NodeJS、NPM安装配置步骤(windows版本)+Vue项目从搭建环境到打包上线
一、安装教程
参考百度经验 https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html转载自https://blog.csdn.net/qq_41328247/article/details/79926477 菜鸟教程 https://www.runoob.com/nodejs/nodejs-install-setup.html
官网下载node-v10 16.2-x64.msl

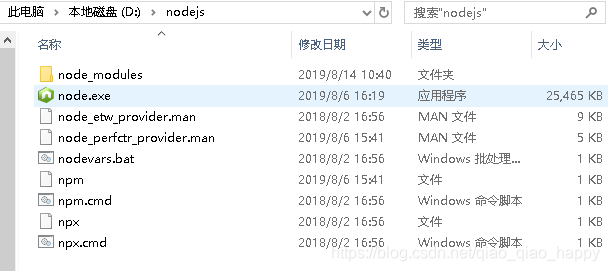
安装在D盘新建nodejs文件夹中

安装时选择Add to Path

安装完毕,命令行检测

二、配置
参考百度经验 https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
1、在D盘nodejs文件夹下面新建文件node_cache,node_global。
 2、执行两个命令,将npm的全局模块目录和缓存目录配置到刚才创建的那两个目录:
2、执行两个命令,将npm的全局模块目录和缓存目录配置到刚才创建的那两个目录:

3、然后安装一下cluster模块,npm install cluster -g,然后打开刚才创建的node_global目录,可以看到此时cluster目录就安装到这个目录底下了。


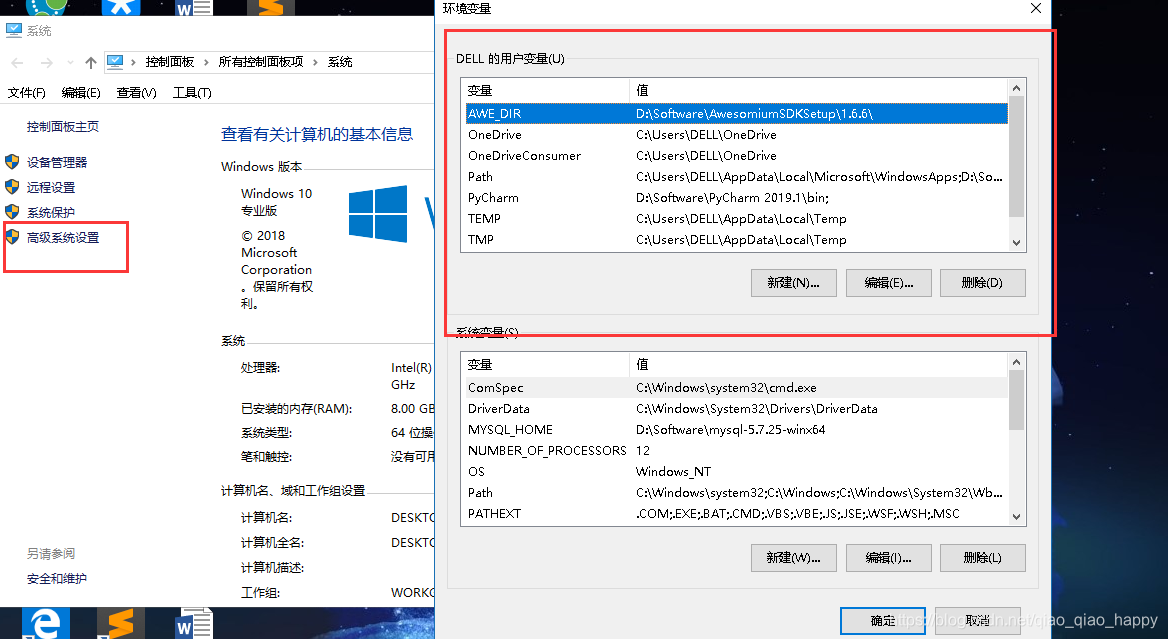
4、然后我们来配置npm的环境变量和nodejs的环境变量。在计算机图标上点右键,选属性,然后点击高级系统配置,弹出来的新窗口右下角有个环境路径,点击去,就能看到环境路径的配置界面。

我们点击新建。然后在弹出来的窗口里,变量名填:NODE_PATH
变量值填:D:\nodejs\node_modules
填写好后点确定,然后就能看到我们配置好的NPM环境路径。

5、此时还需要修改一些nodejs默认的模块调用路径,因为模块的安装位置变了,如果nodejs的命令还到原来的位置去找,肯定是找不到安装的模块了。我们在环境变量窗口,选择Path,然后点击右下角的编辑,然后选择npm那个。点击右边的编辑,将其修改为:D:\nodejs\node_global
然后点确定,保存这个配置。

6、这个时候所有的配置工作才算完成了,然后打开一个新的cmd窗口。先输入命令:
node
进入nodejs的交互式命令控制台,然后输入:
require(‘cluster’)
如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。

7、我们还需要做的最后一个工作是,将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,只需要一个命令即可,命令是:
npm --registry https://registry.npm.taobao.org install cluster
上面的命令是临时使用国内一家npm源的地址来安装cluster模块。从下面图中可以看到,速度非常快。

