vue把输入框的内容添加到页面的实例讲解
2019-12-03 12:16
721 查看
vue最最最简单的demo(记得引入)
实例化一个vue,绑定#app的元素,要渲染的数组arr作为data。
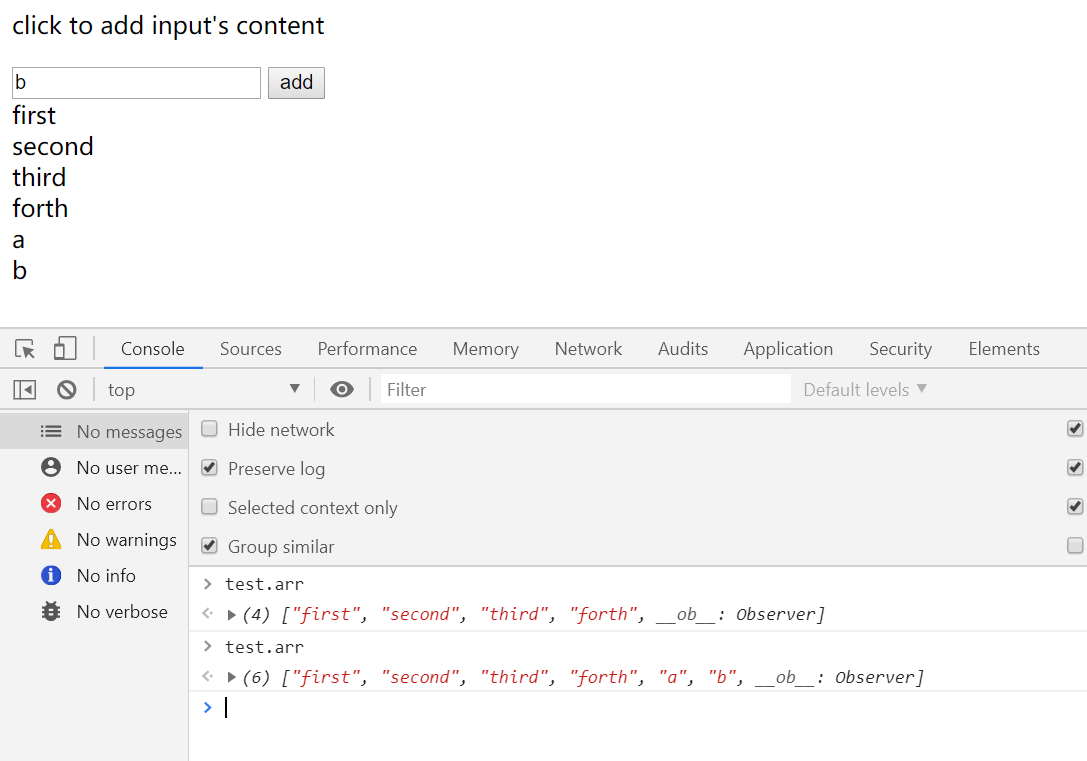
把arr的item渲染到页面,输入内容点击按钮把用户输入的内容添加到页面以及数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>click to add input's content</p>
<input id="inp" type="text">
<button id="btn">add</button>
<div v-for = 'item in arr'>{{item}}</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.js"></script>
<script>
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</script>
</body>
</html>

在输入框输入内容点击按钮,会把内容渲染到页面。同时会增加数组的元素

以上就是本次介绍的关于vue把输入框的内容添加到页面的实例内容,感谢大家的学习和对脚本之家的支持。
您可能感兴趣的文章:
相关文章推荐
- vue实现页面内容禁止选中,仅输入框和文本域可选
- vue项目实践教程2:使用vux设计登录注册,并讲解vue路由,切换页面标题等内容
- Vue.js点击切换按钮改变内容的实例讲解
- vue添加class样式实例讲解
- 实例讲解如何使用CSS保持页面内容宽高比
- vue实现页面内容禁止选中功能,仅输入框和文本域可选
- Vue使用Clipboard.JS在h5页面中复制内容实例详解
- vue 多入口文件搭建 vue多页面搭建的实例讲解
- vue-router动态设置页面title的实例讲解
- 页面内容添加新的显示或者显示隐藏的内容,滚动条滚动到最低端,显示出新内容
- 动态添加到页面中一些内容
- vue中前进刷新、后退缓存用户浏览数据和浏览位置的实例讲解
- Android 实例-个人理财工具 之三 添加账单页面A
- Vue.js实现输入框绑定的实例代码
- 复制页面内容时添加额外信息
- php 模拟post_验证页面的返回状态(实例讲解)
- vue给对象动态添加属性和值的实例
- python递归打印某个目录的内容(实例讲解)
- vue.js添加一些触摸事件以及安装fastclick的实例
- vue中axios的二次封装实例讲解
