JavaScript实现的弹出遮罩层特效经典示例【基于jQuery】
2019-07-10 11:29
1586 查看
本文实例讲述了JavaScript实现的弹出遮罩层特效。分享给大家供大家参考,具体如下:
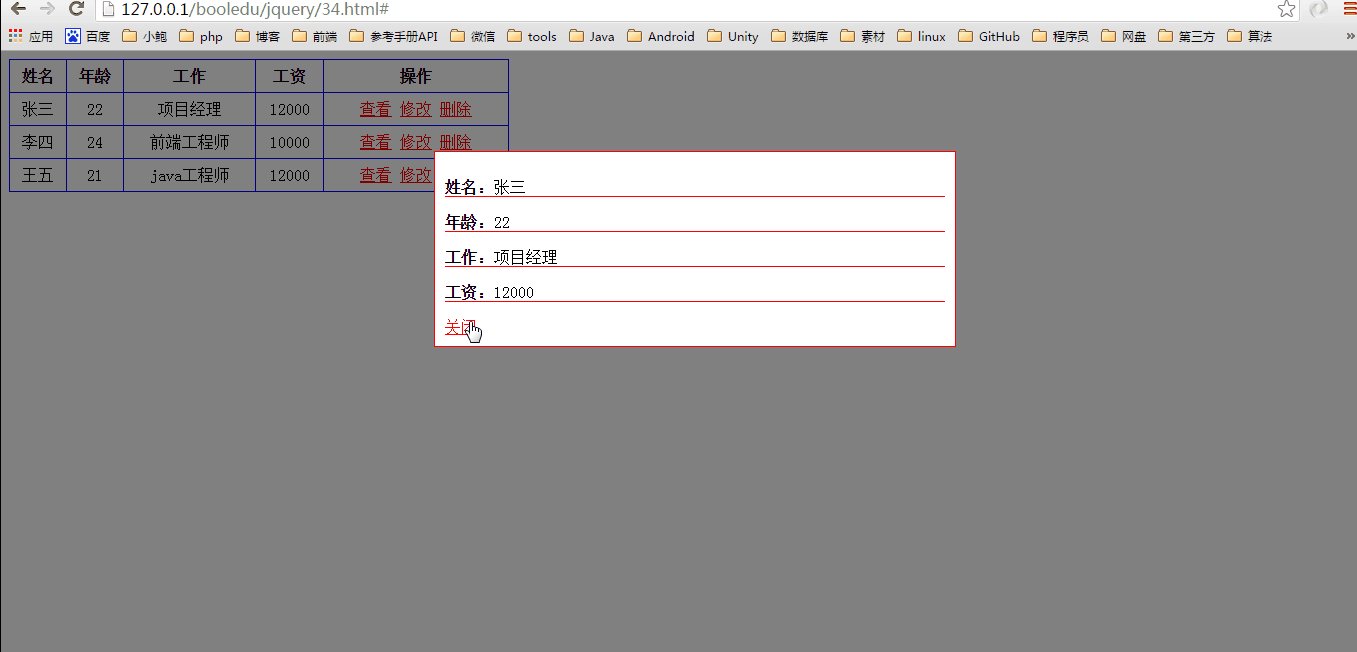
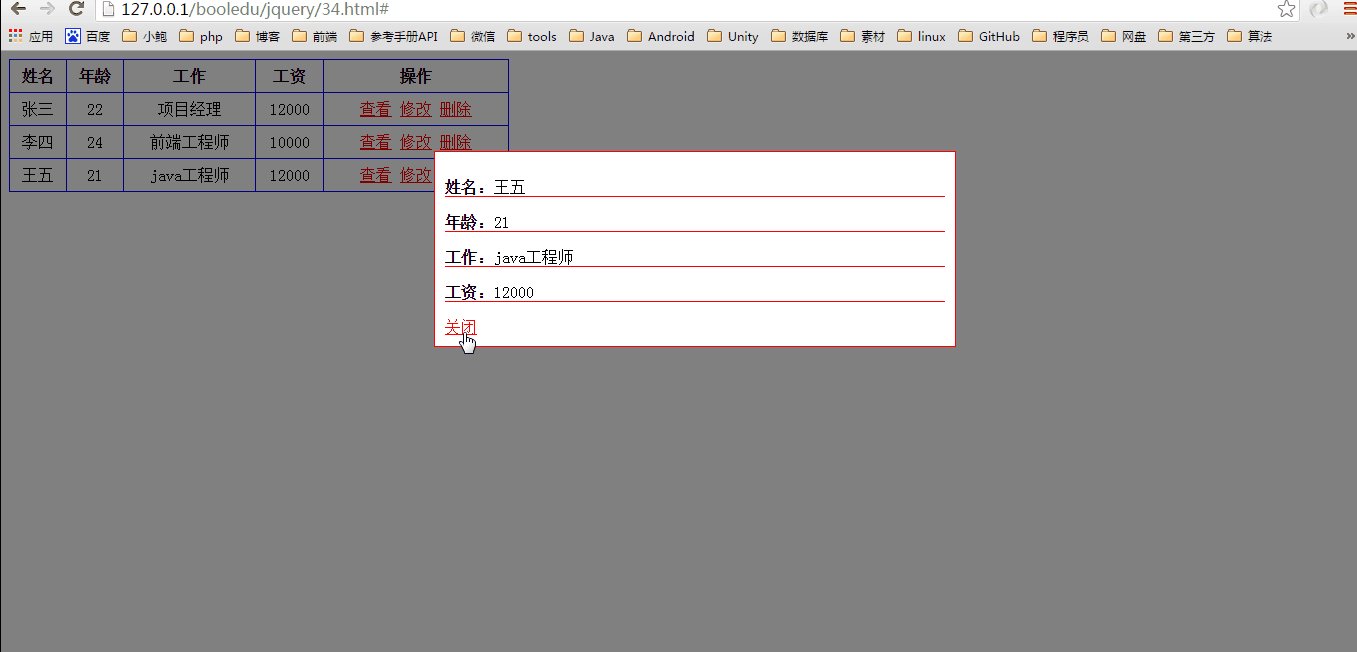
这篇给大家分享一个简单的遮罩层特效,先上效果图。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查看,修改,删除</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
table{
width:500px;
border:1px solid blue;
border-collapse: collapse;
}
table th{
border:1px solid blue;
height:30px;
}
table td{
border:1px solid blue;
text-align:center;
height:30px;
}
table td a {
color:red;
}
div.proDiv{
width:500px;
position: absolute;
left:50%;
margin-left:-250px;
padding:10px;
border:1px solid red;
top:100px;
background: #fff;
display: none;
z-index: 3
}
div.proDiv p{
border-bottom:1px solid red;
}
div.proDiv a.close{
color:red;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>工作</th>
<th>工资</th>
<th>操作</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
<td>项目经理</td>
<td>12000</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="view">查看</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">删除</a>
</td>
</tr>
<tr>
<td>李四</td>
<td>24</td>
<td>前端工程师</td>
<td>10000</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="view">查看</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">删除</a>
</td>
</tr>
<tr>
<td>王五</td>
<td>21</td>
<td>java工程师</td>
<td>12000</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="view">查看</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="del">删除</a>
</td>
</tr>
</table>
<div class="proDiv">
<p><strong>姓名:</strong><span></span></p>
<p><strong>年龄:</strong><span></span></p>
<p><strong>工作:</strong><span></span></p>
<p><strong>工资:</strong><span></span></p>
