前端学习DAY-3——表格、表单
2019-09-18 09:37
337 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_43163704/article/details/100972680
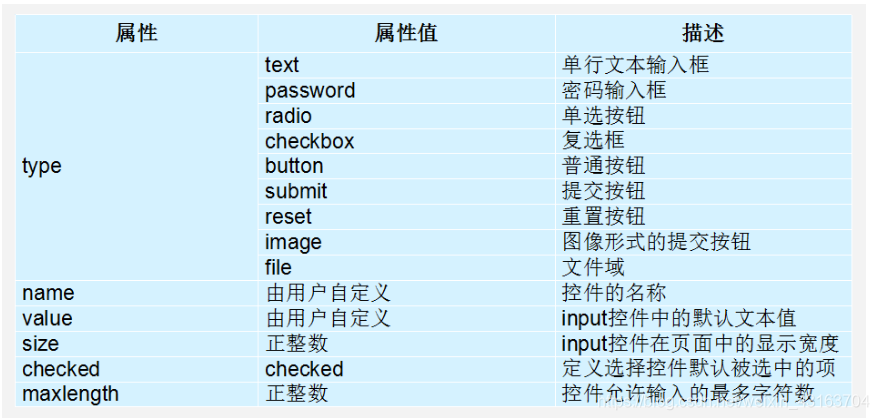
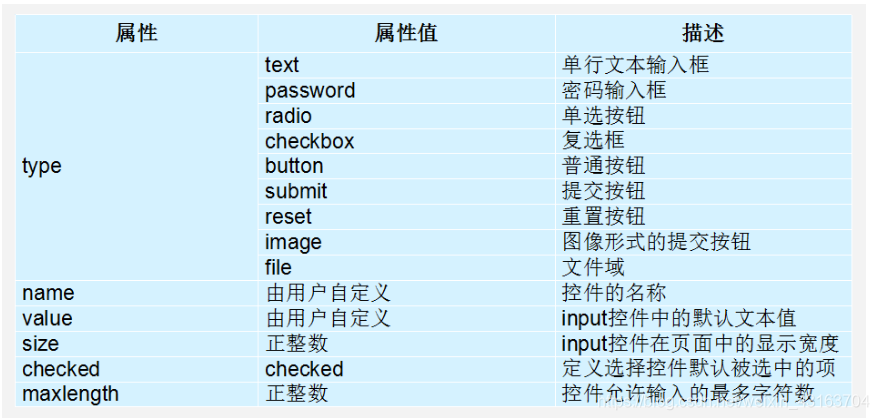
input属性:

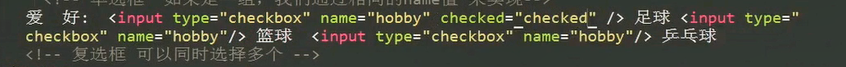
举个栗子:

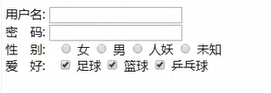
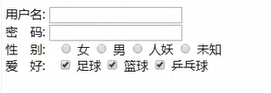
显示如下:

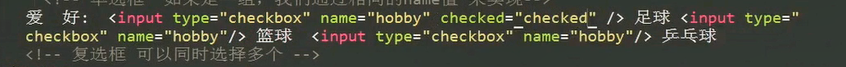
默认被选中:
在input属性中输入checked=“checked”即可。再举个栗子

显示:

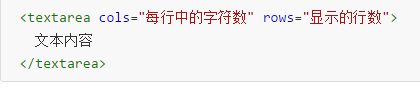
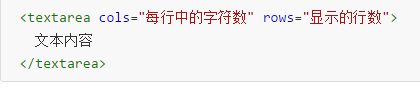
2.文本域textarea
当需要输入大量信息时,需要用到文本域。
textarea控件。

DAY-3——表格、表单
一、表格
1.表格的语法
<table> <tr> (行标签) <td>单元格内的文字 </td>(单元格) ... </tr> ... </table>
注意:
-1.tatle标签中只能放tr标签,tr标签中只能放td标签。
-2.td标签中可放任何元素。
2.表格属性:

举个栗子:

显示:

2.表头标签
只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。表头会加粗显示
3.表格标题标签
<caption>表格标题</caption>

4合并单元格
跨行合并:rowspan 跨列合并:colspan

合并单元格的思想:
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
二、表单(重点)
目的:收集用户信息
由三部分组成:表单域、提示文本、表单控件
1.表单控件
(1)input(是单标签)
<input />,可以通过type属性改变类型。
input属性:

举个栗子:

显示如下:

默认被选中:
在input属性中输入checked=“checked”即可。再举个栗子

显示:

2.文本域textarea
当需要输入大量信息时,需要用到文本域。
textarea控件。

3.下拉菜单
语法:

eg:

注意:
-1. </select>中至少应包含一对<option>。
-2. 在option 中定义selected =" selected "时,当前项即为默认选中项。
4.

表单域
语法:

eg:


常用属性:
- Action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。get提交速度比较快,但是不安全,一般用post提交。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
废话:觉得学的有点激进啊,学了好多,有点乱乱的。
(工作好难!!!!!!!)
相关文章推荐
- 李洪强和你一起学习前端之(2)表格、表单、标签语义化
- 学习:从零玩转HTML5前端+跨平台开发(表单标签-非input标签(掌握))
- html系统学习之三 <表格,列表,表单>
- 前端学习 -- Html&Css -- 表格
- 从零开始学习前端开发 — 10、HTML5新标签及表单控件属性和属性值
- Bootstrap 学习笔记 之表单(4 day)
- 网站前端_Bootstrap排版/列表/表格/表单/按钮/图像2
- html+css学习笔记 5[表格、表单]
- 【学习摘记】马士兵HTML & CSS_课时4-5_表格和表单
- 前端编程提高之旅(十七)----jquery中表单、表格和ajax
- 【前端新手之路第六天】表格与表单
- 学习:从零玩转HTML5前端+跨平台开发(表单练习(理解))
- web前端学习-------表单的应用
- Javascript学习历程之表格与表单
- Layui学习笔记之表单、动态表格,由浅入深
- 一步步学习微软InfoPath2010和SP2010--第三章节--表单设计基础:处理InfoPath布局、控件和视图(2)--添加一个布局和表格
- web前端开发学习笔记-03-区域与表格
- 一、学习php输出表格信息、并在表单中取值,把值传到另一个页面。
- 利用JavaScript、HTML、CSS来简单编写导航条、表单、表格的前端代码
- jQuery学习笔记— jQuery对表单、表格的操作以及更多应用