如果想一直使用这个源的地址,那么可以使用下面这个命令来配置。
npm install -g cnpm --registry=registry_url
registry_url指的是国内提供的一些npm仓库地址,常用的有:
https://registry.npm.taobao.org
这两个都可以使用。如下面图所示,配置好国内源后,安装一个较大的模块express,只用了7秒多一点,速度提升还是非常可观的。至此,nodejs和npm在windows上的配置就全部完毕。

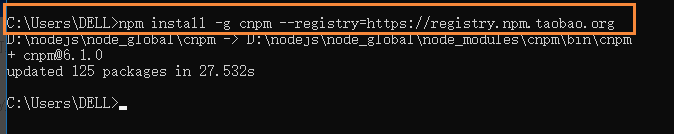
此处,我的电脑配置下载仓库为淘宝镜像
https://registry.npm.taobao.org
执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org

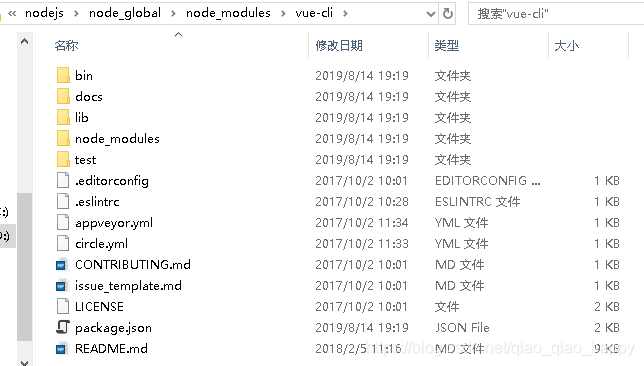
8、安装全局vue-cli
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
安装vue2.9.6版本



三、建一个新项目
1、搭建完手脚架之后,我们要开始建一个新项目,建议尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘
输入命令:vue init webpack vue-project回车,vue-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的


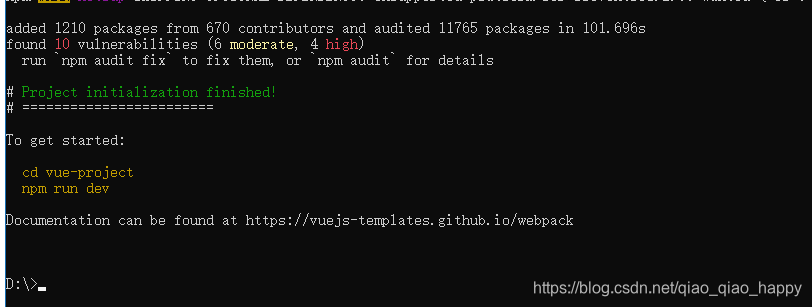
创建完成之后的提示:


会发现D盘出现了新建的文件夹

2、进入项目文件夹
文件夹已经下载好了,现在就可以进入文件夹,输入: cd vue-project 回车进入新建的项目。
3、在项目里安装依赖
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,在项目里输入以下命令。
输入命令:cnpm install

4、运行
一切环境依赖安装准备就绪,我们来测试一下自己新建的vue项目的运行情况,输入命令:cnpm run dev直接回车。会弹出一个浏览器访问地址默认为localhost:8080。(我将地址修改为8081进行访问)

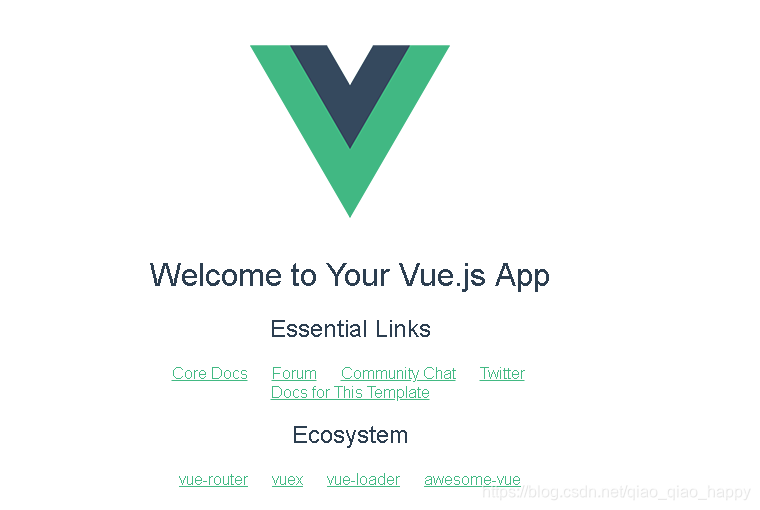
5、在浏览器输入localhost:8081
8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;(我的电脑上8080端口有需要,被另外一个项目占用,故而使用8081的端口)
在浏览器输入localhost:8081,显示如下,到此为止,vue开发环境搭建完毕。

到这一步为止,可以在浏览器里面访问项目了
作者:祈澈菇凉
链接:https://www.jianshu.com/p/7791bf749f66
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
- NodeJS、NPM安装配置步骤(windows版本) 以及环境变量
- NodeJS、NPM安装配置步骤(windows版本) 以及环境变量
- NodeJS、NPM安装配置步骤(windows版本) 以及环境变量详解
- NodeJS、NPM安装配置步骤-默认配置(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- 【转】NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置与测试步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置与测试步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
- NodeJS、NPM安装配置步骤(windows版本)
