sublime text 3下载、安装、汉化、常用插件详细教程
2019-07-31 20:50
295 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_25434453/article/details/97954043
1. 下载:
下载地址: https://www.sublimetext.com/
2.安装Package Control
下载地址:https://github.com/wbond/sublime_package_control
解压之后,把文件夹名称修改为“Package Control”
- 打开sublime text 3编辑器,点击菜单->perferences->Browse Packages,打开一个文件夹,复制刚才的“Package Control”文件到该目录下面,重启软件,在perferences菜单下出现Package Control,点击如下图则成功

3.汉化
-
打开“package control” (快捷键 ctrl + shift +p),在弹出的下框输入“install”,搜索会自动联想到“install package”点击进入
-
等待系统自动搜索完成,弹出安装对话框
-
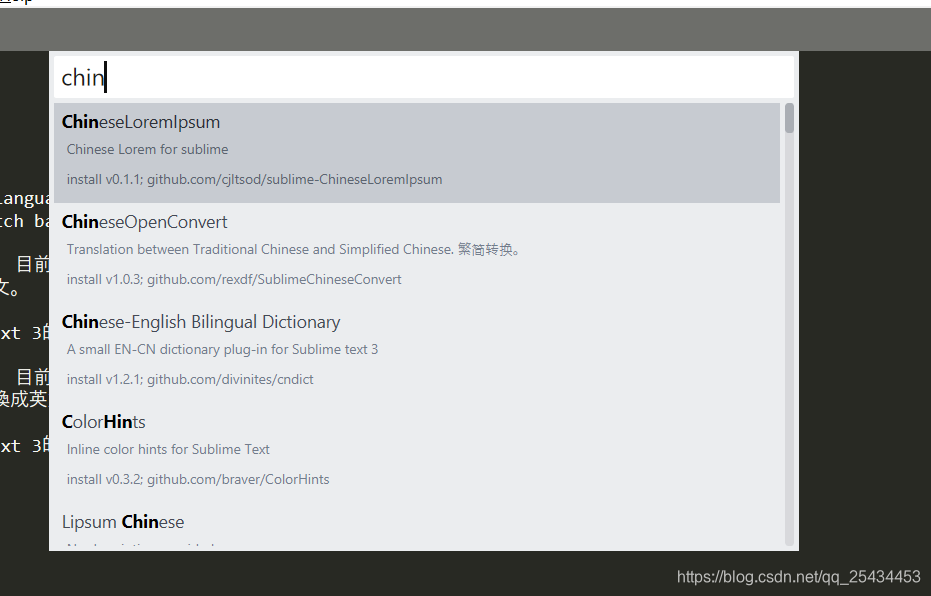
在弹出的界面中,在搜索框中输入“chinese”,在弹出的下拉菜单中找到“ChineseLocalizations”,点击安装

