Vue.set 全局操作简单示例
2019-10-29 18:10
771 查看
本文实例讲述了Vue.set 全局操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue.set 全局操作</title>
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
</head>
<body>
<h1>Vue.set 全局操作</h1>
<hr>
<div id="app">
{{count}}
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
</div>
<p><button onclick="add()">Add</button></p>
</body>
</html>
<script>
var outData={
count:1,
goods:'car',
arr:[1,2,3,4]
}
var app = new Vue({
el:'#app',
data:outData,
})
function add(){
// Vue.set(outData,'count',2)
// app.count++;
// outData.count++;
//用下标的时候改变值的时候就不会渲染
// app.arr[0]=4;
//Vue提供了set 来进行渲染
Vue.set(app.arr,1,'json')
}
</script>
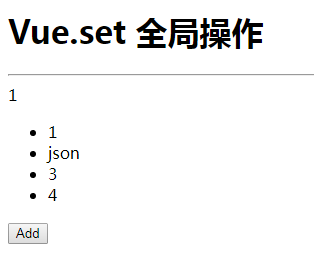
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Vue.set全局操作
- Redis简单入门五——对Set集合的操作
- vue简单操作分页
- vue定义全局变量和全局方法的方法示例
- Vue学习笔记4.1 is方法,全局组件的data, Vue中操作DOM元素
- 简单jar打包示例 合并第三方jar包打包操作
- Saltstack 安装配置 及 简单操作示例
- JAVA操作selenium的简单示例
- 演示DML操作导致位图索引锁定的简单示例
- PHP实现的简单操作SQLite数据库类与用法示例
- Vue v-text指令简单使用方法示例
- Lazarus 上 CreateFile 操控流驱动(简单串口操作代码和示例)
- 简单的IO操作示例(不带缓存方式)
- 用QMatrix实现帧的旋转、翻转、放大、缩小等简单操作示例
- ruby操作EXCEL的简单示例
- Vue+Flask实现简单的登录验证跳转的示例代码
- java文件操作之java写文件简单示例
- Java实现的简单字符串反转操作示例
- JDOM操作XML简单示例
- ASP.NET操作文件(文件夹)简单生成html操作示例
