html二级菜单:DIV+CSS制作二级菜单(横排二级下拉菜单)以及二级菜单出现错位怎么解决
2020-01-12 13:26
330 查看
html二级菜单制作(横排二级下拉菜单)以及二级菜单出现错位怎么解决
摘要:DIV+CSS制作二级菜单(横排二级下拉菜单)以及二级菜单出现错位怎么解决(解决办法放在代码下面)
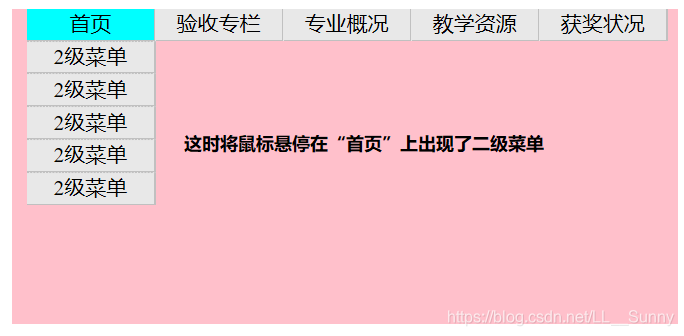
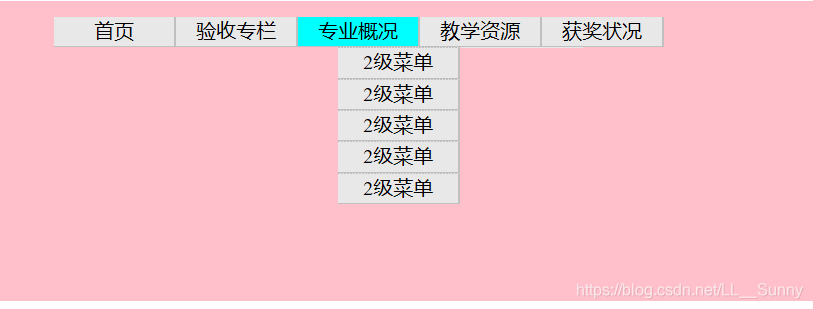
1.先看一下最终的效果图


2. 来先看具体代码吧,设计的具体思路就放在代码下面哈哈哈ヾ(≧▽≦*)o
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二级菜单</title>
<style>
/*去除网页原有的格式*/
* { margin:0; padding:0;}
/*去除标签前的圆点*/
ul, li { list-style:none;}
/*去除下划线*/
a { text-decoration:none;}
/*盛放二级菜单的盒子*/
.mxl_bigbox_10{
width: 620px;
height:300px;
background-color: pink;
margin: 15px auto auto 30%;
float:left;
position: relative;
padding-left:15px;
padding-top: 15px:
}
ul li{float:left; }
ul li a{
width:120px;
height:30px;
font-size: 20px;
text-align: center;
font-family: 宋体;
line-height: 25px;
/*将元素显示为块级元素display:block;*/
display: block;
border-right:2px solid silver;
border-bottom: 0.3px solid silver;
background-color: #E8E8E8;
color:black;
}
/*鼠标悬停改变背景颜色*/
ul li a:hover{background-color:aqua; }
/*display:none;用来隐藏二级菜单 */
ul li ul{
position: absolute;
display:none;
}
/*float:none;使二级菜单不左右浮动也是默认值*/
ul li ul li{
float: none;
}
ul li ul li a{
border-top:1px dashed silver;
}
/*在鼠标移到li上的时候它下面的ul会显示*/
ul li:hover ul{display:block;}
</style>
</head>
<body>
<div class="mxl_bigbox_10">
<ul>
<li><a href="#">首页</a>
<ul>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
</ul>
</li>
<li><a href="">验收专栏</a>
<ul>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
</ul>
</li>
<li><a href="">专业概况</a>
<ul>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
</ul>
</li>
<li><a href="">教学资源</a>
<ul>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
</ul>
</li>
<li><a href="">获奖状况</a>
<ul>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
<li><a href="#">2级菜单</a></li>
</ul>
</li>
</ul>
</div>
<a rel="license" href="http://creativecommons.org/licenses/by/4.0/"><img alt="知识共享许可协议" style="border-width:0" src="https://i.creativecommons.org/l/by/4.0/88x31.png" /></a><br />本作品采用<a rel="license" href="http://creativecommons.org/licenses/by/4.0/">知识共享署名 4.0 国际许可协议</a>进行许可。
</body>
</html>
3.二级菜单出现错位解决办法如下:
错位原因:再css样式里即内没有添加去掉网页原有属性的代码(* { margin:0; padding:0;}),接下来我把源代码里的 * { margin:0; padding:0;}注释掉来看看网页打开后的效果图:

很明显已经错位了!