<a class="close" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关闭</a>
</div>
</body>
<script>
//查看操作
$('a.view').click(function(){
//获取文档的宽和高
var maskWidth = $(document).width();
var maskHeight = $(document).height();
//遮罩层初始化
$('<div class="mask"></div>').appendTo($('body'));
$('div.mask').css({
'position':'absolute',
'top':0,
'left':0,
'background':'black',
'opacity':0.5,
'width':maskWidth,
'height':maskHeight,
'z-index':2
});
var data = [];//保存数据的数组
//将一行的数据添加到数据中
$(this).parent().siblings().each(function(){
data.push($(this).text())
});
//将内容显示到弹出层中
$('div.proDiv').children().each(function(i){
$(this).children('span').text(data[i]);
});
$('div.proDiv').show();//显示弹出层
//关闭操作
$('a.close').click(function(){
$(this).parent().hide();
$('div.mask').remove();
});
});
//删除操作
$('a.del').click(function(){
$(this).parents('tr').remove();
});
</script>
</html>
页面中有一个表格,一个隐藏的弹出层,当点击查看按钮,首先创建一个遮罩层,然后获取这一行中的数据,并把数据显示到弹出层中,最后把弹出层隐藏,点击关闭按钮关闭弹出层并关闭遮罩层。点击删除按钮把这个tr删除即可。
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Jquery实现鼠标hover图片遮罩弹出提示层特效
- 基于JQuery和原生JavaScript实现网页定位导航特效
- 基于jQuery实现弹出可关闭遮罩提示框实例代码
- jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能示例
- jQuery+css+html实现页面遮罩弹出框
- 基于PhoneGap+JQuery Mobile+ArcGISJavascript API实现
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)[示例代码下载]
- 在Javascript(js)或Jquery中直接实现超链接跳转代码示例!
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)[示例代码下载]
- JavaScript实现带遮罩的弹出层
- 基于jQuery图片遮罩滑动文字切换特效
- 基于jQuery的弹出隐藏层的窗口特效
- jQuery+css+html实现页面遮罩弹出框
- JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)[示例代码下载]
- 基于jquery和svg实现超炫酷的动画特效
- 基于jQuery向下弹出遮罩图片相册
- 基于jQuery图片弹出翻转特效代码
- 实现MSN弹出窗口特效示例代码
- 一款基于jquery打造的鼠标响应式顶部弹出窗口特效
- 基于jQuery的message插件实现右下角弹出消息框
