Vue教程04(v-model指令介绍)
2019-07-08 19:18
656 查看
通过前面的介绍我们已经了解了Vue中的基本指令,比如v-cloak,v-text,v-html,v-bind,v-on等指令的作用,以及介绍了MVVM的模式,那么怎么实现动态的在M和V之间数据传递呢,本文我们就来介绍下v-model这个非常有用的指令
v-model指令介绍
v-bind指令的使用
前面的文章中我们已经介绍过了v-bind指令,该指令可以获取vue对象中的数据,但是这个指令只能实现 M 到V的数据传递,反过来实现不了,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
信息:<input type="text" name="" v-bind:value="msg" style="width: 200px">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"波波烤鸭,加油鸭..."
},
methods:{
}
})
</script>
</body>
</html>
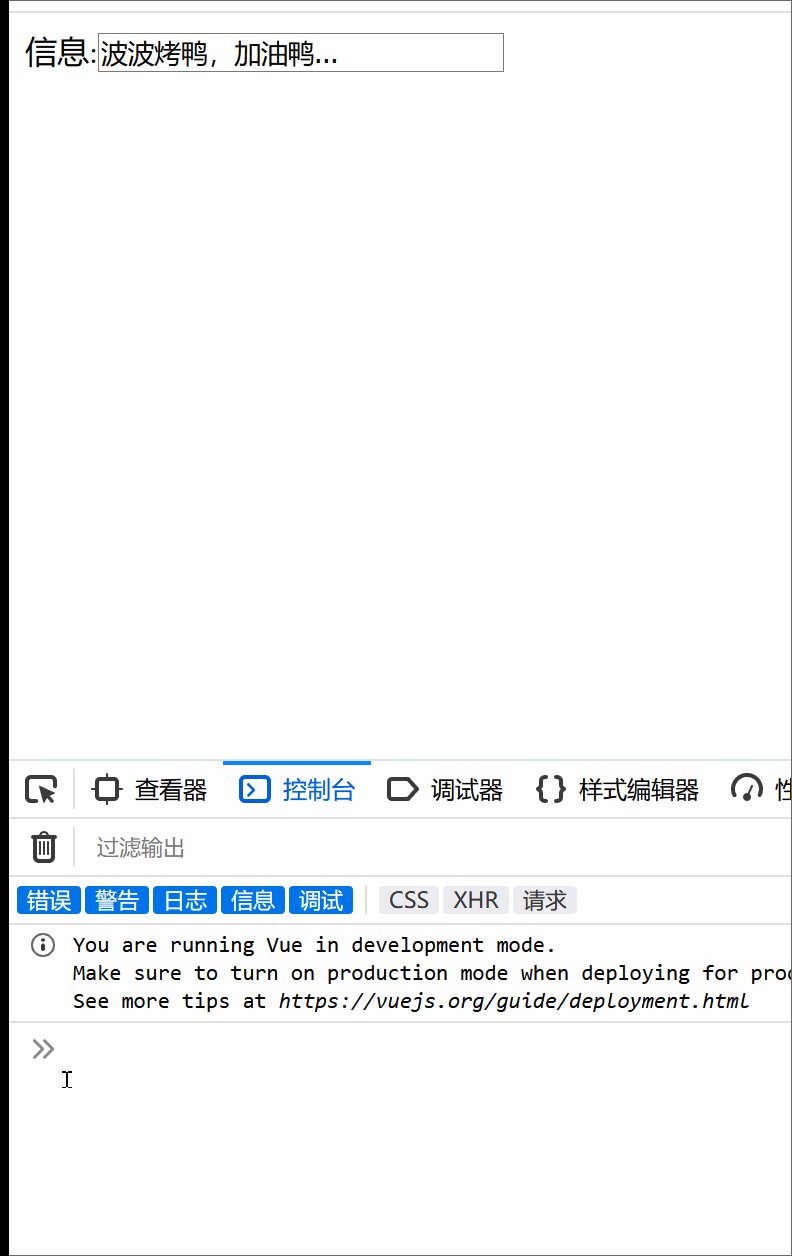
