Flutter开发之数据存储-1-SharedPreferences(32)
2019-07-18 17:02
344 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/shifang07/article/details/96436071

前面讲了很多控件的文章,网络部分也讲了3篇了,图片部分也已经讲过。数据存储部分在移动开发中是非常重要的部分,无论是一些
轻量级的数据(如用户信息、APP配置信息等)还是把需要
长期存储的数据写入
本地文件或者
Sqlite3。都离不开数据存储。今天就练习一下数据存储-SharedPreferences的使用。
SharedPreferences
在Flutter中本身并没有内置
SharedPreferences存储,但是官方给我们提供了第三方的组件来实现这一存储方式。我们可以通过
pubspec.yaml文件引入
官方文档:https://pub.dev/packages/shared_preferences#-installing-tab-
# 添加sharedPreference依赖 shared_preferences: ^0.5.3+4
然后命令行执行
flutter packages get完成后如下:

数据存取示例
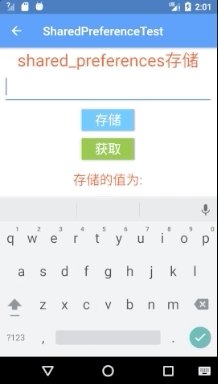
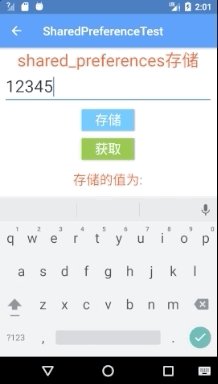
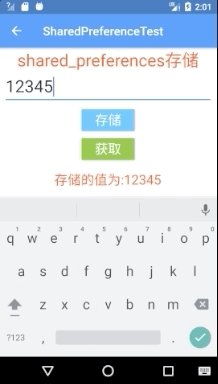
我们先来体验一下sharedPreference,贴个Gif效果

导入
import 'package:shared_preferences/shared_preferences.dart';
从上图中我们看到我们使用sharedPreference做了简单存、取操作
完整代码如下:
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SharedPreferenceTest extends StatefulWidget {
SharedPreferenceTest({Key key, this.title}) : super(key: key);
final String title;
@override
createState() => new _SharedPreferencetate();
}
class _SharedPreferencetate extends State<SharedPreferenceTest> {
var _textFieldController = new TextEditingController();
var _storageString = '';
final STORAGE_KEY = 'storage_key';
/// 3条杠多行注释
/// 利用SharedPreferences存储数据
///
void saveString() async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
sharedPreferences.setString(
STORAGE_KEY, _textFieldController.value.text.toString());
}
/// 获取存在SharedPreferences中的数据
///
void getString() async {
SharedPreferences sharedPreferences = await SharedPreferences.getInstance();
setState(() {
_storageString = sharedPreferences.get(STORAGE_KEY);
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('SharedPreferenceTest'),
),
body: new Column(
children: <Widget>[
SizedBox(height: 5,),
Text("shared_preferences存储", textAlign: TextAlign.center,style: TextStyle(fontSize: 28,color: Colors.deepOrange),),
Container(
padding: EdgeInsets.all(10),
height: 58,
child: TextField(
controller: _textFieldController,
style: TextStyle(fontSize: 28),
),
),
MaterialButton(
onPressed: saveString,
child: new Text("存储",style: TextStyle(color: Colors.white,fontSize: 22),),
color: Colors.lightBlueAccent,
),
MaterialButton(
onPressed: getString,
child: new Text("获取",style: TextStyle(color: Colors.white,fontSize: 22),),
color: Colors.lightGreen,
),
SizedBox(height: 15,),
Text('存储的值为:$_storageString',style: TextStyle(fontSize: 22,color: Colors.deepOrange)),
],
),
);
}
}
部分摘自
相关文章推荐
- Flutter开发之数据存储-3-数据库存储(34)
- Flutter开发之数据存储-2-文件存储(33)
- [转] iOS开发24:使用SQLite3存储和读取数据
- iPhone开发之使用NSUserDefaults存储数据
- RSS Reader实例开发之存储本地数据
- iOS开发UI篇—ios应用数据存储方式(偏好设置)
- 【Android开发日记】之入门篇(七)——Android数据存储(上)
- Android应用开发SharedPreferences存储数据的使用方法
- iOS开发UI篇—ios应用数据存储方式(偏好设置) - 文顶顶
- 10天学通Android开发(7)-数据存储
- ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
- Android开发-之数据的存储方式一
- IOS学习九:ios开发之数据的持久化存储机制
- Android 开发中Parcel存储类型和数据容器
- Android开发数据的四种存储方式
- iOS开发UI篇—ios应用数据存储方式(偏好设置)
- Android应用开发SharedPreferences存储数据的使用方法
- windows mobile开发循序渐进(4)移动应用程序的数据存储之本地数据存储第二篇
- iOS开发之数据的写入与读取(plist存储)
- stm8s开发(九) EEPROM的使用:使用EEPROM存储数据!
