vue中为computed计算属性传参遇到的问题,已解决
2019-07-15 10:54
387 查看
原文链接:http://www.cnblogs.com/zhuxingqing/p/11187596.html
首先介绍下项目背景,
需要将 dataList 中的 item.stars 属性传入 computed 返回要展示的值
部分代码如下(请不要纠结为什么这么做,数据格式确认如此):
<li class="recommend-list-item border-bottom"
v-for="item of recommendList"
:key="item.id"
>
<div class="recommend-list-item-comments">
<span>{{stars(item.star)}}星</span>
</div>
</li>
export default {
name: 'HomeRecommend',
data () {
return {
recommendList: [
{
id: '0001',
imgUrl: '/static/imgs/list/adca619faaab0898245dc4ec482b5722.jpg_250x250_0fc722c0.jpg',
title: '故宫',
star: [1, 1, 1, 1, 1],
comments: '32879',
price: '¥60',
location: '东城区',
desc: '世界五大宫之首,穿越与您近在咫尺'
}
]
}
},
computed: {
stars: function (star) {
var count = 0
star.forEach((item, index) => {
if (item) {
count++
}
})
return count
}
}
}
}
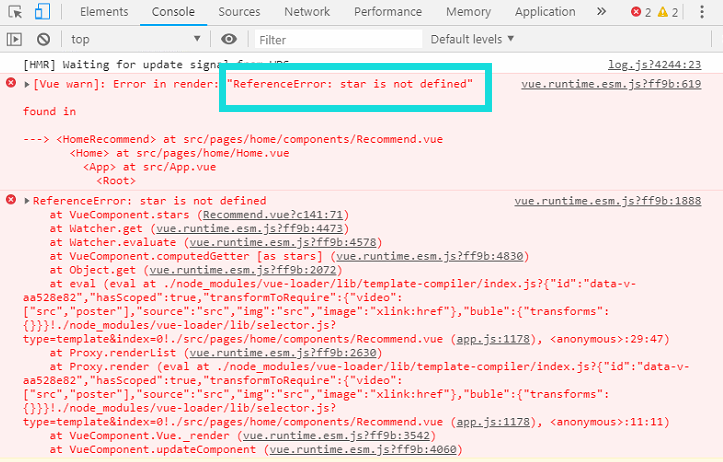
看起来完美,npm run start ,页面一刷,报错了!

看见度娘有类似问题~点进去一看,需要闭包
修改后代码如下:
computed: {
stars: function () {
return function (star) {
var count = 0
star.forEach((item, index) => {
if (item) {
count++
}
})
return count
}
}
}
再刷新一下,OK啦~
转载于:https://www.cnblogs.com/zhuxingqing/p/11187596.html
相关文章推荐
- 在vue的计算属性computed中实现传参
- 解决vue动态为数据添加新属性遇到的问题
- vue计算属性时v-for处理数组时遇到的一个bug问题
- 解决vue 更改计算属性后select选中值不更改的问题
- vue中计算属性computed的getter setter问题
- Vue之computed(计算属性)详解get()、set()
- vue的computed计算属性
- Vue2.0 解决watch对象属性变化监听不到问题
- Vue的计算属性computed、方法methods、侦听器watch的区别
- Vue的computed计算属性是如何实现的?源码分析
- Vue项目pdf(base64)转图片遇到的问题及解决方法
- vue计算属性computed
- Vue类名、样式、computed计算属性、todolist
- 解决vue中对象属性改变视图不更新的问题
- Vue:计算属性computed
- vue动态为数据添加新属性遇到的问题
- vue.js计算属性用法(computed)
- VUE 关于父组件与子组件与路由与watch监听属性与computed计算属性 笔记
- Vue中计算属性computed的示例解读
- vue项目部署到Apache服务器中遇到的问题解决
