vue中使用axios插件做post请求带参数
2020-01-11 12:57
696 查看
在vue中使用axios发送post请求,参数方式
由于后台接收的参数格式为FormData格式,
在axios中参数格式默认为FormData格式
 在axios中参数格式默认为
在axios中参数格式默认为

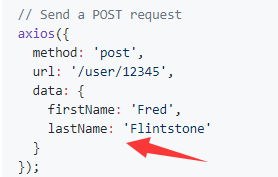
在传参数前,将原先官方提供的格式
改为如下:
axios({
url: '../../../room/listRoomPage',
method: 'post',
data: {offset: 0, limit: 9999, roomCode: "", roomtypeId: 0, floorId: 0},
transformRequest: [function (data) {
var oMyForm = new FormData();
oMyForm.append("offset", 0);
oMyForm.append("limit", 9999);
oMyForm.append("roomCode", "");
oMyForm.append("roomtypeId", 0);
oMyForm.append("floorId", 0);
console.info(oMyForm);
return oMyForm;
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
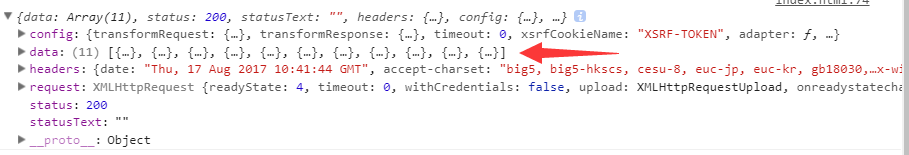
成功得到后台返回的数据

公众号:

微信:

- 点赞
- 收藏
- 分享
- 文章举报
 allen_csdns
发布了84 篇原创文章 · 获赞 97 · 访问量 1万+
私信
关注
allen_csdns
发布了84 篇原创文章 · 获赞 97 · 访问量 1万+
私信
关注
相关文章推荐
- Vue------第五天(Vue的Ajax请求,使用Axios,目前熟悉了一下,主要包括GET请求、POST请求、并发请求、请求参数的配置、服务器响应的结构以及对服务器响应错误的简单处理)
- Vue中使用axios(POST请求)调用后端接口时,后端接口接收不到前端参数的问题
- Vue 使用axios 发送post请求,参数格式有错误问题
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)...
- 关于使用vue 的resource插件用post请求数据时一直是options的解决方案
- vue使用axios的post提交方式,参数为数组
- Vue中使用axios.post请求传参后端拿不到值问题
- vue2.0 axios发送post请求,后端参数获取不到的解决方式
- vue中使用axios后post请求注意事项
- FireFox插件RESTClient 如何使用POST,请求json数据参数。
- vue 使用 axios 发 post 请求,后台无法接收到数据
- vue axios.post请求后端接收不到参数问题
- axios使用post请求,路径后面带请求参数参数
- vue-cli的axios使用方法,get、post请求的跨域问题解决
- vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案
- Vue的axios插件实现GET、POST、JSONP请求,以及请求拦截
- 前台使用Vue post请求,后台如何接收请求参数
- Vue的axios插件实现GET、POST、JSONP请求,以及请求拦截
- vue axios POST请求中参数以form data和request payload形式的原因
- java使用axios.js的post请求后台时无法接收到参数的问题
