严格模式下顶层箭头函数this指向的是全局对象
2019-07-20 09:41
211 查看
原文链接:http://www.cnblogs.com/zhansu/p/11216692.html
我们知道普通函数调用,this在非严格模式下指向全局对象,在严格模式下是undefined。那箭头函数呢?我们知道,箭头函数没有自己的this,它的this是最近外层非箭头函数的this,那直接在顶层用的箭头函数的this在严格模式下是什么呢?不太好解释,我们看下代码
<body>
<script type="text/javascript">
'use strict'
// x = 3
var a = {
name1: 'gg',
say: () => this
}
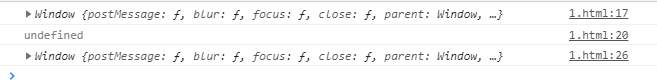
console.log(a.say())
function fn() {
console.log(this)
}
fn()
var fn2 = () => this
console.log(fn2())
</script>
</body>
顶层的箭头函数外面没有函数了,那它的this用的是谁的this?一开始我认为和普通函数一样,严格模式是window,非严格模式是undefined,后来代码验证是错误的。非严格模式仍然是window。可以看到不光是顶层箭头函数是这样,连顶层对象的直接方法也是如此。

转载于:https://www.cnblogs.com/zhansu/p/11216692.html
相关文章推荐
- 关于严格模式普通函数和箭头函数中this的指向问题
- bind(this)绑定this指向的对象、箭头函数和闭包
- 严格模式下禁止 this 指向全局变量
- this指针指向当前调用对象,只是用于类的非静态成员函数。静态函数和全局函数 无当前对象,无this指针。
- this 指向详细解析(箭头函数)
- ES6之箭头函数详解(this指向以及要点)
- 箭头函数this指向的陷阱
- 《JavaScript启示录》笔记——head全局对象及this指向问题
- js严格模式下this指向
- 普通函数与es6箭头函数-this指向--当call遇到箭头函数超全例子
- es6 箭头函数的this 指向问题
- javascript让setInteval里的函数参数中的this指向特定的对象
- 函数四种调用模式以及其中的this指向
- JavaScript严格模式下关于this的几种指向详解
- ES6箭头函数this指向问题
- JavaScript严格模式下this指向
- 箭头函数中的this指向
- (function(){}).call(window) 严格模式匿名函数的this指向undefined
- es6箭头函数this指向
- 函数调用的四种模式以及this的指向浅析
