Vue.js基础_常用指令和自定义指令
2019-08-07 15:17
1086 查看
v-cloak:防止闪现表达式,与css配合
[code]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
/* 属性选择器*/
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="demo">
<p ref="content">yaoyi</p>
<p v-cloak>{{msg}}</p><!--防止解析前显示{{msg}}-->
<button @click="hint">提示</button>
</div>
</body>
<script>
new Vue({
el:'#demo',
data:{
msg:'moyu',
},
methods:{
hint(){
alert(this.$refs.content.textContent)
}
}
})
</script>
</html>
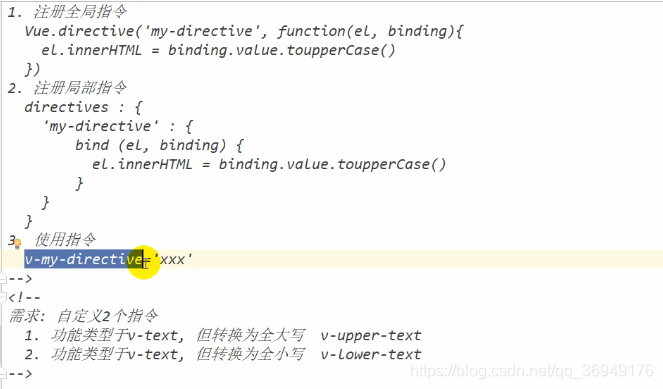
自定义指令

参考:Vue.js文档
相关文章推荐
- Vue.js学习系列(二十)--常用指令(三)
- 又一款MVVM组件 Vue基础语法和常用指令(1)
- (一)快速上手VUE 基础 常用语法示例(html纯引用vue.js)
- Vue.js常用指令汇总(v-if、v-for等)
- Vue.js入门(二)——常用指令
- Vue.js中的常用的指令缩写
- Vue.js基础指令实例讲解(各种数据绑定、表单渲染大总结)
- Vue.js的常用指令-vue.js
- Vue.js常用指令汇总(v-if、v-for等)
- 又一款MVVM组件 Vue基础语法和常用指令(1)
- Vue.js常用指令总结
- vue.js常用指令
- vue.js语法及常用指令
- Vue.js常用指令汇总(v-if//v-show//v-else//v-for//v-bind//v-on等)
- vue中常用的 v- 指令和自定义指令
- Vue.js学习 Item13 – 指令系统与自定义指令
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
- Vue.js每天必学之指令系统与自定义指令
- Vue.js学习 Item13 – 指令系统与自定义指令
