前端开发——两种定时器
2019-09-26 20:21
134 查看
原文链接:https://www.jianshu.com/p/613531e30f8e
js的两种定时器分别是setInterval和setTimeout。他们的区别在于计时的方式不同,前者为循环计时,后者为定时计时。下面我们来分别介绍一下。

setInterval
window.setInterval([function],[interval]) 设置一个定时器,并且设定了一个等待的时间[interval],每隔一段时间,就会执行一次对应的方法function,直到计时器被清除为止。计时器的清除方法为 window.clearInterval(计时器名称)
例一:

本案例需要引入jQuery 否则无效
setTimeout
window.setTimeout([function],[interval]) 设置定时器及等待时间,但计时器到达时间后执行一次就会停止(计时器还在,不过没用了)计时器的清除方法是 window.clearTimeout(计时器名称)
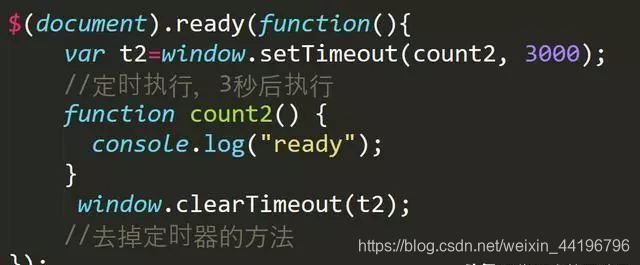
例二:

本案例需要引入jQuery 否则无效
这里要说明一下,定时器清除后其返回值仍然存在,之后定时器的返回值在此返回值的基础上增加,类似医院排号,1号看完叫的是2号,不是从1号重新开始。
想学前端的小伙伴,可以关注+私信回复《资料》免费获取哦~

感谢您的阅读!喜欢的可以收藏转发哦~
相关文章推荐
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
- 前端开发过程中浏览器版本的两种判定方法
- 前端开发中两种常见的图片加载方式
- 前端开发过程中浏览器版本的两种判定方法
- 第69篇一对多之接上前端进课堂两种模式开发及array_udiff
- 数据请求在前端开发中使用的两种形式(post & get)
- Windows环境搭建VUE前端开发环境-项目新建与调试
- 详解MyBatis开发Dao层的两种方式(Mapper动态代理方式)
- 前端开发工程师如何在2013年提升自己
- 都说web前端开发薪资高,入行就有上万月薪,转行难吗?
- (转)大公司里怎样开发和部署前端代码?
- Silence.js高效开发移动Web前端类库
- web前端开发与页面设计的协作、区别与发展
- 前端开发工程师
- ubuntu下两种C++集成开发环境IDE,Qt简直时神器
- 移动端前端开发的知识点总结
- Concise - 面向对象的,一致的前端开发框架
- 2014年最流行前端开发框架对比评测
- 前端开发的模块化和组件化的定义,以及两者的关系?
