11 代表月 now.getDate(); // 日 now.getDay(); // 星期几 now.getHours(); // 时 now.getMinutes(); // 分 now.getSeconds(); // 秒 now.getTime(); // 时间戳 全世界统一 1970 1.1 0:00:00 毫秒数 console.log(new Date(1578106175991)) //时间戳转为时间

转换
now = new Date(1578106175991)
Sat Jan 04 2020 10:49:35 GMT+0800 (中国标准时间)
now.toLocaleString // 注意,调用是一个方式,不是一个属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
now.toGMTString()

2.2、JSON
- json 是什么
早期,所有数据传输习惯使用 XML 文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript 一切皆为对象、任何js 支持的类型都可以用JSON来表示;number,string…
格式: - 对象都用 {}
- 数组都用 []
- 所有的键值对 都是用 key:value
JSON字符串 和 JS 对象的转化
var user = {
name: "haha",
age: 3,
sex: '男'
}
//对象转化为json字符串 {"name":"haha","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"haha","age":3,"sex":"男"}');

很多人搞不清楚,JSON 和 JS 对象的区别
var obj = {a: 'hello',b:'hellob'};
var json = '{"a": "hello","b":"hellob"}'
2.3、Ajax
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。 - 原生的js写法 xhr 异步请求
- jQuey 封装好的 方法 $(”#name“).ajax(“”)
- axios 请求
- AJAX 应用
运用XHTML+CSS来表达资讯;
运用JavaScript操作DOM(Document Object Model)来执行动态效果;
运用XML和XSLT操作资料;
运用XMLHttpRequest或新的Fetch API与网页服务器进行异步资料交换;
注意:AJAX与Flash、Silverlight和Java Applet等RIA技术是有区分的。
3、面向对象编程
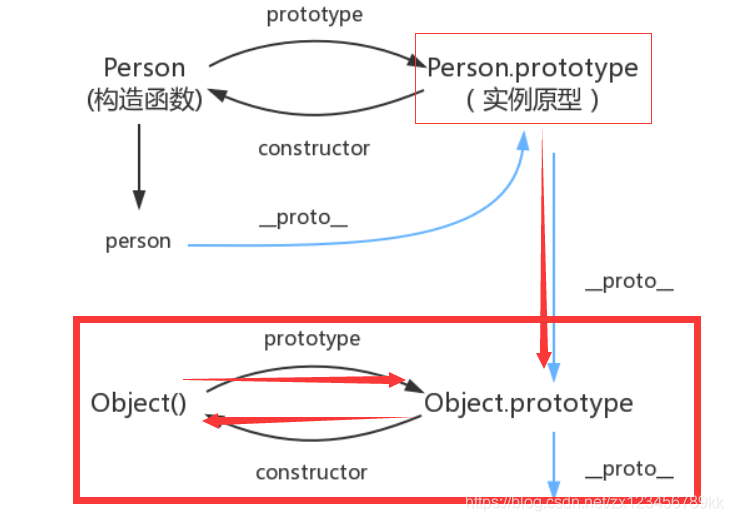
- 原型对象
javascript、Java、c#。。。。面向对象;javascript有些区别! - 类: 模板 原型对象
- 对象: 具体的实例
在JavaScript这个需要大家换一下思维方式!
原型:
var Student = {
name: "qinjiang",
age: 3,
run: function () {
console.log(this.name + " run....");
}
};
var xiaoming = {
name: "xiaoming"
};
//原型对象
xiaoming.__proto__ = Student;
var Bird = {
fly: function () {
console.log(this.name + " fly....");
}
};
// 小明的原型 是 Student
xiaoming.__proto__ = Bird;
function Student(name) {
this.name = name;
}
// 给student新增一个方法
Student.prototype.hello = function () {
alert('Hello')
};
- class 继承
class
关键字,是在ES6引入的
1、定义一个类,属性,方法
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
2、继承
<script>
//ES6 之后=============
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
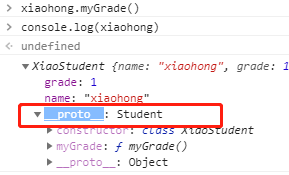
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>

本质:查看对象原型

- 原型链 __ proto __:

4、操作BOM对象(重点)
- 浏览器介绍
JavaScript 和 浏览器关系?
JavaScript 诞生就是为了能够让他在浏览器中运行!
BOM : 浏览器对象模型 - IE 6~11
- Chrome
- Safari
- FireFox
三方
-
QQ浏览器
-
360浏览器
-
window(重要)
window 代表 浏览器窗口

