css3弹性布局学习
2019-08-08 16:09
204 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_35081380/article/details/98874693
虽然之前接触过一点,但是长期不用,又忘了,今天写了一个小案例,来温习一遍,下次要用直接复制
没用弹性布局之前,要写这个玩意挺难受的,还要用哪个html框架,现在直接几行代码就写一个自动响应式的了,非常方便

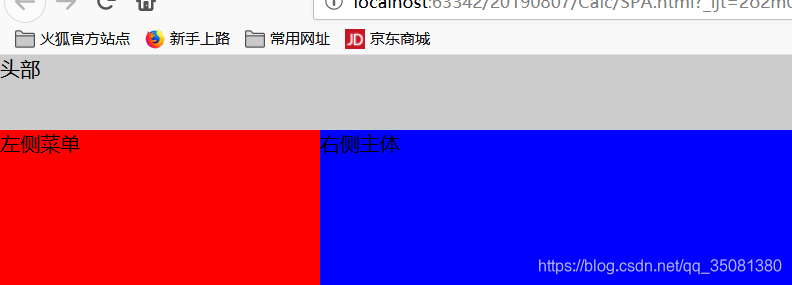
图太大就截一点点吧,是全部铺满的,很好用
代码
[code]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路由的学习</title>
<!-- 引入vue.js-->
<script src="node_modules/vue/dist/vue.js"></script>
<!-- 引入vue-router.js-->
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<style>
/*css初始化*/
*{
margin:0;
pading:0;
}
body,html{
/*把主体给撑满*/
height: 100%;
width: 100%;
}
#app{
/*设置父容器为弹性布局*/
display: flex;
height: 100%;
width: 100%;
/*设置主轴方向为竖直排列*/
flex-direction:column;
}
/*头部样式*/
.header{
width: 100%;
height: 60px;
background: #ccc;
}
/*内容主体*/
.container{
/*铺满剩余空间*/
flex-grow: 1;
display: flex;
/*设置主轴方向为水平排列*/
flex-direction: row;
}
/*主体内左侧菜单*/
.container .left{
flex: 2;
background: red;
}
/*主体内左侧内容*/
.container .right{
flex: 10;
background: blue;
}
</style>
</head>
<body>
<div id="app">
<!-- 头部-->
<div class="header">头部</div>
<div class="container">
<!-- 左侧菜单-->
<div class="left">左侧菜单</div>
<!-- 右侧主体-->
<div class="right">右侧主体</div>
</div>
</div>
<script>
const app = new Vue({
el: '#app',
})
</script>
</body>
</html>
相关文章推荐
- web基础学习(十三)CSS3弹性盒模型布局
- 从零开始学习前端开发 — 12、CSS3弹性布局
- CSS3 弹性盒模型与流式布局
- CSS3弹性布局内容对齐(justify-content)属性使用详解
- 学习css3的弹性盒模型
- CSS3 Flexbox 弹性布局
- 弹性布局学习-详解flex-wrap(五)
- 深入理解 CSS3 弹性盒布局模型
- 深入理解 CSS3 弹性盒布局模型
- 移动端布局 Css3 弹性盒子模型封装 display:box;
- CSS3 flex弹性盒布局
- 深入理解 CSS3 弹性盒布局模型(flex)----以及实战应用
- CSS3弹性伸缩布局——box布局与flex布局
- css3的弹性布局
- flex弹性布局学习笔记
- 简单案例解析CSS3的分栏布局和弹性布局(续):弹性布局构造网站主页效果Demo
- css3弹性盒子布局
- 【CSS3】布局样式相关--慕课网【学习总结】
- CSS3与页面布局学习总结(一)——概要、选择器、特殊性与刻度单位
- CSS学习笔记 —— flex 弹性盒子布局
