Angular获取当前激活路由与监听路由
2019-08-02 17:01
2241 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/moqiuqin/article/details/98210687
Angualr获取当前激活路由可以通过
PlatformLocation和
Router获取,还有一说
Location也可以,看名字估计是没问题的。这里就写前面两个,
PlatformLocation这个包来自
@angular/common,
Router来自
@angular/router
constructor(
private route:Router,
private planform: PlatformLocation
) { }
routerPath:string="";
ngOnInit() {
//去掉路由前面的'/'
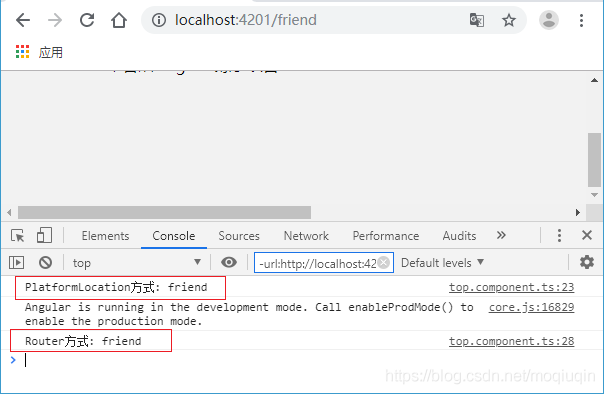
console.log("PlatformLocation方式:",this.planform.pathname.substr(1));
//同时具有监听的功能
this.route.events.subscribe((data)=>{
//data返回一堆路由事件,所有得筛选自己需要的,这里选择路由导航结束之后
if(data instanceof NavigationEnd){
this.routerPath=data.url.substr(1);
console.log("Router方式:",this.routerPath);
}
})
}
结果:

两种方式都能获取到当前激活的路由名称,但是相对而言使用
Router会比较好,因为
Router能够实时的监听路由的变化,一旦路由发生了变化能马上监听到,在上面的代码中
events事件订阅之后会返回对个不同的路由导航事件,这里需要根据自己的需要进行选择,关于路由导航事件,官网里都有介绍,参见这里的路由事件部分
其实
ActivatedRoute也可以获取,但是实际使用的时候要么繁琐要么为空,不推荐
相关文章推荐
- 第8篇:angular监听和获取路由的状态
- vue获取当前激活路由
- vue获取当前激活路由的方法
- vue获取当前激活路由的方法
- C#获取本机当前连接的无线路由的ssid (vista)
- 第11篇:Angular 监听路由变化
- angular服务 $interval获取当前时间 $location获取本机信息
- angular获取当前元素信息及scope
- laravel 获取当前url, 路由
- 获取当前激活状态的接入点
- android 手机应用设备管理激活状态,获取激活状态,监听激活状态
- Angular 监听路由变化
- activiti 工作流会签 / 多人审批时一人通过也可 / 在当前节点获取下一节点的信息 / 流程部署之后发布之前获取所有节点的信息 / 流程启动开始之前传送之后节点办理人 / 同一结点设置多个监听
- ASP.NET MVC3在页面上获取当前控制器名称、Action名称以及路由参数
- IE7中获取当前激活的WebBrowser2对象指针
- MVC在页面View上获取当前控制器名称、Action名称以及路由参数
- (笔记)angular 事件传递获取当前
- Angular 通过注入 $location 获取与修改当前页面URL的实例
- Angular 获取当前路径
- 激活当前屏幕保护及获取网上计算机名及其IP地址