-
Navigator (不建议使用)
Navigator ,封装了浏览器的信息
navigator.appName "Netscape" navigator.appVersion "5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36" navigator.userAgent "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36" navigator.platform "Win32"
大多数时候,我们不会使用
navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
- screen
代表屏幕尺寸
screen.width 1920 px screen.height 1080 px
- location (重要)
location 代表当前页面的URL信息
host:"www.baidu.com"
href:"https://www.baidu.com/"
protocol:"https:"
reload:ƒ reload() // 刷新网页
// 设置新的地址
location.assign('https://blog.csdn.net/zx123456789kk')
- document (内容; DOM)
document 代表当前的页面, HTML DOM文档树
document.title "百度一下,你就知道" document.title='好好学习' "好好学习"
- 获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>=
- 获取 cookie
document.cookie "__guid=111872281.88375976493059340.1578110638877.133; monitor_count=1"
- 劫持 cookie 原理
www.taobao.com
<script src="aa.js"></script> <!--恶意人员;获取你的cookie上传到他的服务器 -->
服务器端可以设置 cookie:httpOnly
- history (不建议使用)
history 代表浏览器的历史记录
history.back() //后退 history.forward() //前进
5、操作DOM对象(重点)
- 核心
浏览器网页就是一个Dom 树形结构! - 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点 - 获得dom节点
//对应 css 选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children[index]; //获取父节点下的所有子节点
// father.firstChild
// father.lastChild
这是原生代码,之后我们尽量都是用jQuery() ;
- 更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
id1.innerText='456'
修改文本的值id1.innerHTML='<strong>123</strong>'
可以解析HTML文本标签
操作css
id1.style.color = 'yellow'; // 属性使用 字符串 包裹 id1.style.fontSize='20px'; // - 转 驼峰命名问题 id1.style.padding = '2em'
- 删除节点
删除节点的步骤: 先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
// 删除是一个动态的过程;
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意: 删除多个节点的时候,children 是在时刻变化的,删除节点的时候一定要注意!
- 插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个DOM 节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);// 追加到后面
</script>
效果:

- 创建一个新的标签,实现插入
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p');// 创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,java';
// 创建一个标签节点
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
// 可以创建一个Style标签
var myStyle= document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color: chartreuse;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
</script>
- insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
6、操作表单(验证)
-
表单是什么 form DOM 树
-
文本框 text
-
下拉框 < select >
-
单选框 radio
-
多选框 checkbox
-
隐藏域 hidden
-
密码框 password
-
…….
表单的目的:提交信息
- 获得要提交的信息
<form action="post">
<p>
<span>用户名:</span> <input type="text" id="username">
</p>
<!--多选框的值,就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="women" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 得到输入框的值
input_text.value
// 修改输入框的值
input_text.value = '123'
// 对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果,是否为true,如果为true,则被选中~
girl_radio.checked = true; //赋值
</script>
- 提交表单。md5 加密密码,表单优化
<!--
表单绑定提交事件
οnsubmit= 绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用 onsubmit 接收!
οnsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span> <input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件 onclick 被点击-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
// 可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
</script>
10、jQuery
JavaScript
jQuery库,里面存在大量的Javascript函数
- 获取jQuery
公式 :$(选择器).事件(事件函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>-->
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id="test-jquery">点我</a>
<script>
//选择器就是css的选贼器
$('#test-jquery').click(function () {
alert('hello,jQuery');
})
</script>
</body>
</html>
- 选择器器
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css 中的选择器它全部都能用!
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click() //class选择器
文档工具站:http://jquery.cuishifeng.cn/
- 事件
鼠标事件,键盘事件,其他事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse :<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
})
});
</script>
</body>
</html>
- 操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
css的操作
$('#test-ul li[name=python]').css({"color","red"})
元素的显示和隐藏: 本质
display : none;
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();
未来ajax();
$('#from').ajax()
$.ajax({ url: "test.html", context:document.body, success: function(){
$(this).addClass("done");
}});
- 点赞
- 收藏
- 分享
- 文章举报
 刘憨憨的小可爱
发布了28 篇原创文章 · 获赞 2 · 访问量 624
私信
关注
刘憨憨的小可爱
发布了28 篇原创文章 · 获赞 2 · 访问量 624
私信
关注
- Web前端开发笔试题集锦(Javascript篇)
- web前端面试题及答案 JavaScript篇
- 【WEB前端开发最佳实践系列】JavaScript篇
- Web前端面试题笔记_JavaScript篇
- web前端面试试题总结---javascript篇
- web前端开发笔试集锦(javascript篇1)转
- [转] Web前端优化之 Javascript篇
- web前端开发笔试集锦(javascript篇)
- web前端开发笔试集锦(javascript篇)
- web前端-JavaScript 字符串 -012
- web前端css的复习(三)伪类选择器
- 我现在在用的前端Web框架或插件
- Web前端从入门到放弃(js鼠标拖拽特效)
- Web前端面试指导(四十一):html5有哪些新特性、移除了那些元素?
- 图解web前端开发工具教程
- Web前端开发工程师必备技术列表
- Web前端开发实战4:导航菜单(一)
- 小程序minds:从前端发起请求到后端javaweb添加数据库字段
- web前端css的复习(六)css外观样式
- 值得推荐的一款WEB前端开发必备谷歌浏览器扩展插件--Visual Event
