CSS选择器和常用属性
2019-08-28 10:45
225 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_42387411/article/details/100114035
-
基础选择器
-
[li]
id选择器
使用此选择器要求HTML相应的标签必须指定了id属性
格式:
#+标签id属性{
//对应id标签的属性
如color等
}


通过HTML标签的id来指定标签,修改样式 -
类选择器
格式:
.+类名{
通过标签的class属性值找到标签
}


其中:三个选择器中 id选择器优先级最高,元素选择器优先级最低 -
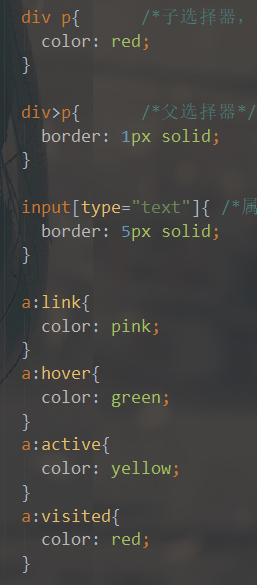
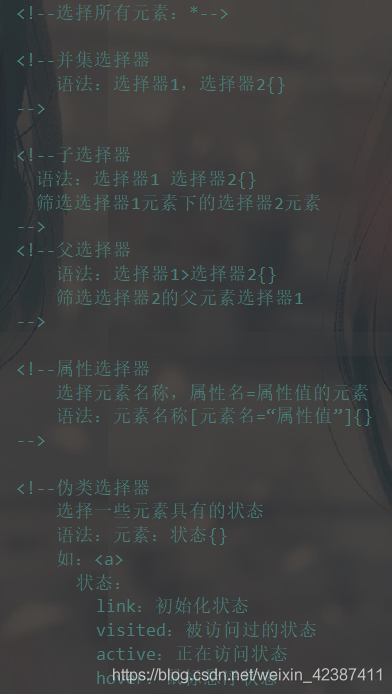
扩展选择器

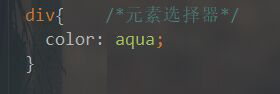
元素选择器
格式:
标签名称{
//通过标签名称找到标签(可能不止一个)并修改内容样式
}

这个元素选择器会找到HTML中所有的div标签,并将标签内容字体改为红色

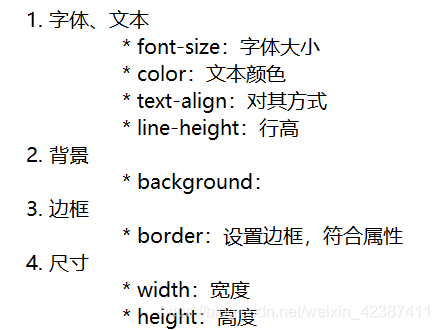
3. CSS常见属性

4. 盒子模型
参见JAVA_WEB/HTML&CSS
相关文章推荐
- 2016 08 10 css选择器练习——常用属性
- 二、CSS选择器的使用及常用属性
- Day03_css选择器、css样式大全、引入css样式表、常用标签属性、形变和动画
- Spread 常用属性
- Android 控件布局常用属性
- Android:EditText 常用属性
- spark02--RDD概念,属性,类型,32个常用算子,创建,reduceByKey和groupByKey的区别
- ios关于layer的一些常用属性
- CSS中常用七大属性
- div style常用属性
- DEV控件:gridControl常用属性设置
- UIScrollView的简单使用 以及一些常用属性
- 多种方式创建和常用属性说明
- DEV控件:gridControl常用属性设置
- TStringList 常用方法与属性
- JavaScript中数组类型的常用操作方法以及属性
- Winform开发之SqlCommand常用属性和方法
- JavaScript常用全局属性与方法记录积累
- 常用注解及属性
- JavaScript常用数组处理函数【属性+方法】