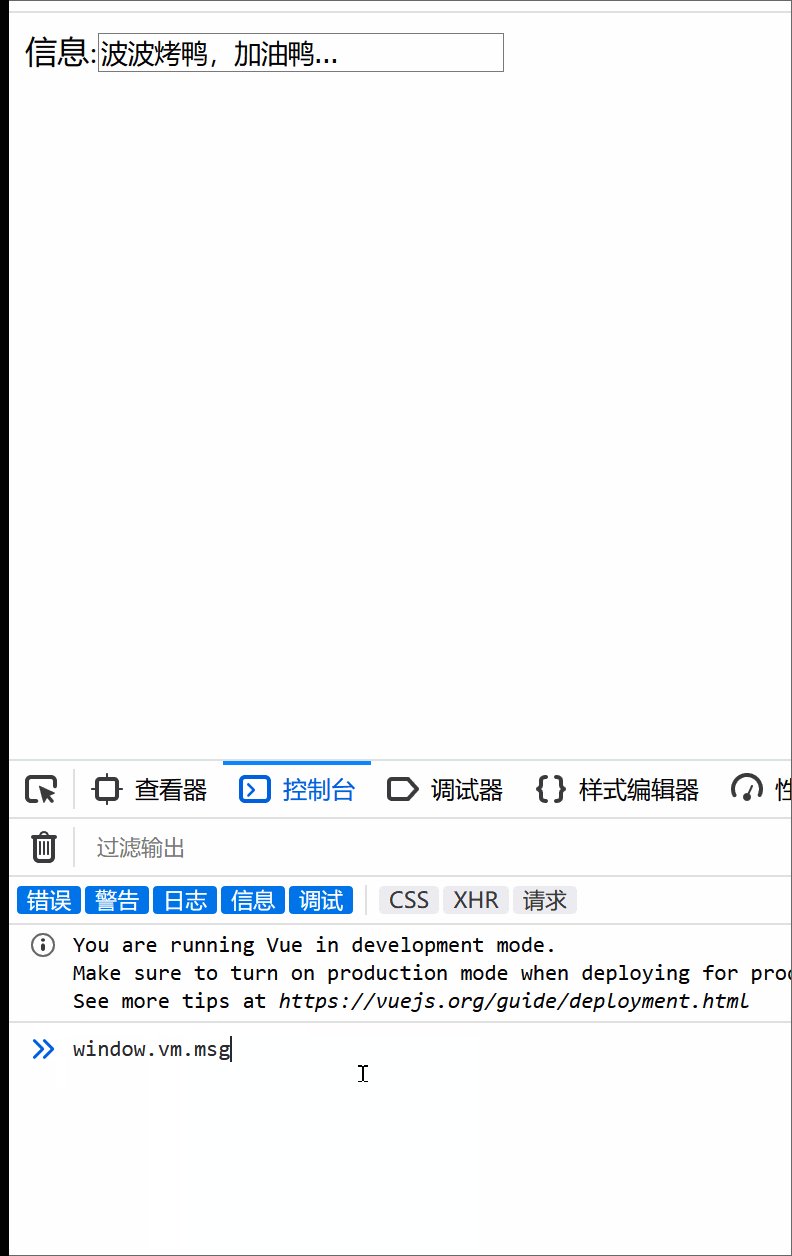
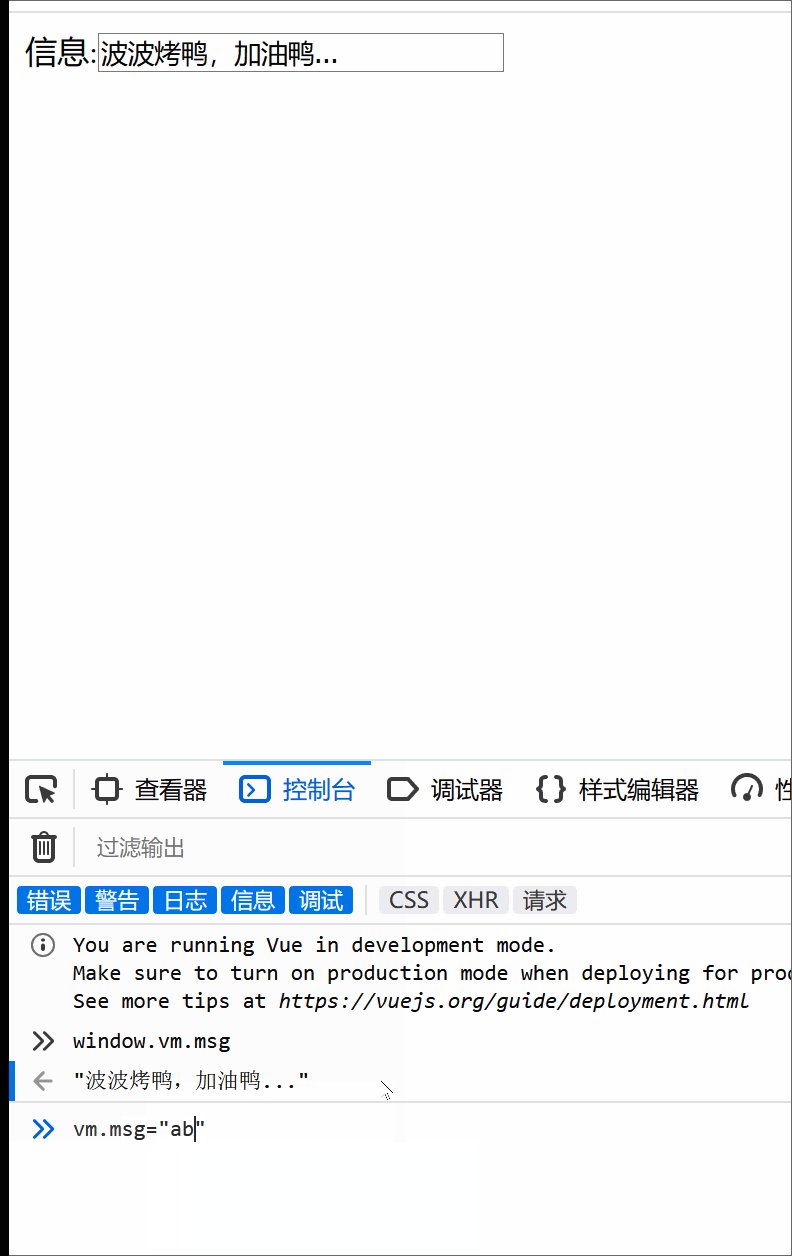
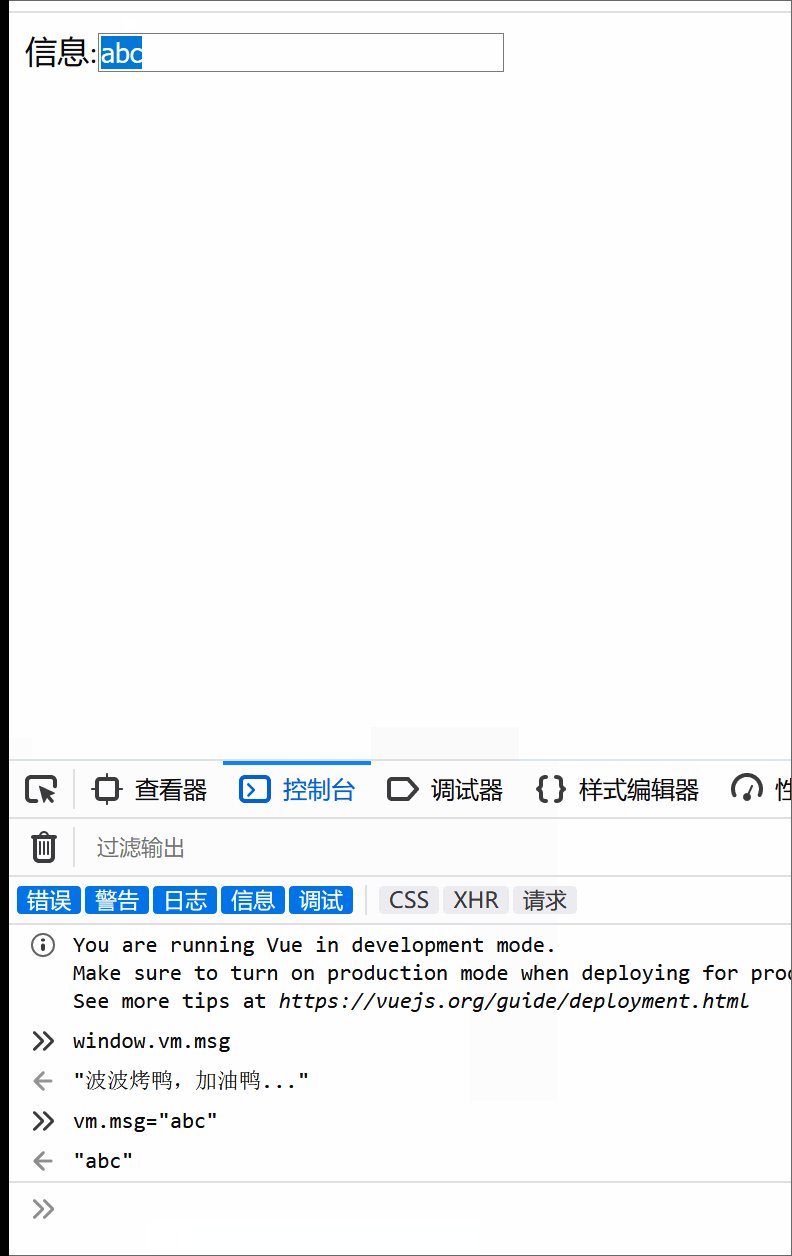
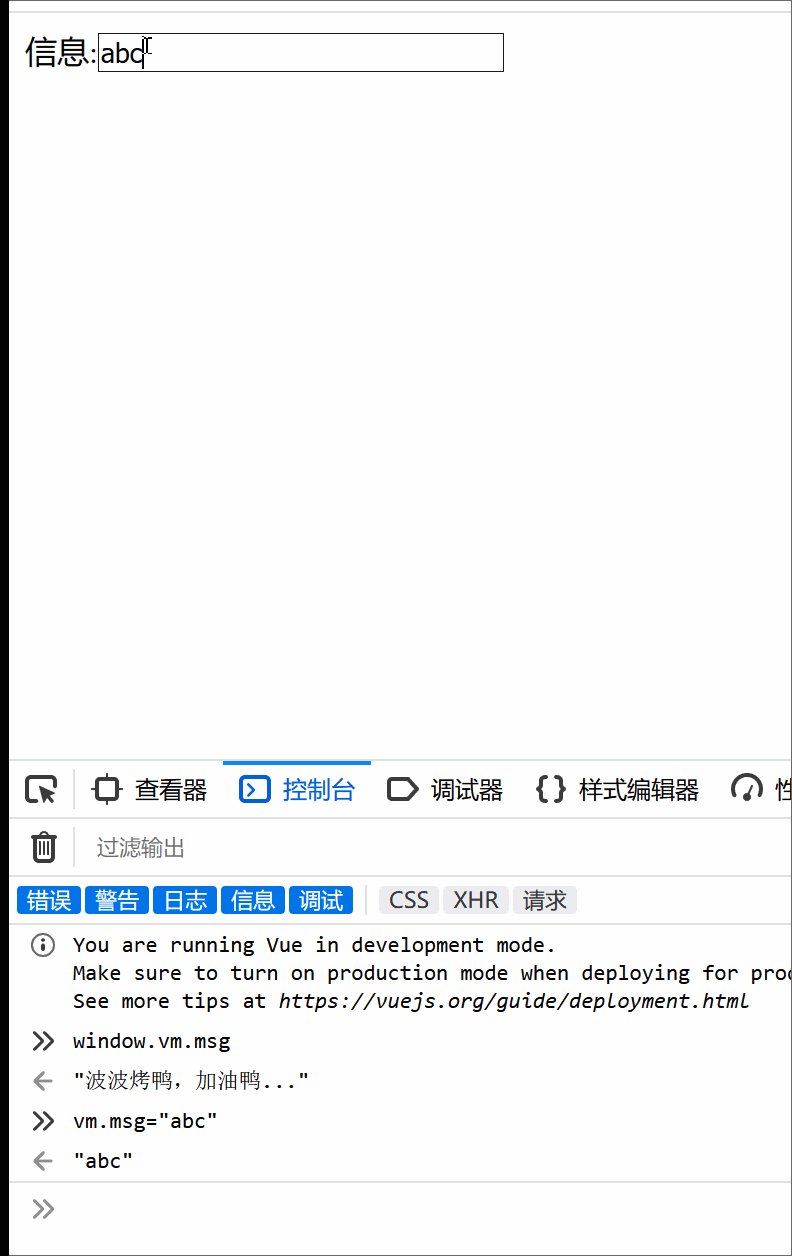
