vue2.x中数组length属性报错的问题Error in render: cannot read property 'length' of undefined
2019-08-12 01:14
1246 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/yuan5801551/article/details/99254747
vue2.x中代码使用length属性出现的报错时
//这里是我的代码
<div class="supports-count" @click="showDetail">
<span class="count">{{seller.supports.length}}个</span>
<span class="icon-keyboard_arrow_right:before"></span>
</div>
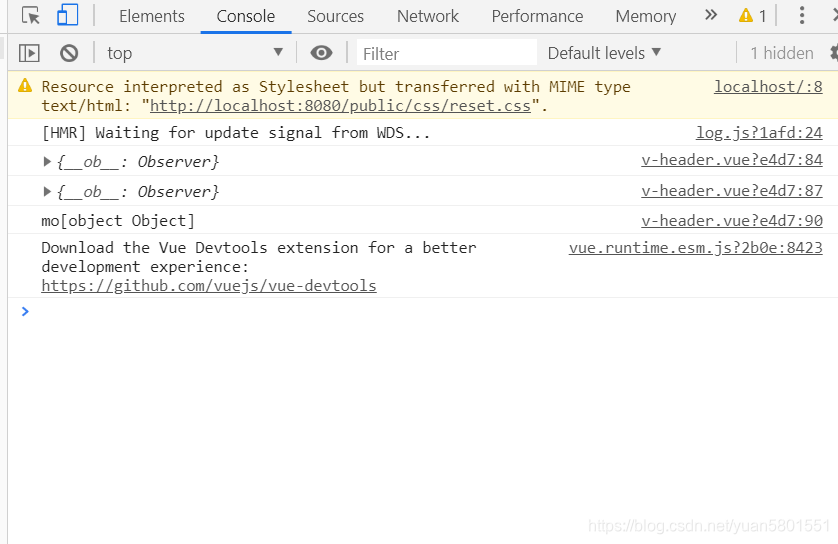
我们的页面渲染出来了,但是会报一个关于length属性的错误
 图中可以看到我们的浏览器报的错误!!Error in render! 这是一个关于渲染的报错
图中可以看到我们的浏览器报的错误!!Error in render! 这是一个关于渲染的报错
那么我们应该怎么去解决呢?首先我们分析一下报错的原因
原因
原因暂时不知道哈哈 但是我知道解决方案

解决方案
在我们容器中的上一级容器加入代码v-if,然后加入要使用Length的这个数组,这样的目的就是为了在数组存在之后再进行渲染!!
<div class="supports-count" @click="showDetail">
<span class="count" v-if="seller.supports">{{seller.supports.length}}个</span>
<span class="icon-keyboard_arrow_right:before"></span>
</div>
结果

问题解决!
相关文章推荐
- vue项目中的报错问题TypeError: Cannot read property 'Length' of undefined
- vuejs路由使用的问题Error in render function: "TypeError: Cannot read property 'matched' of undefined"
- vue项目中Error in render function: "TypeError: Cannot read property 'matched' of undefined"
- 关于easyui获取c#后台数据报错 Cannot read property 'length' of undefined的问题
- vuex(报错)_vue.esm.js?efeb:628 [Vue warn]: Error in render: "TypeError: Cannot read property 'length' ...
- 报 [Vue warn]: Error in render: "TypeError: Cannot read property 'stInfoCode' of null" 的错误
- 使用form的方法(例如:reset,clear等)报错Uncaught TypeError: Cannot read property 'tip' of undefined(…)的原因
- Uncaught TypeError: Cannot read property 'length' of undefined
- Uncaught TypeError: Cannot read property 'length' of undefined
- Uncaught TypeError: Cannot read property 'length' of undefined
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
- Uncaught TypeError: Cannot read property 'length' of undefined
- 遇到问题-----mongodb-------Uncaught TypeError: Cannot read property 'value' of undefined
- 关于Uncaught TypeError: Cannot read property 'toLowerCase' of undefined的问题
- Uncaught (in promise) TypeError: Cannot read property '$router' of undefined
- jquery-2.1.4.min.js:69 Uncaught TypeError: Cannot read property 'length' of undefined
- Error in nextTick: "TypeError: Cannot read property 'key' of undefined"
- cocos2d-js | 数组容器报错undefined “Uncaught TypeError: Cannot read property 'x' of undefined”
- Uncaught (in promise) TypeError: Cannot read property 'post' of undefined
- angular-cli启动问题——TypeError: Cannot read property 'newLine' of undefined