-
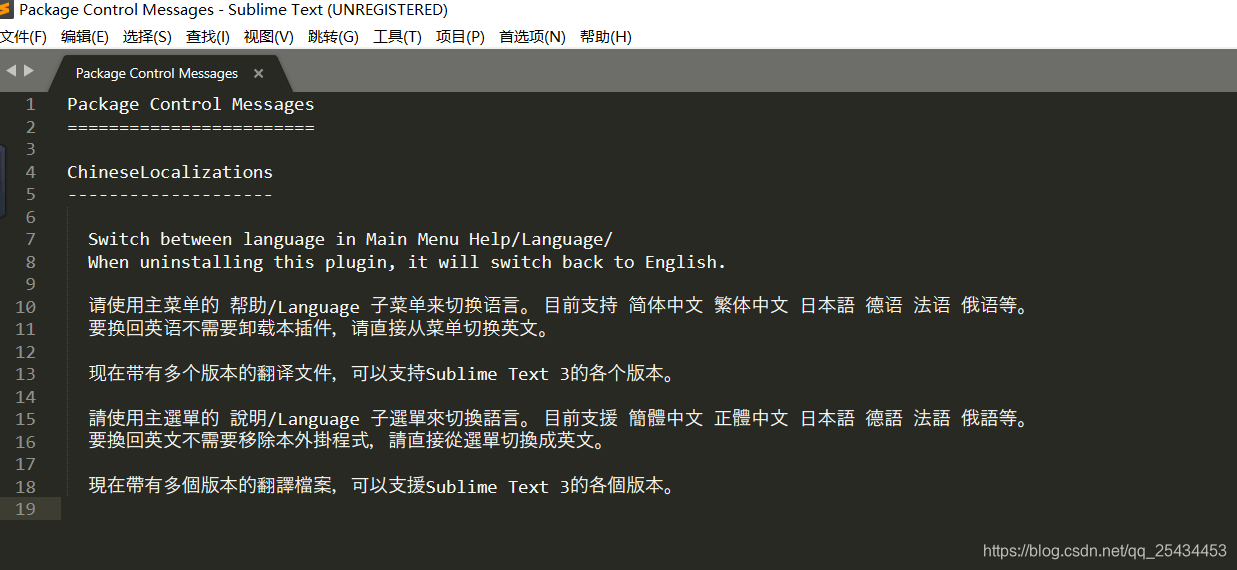
系统安装完成后会出现如下界面,然后菜单等英文就会自动切换成中文界面

-
如果,想要切换会原本的英文状态,在菜单栏中找到“帮助”,在弹出的下拉菜单中,选择“Language”,在弹出的下拉菜单中,选择“English”
插件安装(按需安装)
安装方式
- ctrl+shift+p->install package 输入插件名称(推荐使用)
- 下载插件,打开首选项-> 浏览插件目录,复制插件到打开文件夹内
- 功能说明:Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器
- 安装方法:Ctrl+Shift+P面板,安装插件
- 使用方法:默认快捷键 Tab/Ctrl+E
- 插件地址:https://github.com/sergeche/emmet-sublime
- 使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}
2.JsFormat 插件
- 功能说明:JavaScript代码格式化
- 使用方法:在打开的JavaScript文件里点右键,选择JsFormat
- 插件地址:https://github.com/jdc0589/jsformat
3.Compact Expand CSS Command 插件
- 功能说明:使CSS属性展开及收缩,格式化CSS代码
- 使用方法:按 Ctrl+Alt+[ 收缩CSS代码为一行显示,按 Ctrl+Alt+] 展开CSS代码为多行显示
- 插件地址:https://gist.github.com/vitaLee/2863474
4.SublimeTmpl 插件
- 功能说明:快速生成文件模板
- 使用方法:SublimeTmpl默认的快捷键如下,如果快捷键设置冲突可能无效
Ctrl+Alt+h 新建 html 文件
Ctrl+Alt+j 新建 javascript 文件
Ctrl+Alt+c 新建 css 文件
Ctrl+Alt+p 新建 php 文件
Ctrl+Alt+r 新建 ruby 文件
Ctrl+Alt+Shift+p 新建 python 文件 - 插件地址:https://github.com/kairyou/SublimeTmpl
-相应的模板为tmpl格式的文件,它们保存在…/\Sublime Text 3\Packages\SublimeTmpl\templates下,你可以根据自己的喜好来更改模板格式,例如把“html.tmpl”改为早期的html标准格式后保存
5.Alignment 插件
- 功能说明:使代码格式的自动对齐
- 安装方法:Ctrl+Shift+P面板,安装插件
- 使用方法:快捷键Ctrl+Alt+A,可能与QQ截图冲突,二者中的一个要重置快捷键
- 插件地址:https://github.com/kevinsperrine/sublime_alignment
6.HTML-CSS-JS Prettify 插件
- 功能说明:HTML、CSS、JS格式化
- 插件地址:https://github.com/victorpor 8000 of/Sublime-HTMLPrettify
- 安装方法:安裝这个套件前必须先安裝node.js,指定 node.exe 的执行档所在位置。进而安装HTML-CSS-JS Prettify
- 默认快捷键:Ctrl+Shift+H,你也可以自行设置快捷键,菜单 “Preferences—> Key Bindings – User” 里新增
7.SideBarEnhancements 插件
- 功能说明:侧栏菜单扩充功能
- 插件地址:https://github.com/titoBouzout/SideBarEnhancements/tree/st3
8.TortoiseSVN 插件
- 功能说明:版本控制工具
- 插件地址:https://github.com/dexbol/sublime-TortoiseSVN
9.Bracket Highlighter
- 功能说明:代码匹配,可匹配[], (), {}, “”, ”, ,高亮标记,便于查看起始和结束标记
10.jQuery
- 快捷输入jQ函数,是偷懒的好方法
11.Vue Syntax HighLight
- 高亮vue文件代码
相关文章推荐
- 最详细eclipse汉化插件安装教程
- Sublime Text 2安装汉化破解、插件包安装教程
- Eclipse中离线安装ADT插件详细教程及下载链接
- 小白福利Sublime Text 3 64位 含常用插件 win7、win8、win10免安装下载
- Brackets使用教程,包括简介,下载,安装,常用插件以及快捷键
- 最详细eclipse汉化插件安装教程
- 最详细eclipse汉化插件安装教程
- 最详细eclipse汉化插件安装教程
- 最详细eclipse汉化插件安装教程
- Sublime Text 2安装汉化破解、插件包安装教程
- 最详细eclipse汉化插件安装教程
- sublime教程以及python环境的配置(一)下载与安装,常用快捷键和汉化教程
- Atom使用教程:Atom下载,Atom汉化教程,Atom常用插件
- Sublime Text 3 汉化插件安装教程
- Sublime Text 3下载安装+注册+汉化教程
- Eclipse中离线安装ADT插件详细教程及下载链接
- sublime text 安装教程与常用插件安装与卸载方法
- sublime text 3下载与安装详细教程
- sublime text 3下载与安装详细教程
- Sublime Text 3 常用插件以及安装方法(转)
