1.vue.js学习记录——生命周期
2020-01-13 16:38
302 查看
生命周期钩子主要分为以下几个阶段:
1.beforeCreate(实例未创建之前),
2.created(实例创建之后),
3.beforeMount(数据载入之前,此时还有生成html到页面上),
4.mounted(数据载入之后,此时已经生成html到页面上;),
5.beforeUpdate(数据更新之前),
6.updated(数据更新之后),
7.beforeDestroy(实例销毁之前),
8.destroyed(实例销毁之后)。
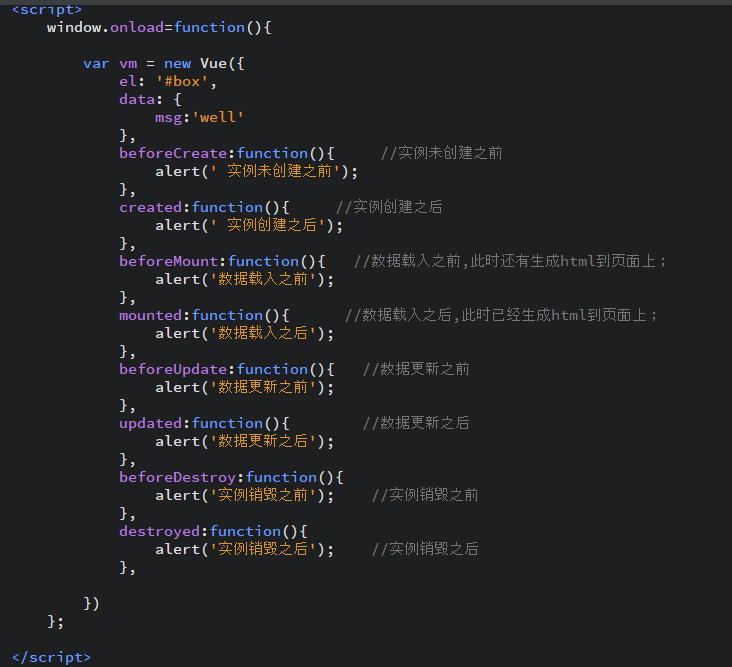
以下是代码面板:

另外附上生命周期图:

本人是初学vue.js哦. 该文章是学习的时候做的一个总结,如果有总结不对的地方,请大家一定要指出来!这样才能一同进步嘛!
转载请注明出处哦!
转载于:https://my.oschina.net/u/2557443/blog/1530110
- 点赞
- 收藏
- 分享
- 文章举报
 chezou6191
发布了0 篇原创文章 · 获赞 0 · 访问量 219
私信
关注
chezou6191
发布了0 篇原创文章 · 获赞 0 · 访问量 219
私信
关注
相关文章推荐
- Vue.js学习记录
- vue.js学习记录五
- Vue.js 2.0 学习重点记录
- vue.js学习记录一
- Vue学习记录(1简单特点-2动态路由配置-3生命周期-4创建项目流程-5idea使用)
- Vue.js学习 Item3 -- 构造器与生命周期
- Vue.js学习记录——二
- vue.js个人学习记录
- vue.js学习记录二
- Vue.js源码学习二 —— 生命周期 LifeCycle 学习
- Vue.js 2.0 学习重点记录
- 十五周学习前端的Vue.js框架的笔记记录,以及遇到的问题记录。
- vue.js中的各种问题记录(包括环境问题和学习笔记)
- 十六周学习前端的Vue.js框架的笔记记录,以及遇到的问题记录
- Vue.js学习记录之在元素与template中使用v-if指令实例
- Vue.js 学习记录----基础篇
- 十四周学习前端的Vue.js框架的笔记记录,以及遇到的问题记录。什么是Vue.js?
- Vue.js学习(四):父子组件中的生命周期与钩子函数的调用顺序
- vue.js分享记录
- vue.js学习笔记:如何加载本地json文件
