修改鼠标样式--自定义
2019-07-28 00:42
651 查看
原文链接:https://www.geek-share.com/detail/2592478460.html
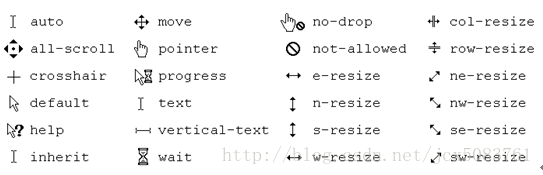
1、浏览器自带的鼠标样式:

2、如果某些时候为了保持鼠标样式的统一,或者想指定特定的鼠标样式该怎么办呢?
$('#divContainer').css('cursor', 'url(../Images/CrimeAnalysis/ThematicMap/grab.cur), move');
将移到某个div或者元素上的鼠标样式修改成某个指定的.cur文件就可以了。
转载于:https://www.cnblogs.com/riasky/p/3363641.html
相关文章推荐
- 修改鼠标样式--自定义
- 修改鼠标样式--自定义
- HTML修改鼠标样式
- 关于自定义鼠标样式和ComboBox弹出list之间层级错位的解决方法
- 配合鼠标滚轮事件的可自定义样式的区域滚动条插件(基于jquery)
- Android 自定义Toast,修改Toast样式和显示时长
- 微信小程序自定义toast,自定义提示弹层,修改或自定义微信小程序toast样式
- Arcgis for javascript不同的状态下自定义鼠标样式
- C# winForm 自定义鼠标样式的两种方法
- 微信小程序 修改(自定义) 单选/复选按钮样式 checkbox/radio样式自定义
- js控制鼠标经过修改div层的样式
- 使用jquery自定义鼠标样式满足个性需求
- jQuery实现鼠标划过修改样式的方法
- css中如何修改鼠标光标(指针)的样式和颜色
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
- 修改UITableViewCell左滑删除按钮的样式和自定义
- 自定义简单的Toast,可自行修改文字、图片、样式
- C# winForm 自定义鼠标样式的两种方法
- android自定义数字软键盘、修改review按钮的样式
- 自定义UIPickerView修改显示样式
