JS使用正则表达式提交页面验证的代码
2019-10-16 18:07
1311 查看
如何用正则表达式提交验证
首先,我们先用一首歌活跃一下气氛!
门前大桥下
游过一群鸭
快来快来数一数
二四六七八
嘎嘎嘎嘎
真呀真多呀…
stop,我们来进入正题↓
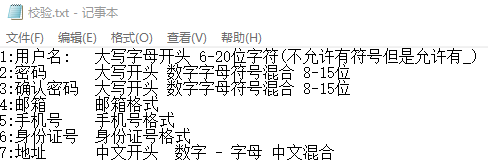
1:让你们看一下我么老师布置的作业

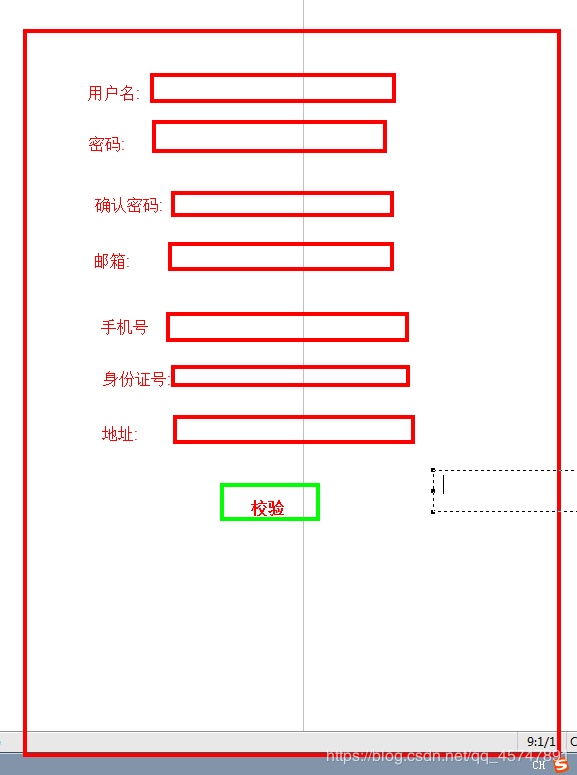
2:需要呈现的效果是:看图片

3:那么,下面需要的就是代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
用户名:
<input type="text" name="Name" id="Name" /><br/>
密码:
<input type="text" name="pwd" id="pwd" /><br/>
确认密码:
<input type="text" name="disPwd" id="disPwd" /><br/>
邮箱:
<input type="text" name="email" id="email" /><br/>
手机号:
<input type="text" name="phone" id="phone" /><br/>
身份证号:
<input type="text" name="ID" id="ID" /><br/>
地址:
<input type="text" name="address" id="address" /><br/>
<input type="button" value="验证" onclick="verification()" />
<script type="text/javascript">
function verification() {
var Name= document.getElementById("Name").value;
var pwd = document.getElementById("pwd").value;
var disPwd = document.getElementById("disPwd").value;
var email = document.getElementById("email").value;
var phone = document.getElementById("phone").value;
var idNumber = document.getElementById("ID").value;
var address = document.getElementById("address").value;
var NameRule = /^[A-Z][A-z0-9_]{5,19}$/;
var pwdRule = /^[a-zA-Z]\w{7,14}$/;
var disPwdRule = /^[a-zA-Z]\w{7,14}$/;
var emailRule = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var phoneRule = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
var idNumberRule = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
var addressRule = /^[\u4E00-\u9FA5A-Za-z0-9_]+$/;
if(NameRule.test(user.trim())) {
if(pwdRule.test(pwd.trim())) {
if(disPwdRule.test(disPwd.trim())) {
if(emailRule.test(email.trim())) {
if(phoneRule.test(phone.trim())) {
if(idNumberRule.test(idNumber.trim())) {
if(addressRule.test(address.trim())) {
alert("验证成功");
} else {
alert("地址不合法");
}
} else {
alert("身份证号不合法");
}
} else {
alert("手机号不合法");
}
} else {
alert("邮箱不合法");
}
} else {
alert("确认密码不合法");
}
} else {
alert("密码不合法");
}
} else {
alert("用名不合法");
}
}
</script>
</body>
</html>
提示:老师说这种代码后期不太好管理,还有更好的办法, 我主要是觉得这种对于我来说更好理解,所以我也没去学习另一种,仅供参考哈。
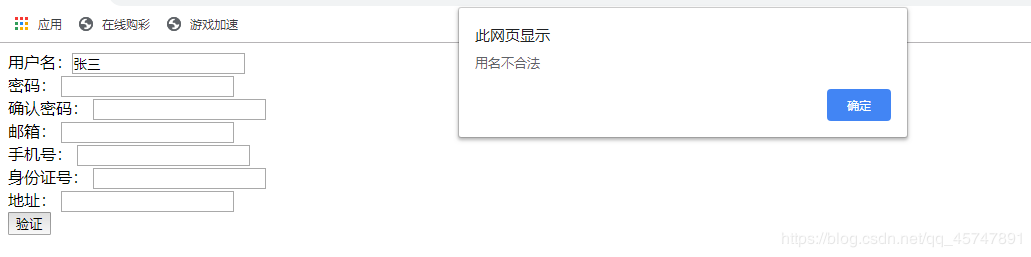
4:效果图来啦,嘿嘿


我用的是alert这个方法,网页提示。
总结
以上所述是小编给大家介绍的JS使用正则表达式提交页面验证的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
相关文章推荐
- 在登录页面中js进行正则验证电话号码和邮箱地址,并使用ajax进行用户ID的数据库验证
- 【转】在CS代码中使用正则表达式验证!
- 页面正则表达式的js验证
- 在js中使用正则表达式验证输入框内容
- Java使用正则表达式对注册页面进行验证功能实现
- js 常用正则表达式表单验证代码
- 7、js使用正则表达式验证
- 在js中使用正则表达式匹配表单并提交时检验
- 使用js正则表达式验证表单需要注意的一个细节
- C#中使用正则表达式验证电话号码、手机号、身份证号、数字和邮编验证电话号码的主要代码如下:
- js 常用正则表达式表单验证代码
- JS正则表达式验证数字代码
- 手机号正则表达式详解和演示html页面代码 js、html
- js使用正则表达式验证必须包含字母数字和特殊字符 处理
- 使用正则表达式验证登录页面输入是否符合要求
- 使用C#的正则表达式验证中文字符(实例代码)
- 1. 为需要的页面,添加 JS 文件.思想是在页面提交的时候判断控件的正则表达式属性,
- js验证身份证号码的有效方法[1]以及密码验证和强度的验证 1 JS正则表达式 代码 .txt
- js 常用正则表达式表单验证代码
- js 常用正则表达式表单验证代码
