前后端分离跨域问题解决
1.什么是跨域
域名:记忆网络电脑ip很难记,就给它取了一个名字来记忆,这个名字就要域名,域名最终要被转换为ip.
比如:
www.baidu.com
www.jd.com
1. 跨域情况
一个系统访问另一个系统才会存在跨域,同系统访问不存在跨.
跨域是指跨域名的访问,以下情况都属于跨域:
1.域名不同: www.jd.com 与 www.taobao.com
2.域名相同,端口不同: www.jd.com:8080 与 www.jd.com:8081
3. 二级域名不同: www.baidu.wenku.com www.baid.tieba.com

如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
只要域名(ip)和端口号有一样不同,那么都是跨域
http://localhost:8080 前端系统 发送Ajax取后端系统获取数据
http://localhost:80 后端系统
2.跨域问题
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
因此:跨域问题是针对ajax的一种限制。
3.跨域解决方案
目前比较常用的跨域解决方案有3种:
- 1.Jsonp-- json变种
最早的解决方案,利用动态去填充script标签可以跨域的原理实现。
<sccipt src=”http:/wwww/ssss”>
限制:
-
需要服务的支持
-
只能发起GET请求
-
2.nginx反向代理(部署)
思路是:利用nginx反向代理把跨域变为不跨域,支持各种请求方式原理是:前端的请求访问后端是跨域,nginx代理会让他的请求转回去访问自己,就不存在跨域问题了,而nginx会代理前端的请求发送一个和后端域名端口一致的请求,再返回数据,相当于避免了前端跨域的直接请求。
缺点:需要在nginx进行额外配置,语义不清晰 –

-
3.CORS(都可以使用-采纳)
在服务端进行控制是否允许跨域,可自定义规则
规范化的跨域请求解决方案,安全可靠。
优势: - 支持各种请求方式
缺点: - 会产生额外的请求,要做询问
这是注解的方式解决
我们这里会采用cors的跨域方案。注意spring版本 修改 4.2.5
<spring.version>4.2.5.RELEASE</spring.version>
然后在controller上加注解@CrossOrigin,下面是手动配置文件解决
4.CORS跨域解决方案分析
什么是CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。 - 服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否运行其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
原理
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。如果服务器允许跨域,需要在返回的响应头中携带下面信息:

- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
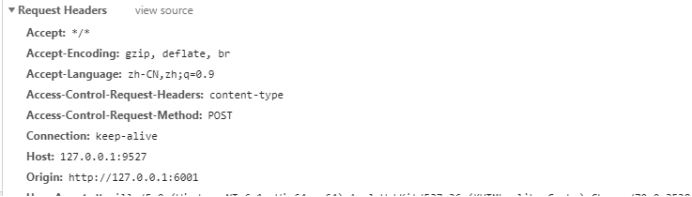
一个“预检”请求的样板:

与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:

除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了询问-支持源地址跨域真实请求

5.跨域解决方案实现
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
package cn.itsource.crud.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8080/");
config.addAllowedOrigin("http://localhost:8080/");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
- 点赞
- 收藏
- 分享
- 文章举报
 dsqzzzz
发布了39 篇原创文章 · 获赞 0 · 访问量 243
私信
关注
dsqzzzz
发布了39 篇原创文章 · 获赞 0 · 访问量 243
私信
关注
- Node学习(4)vue+node 前后端分离项目ajax跨域session问题解决
- idea+HBuilderX实现springboot+springdata-jpa+vue+axios前后端分离增删改查,分页+解决跨域问题的idea页面
- vue项目前后端分离开发中遇到的跨域问题以及解决方式
- vue+springboot前后端分离实现单点登录跨域问题解决方法
- 解决前后端分离跨域问题
- 前后端分离跨域问题解决方案
- SpringBoot 解决前后端分离 跨域问题
- 解决跨域访问的问题(项目使用前后端分离)
- 前后端分离 跨域问题解决
- 前后端分离:利用nginx的rewrite解决跨域问题
- 前后端分离跨域问题解决方案
- Spring Cloud项目前后端分离跨域问题解决
- springboot+springdata-jpa+vue+swagger ui2+axios实现前后端分离一套增删改查,分页+解决跨域问题
- java 浅析跨域问题以及如何使用Cors解决前后端分离部署项目所遇到的跨域问题
- 解决前后端分离 vue+springboot 跨域 session+cookie失效问题
- springboot+angular4前后端分离 跨域问题解决详解
- 前后端分离 跨域问题解决
- 彻底解决前端开发在前后端分离过程中的跨域问题
- 前后端分离项目如何解决跨域问题
- 前后端完全分离之后的跨域问题应该如何解决