ヾ(≧▽≦*)o😊喜欢的话就留个赞吧!
😊😊布局思路:通过 ul li ul li的嵌套以及使用div 、css 、a三种标签来一起实现二级菜单。
具体步骤如下:
1. 首先在body部分用div标签做一个盒子,在盒子内部(div内部) 用“<ul><li><a>一级菜单</a></li></ul>
”生成一级菜单然, 但是此时所有一级菜单带式竖向排列的,每个一级菜单还需要在style内把一级菜单通过“display:block;”设置成块,再给他们加上边框;
2.然后通过“float:left;”控制浮动,这样横向排列的一级菜单就好了;一些细节方面比如一级菜单的边框颜色、像素大小、背景色文字在框里的位置都得设置好。
3.接着在一级菜单里嵌入二级菜单即<ul><li><a>一级菜单</a><ul><li><a>二级菜单</a></li></ul></li></ul>
4.嵌入后接下来控制二级菜单的样式,通过绝对定位使二级菜单出现在一级菜单下然后隐藏即“{ position:absolute; display:none;}”,但是这时二级菜单还是横向排列的,只需用“float:none;”不让其左右浮动就可以完成。
5.最后,当鼠标移动到一级菜单上时二级菜单这时时显示不出来的,还需要添加“ul li:hover ul{ display:block}”使二级菜单显示出来;下面的文字部分和图片部分是用两个小盒子,通过类选择器独立控制各自的样式。
🎈🎈🎈注意点:盛放二级菜单的盒子宽度,要根据标签的宽度来决定 ;比如你的ul li {width: 60px;height:30px} 有六个一级菜单,那么60*6=360那么你的盒子的宽度要至少大于300左右;
🎈🎈🎈 padding属性还会撑大盒子,所以在调节标签里的文字居中时尽量不要用padding,建议使用text-align:center;和line-height:多少px;一起使用,主要调节line-height,就可以;文字的大小尽量小点,不然还是会出现问题。
- 点赞 2
- 收藏
- 分享
- 文章举报
 LL__Sunny
发布了17 篇原创文章 · 获赞 9 · 访问量 1685
私信
关注
LL__Sunny
发布了17 篇原创文章 · 获赞 9 · 访问量 1685
私信
关注
相关文章推荐
- Html+css+div+ul+li制作Web前端导航菜单。
- CSS技巧分享:如何用css制作横排二级下拉菜单
- Div+css下HTML设计三列自适应宽度出现换行的解决办法
- 纯DIV+CSS制作的下拉菜单,二级下拉菜单,三级下拉菜单
- DIV+CSS制作二级横向弹出菜单,略简单
- CSS技巧分享:如何用css制作横排二级下拉菜单
- DIV+CSS制作二级导航菜单(纵向)
- 使用DIV+CSS制作二级导航菜单(横向)
- 纯DIV+CSS制作的下拉菜单,二级下拉菜单,三级下拉菜单(无JS)
- HTML案例—很讨巧的一种js+css制作hover模式展示二级菜单方法
- 如何用DIV+CSS制作横向菜单?
- HTML+CSS+JS实现二级菜单的效果
- DIV+CSS+JS二级树型菜单,刷新无影响
- cmd命令对java程序进行编译时出现:“编码GBK的不可映射字符”两种解决方法,以及dos下帮助文档的制作
- CSSDIVJavascript制作滑动门菜单技术
- jquery+div+css二级菜单
- html+css 简单的歌曲列表 和二级水平菜单
- 网站出现403 Forbidden错误的原因以及怎么解决的方法
- css+div菜单制作软件收藏
- div+css制作的菜单
