Angular添加自定义属性并绑定一个变量
2019-08-07 10:49
155 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/moqiuqin/article/details/98730433

那么如果我们需要绑定一个变量的话,需要使用
Angular中如果使用自定义属性时使用的是H5添加的方式,那么有一个问题是,自定义属性的值是固定不变的,也就是不能绑定变量,比如下面的方式
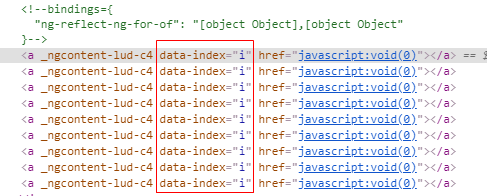
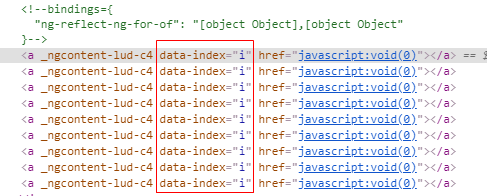
<a href="javascript:void(0)" *ngFor="let item of images, let i=index" (click)="locationImage(i)" data-index="i"></a>
结果是:本来需要的结果是
data-index的值是
i的值,但实际上这里的
i没有被当成一个变量,而是一个值。

那么如果我们需要绑定一个变量的话,需要使用
attr,关于
attr我在官网上找不到相关的说明,如果有人知道的话告诉一下,不胜感激!
正确的使用方式是:
[attr.data-index]="i",片段如下
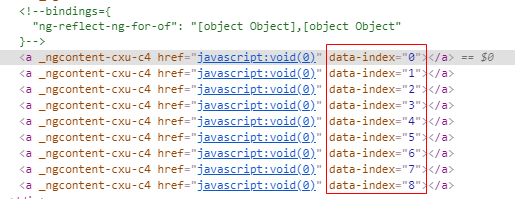
<a href="javascript:void(0)" *ngFor="let item of images, let i=index" (click)="locationImage(i)" [attr.data-index]="i"></a>
结果:

获取的时候通过模板引用变量获取就可以了,但是如果像我这里通过循环产生的话,获取不是很方便,可以通过在父节点使用模板引用变量,通过父获取子
相关文章推荐
- Bigcommerce: 给模板添加一个自定义的产品属性,使用$GLOBALS全局变量调用
- 添加一个自己遇到的无法在debug查看自定义变量的错误
- Runtime 创建动态一个类 添加成员变量 属性
- js变量在属性里的写法 常用mark 多个DL遍历添加一个父级DIV
- Angular 2 自定义 双向绑定 属性
- 给一个自定义对象添加属性和方法
- Vue && Angular 双向绑定检测不到对象属性的添加和删除
- asp.net给checkBox添加一个绑定属性,后台可以获取
- JQ根据自定义的属性绑定元素添加事件
- 关于如何利用原生js动态给一个空对象添加属性以及属性值
- DOM 中的 id 属性会往全局变量中添加 id 值的变量
- javascript: 高级技巧: window 对象也可以添加自定义属性, 无须等加载完毕
- 给内置对象或自定义对象添加存取器属性(在兼容性上会比较有用)
- jQuery动态添加li标签并添加属性和绑定事件
- color-在framwork中添加属性变量
- nopCommerce开发者指南(二):更新一个现有实体,添加新属性的方法。
- 解决js添加一个按钮,让这个按钮也获得初始的事件,绑定到新生成的DOM
- SilverLight学习笔记--建立Silverlight自定义控件(4)--添加自定义属性
- 编写一个程序,展示无论你创建了某个特定类的多少个对象,这个类的某个特定的static成员变量只有一个属性。
- 170421、maven自定义变量及属性