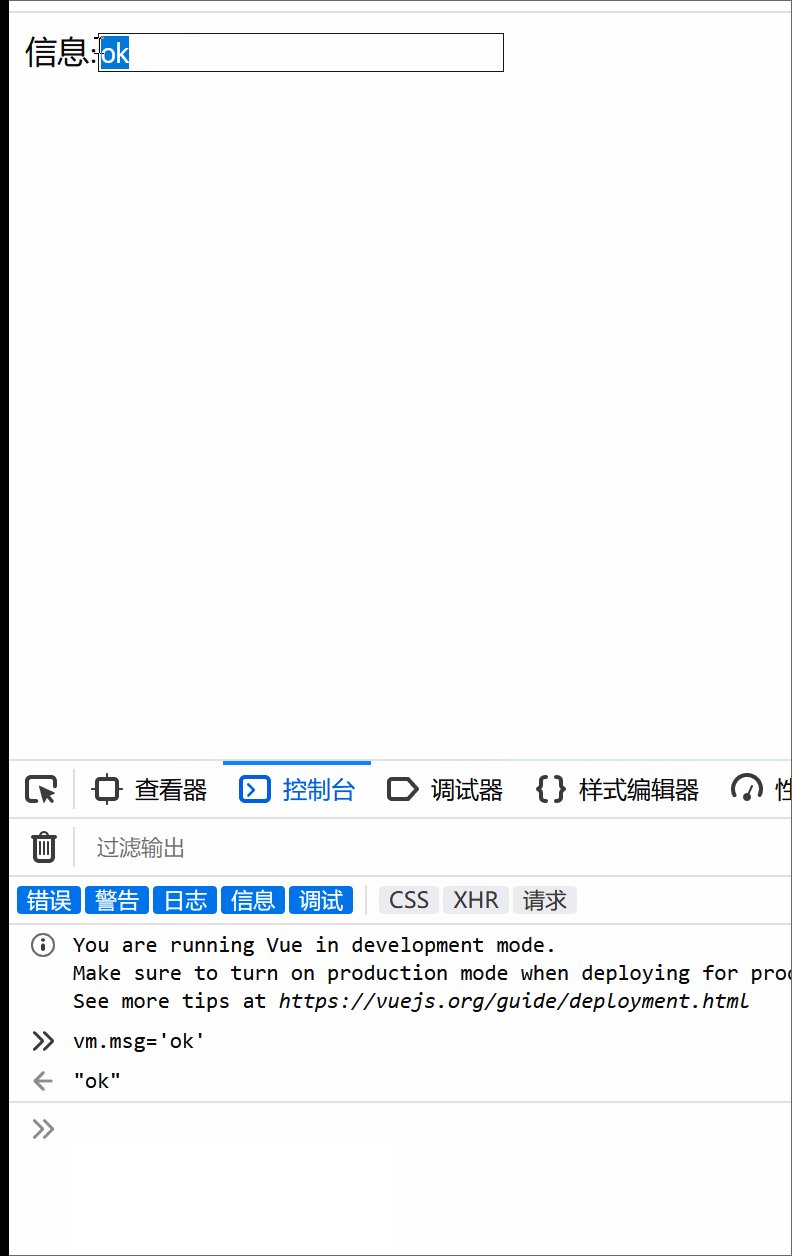
演示M修改数据后,V的数据会同步修改:

但是V的数据修改后M的数据并不会修改

v-model指令的使用
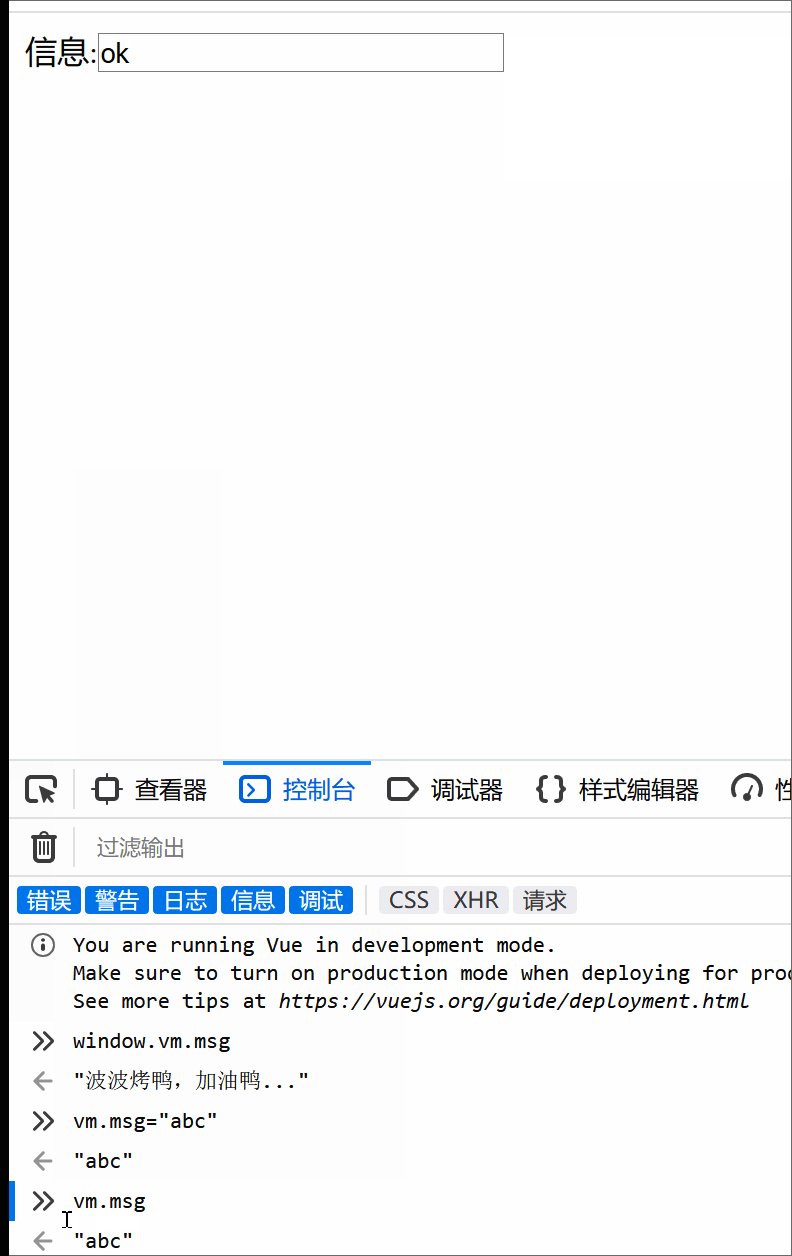
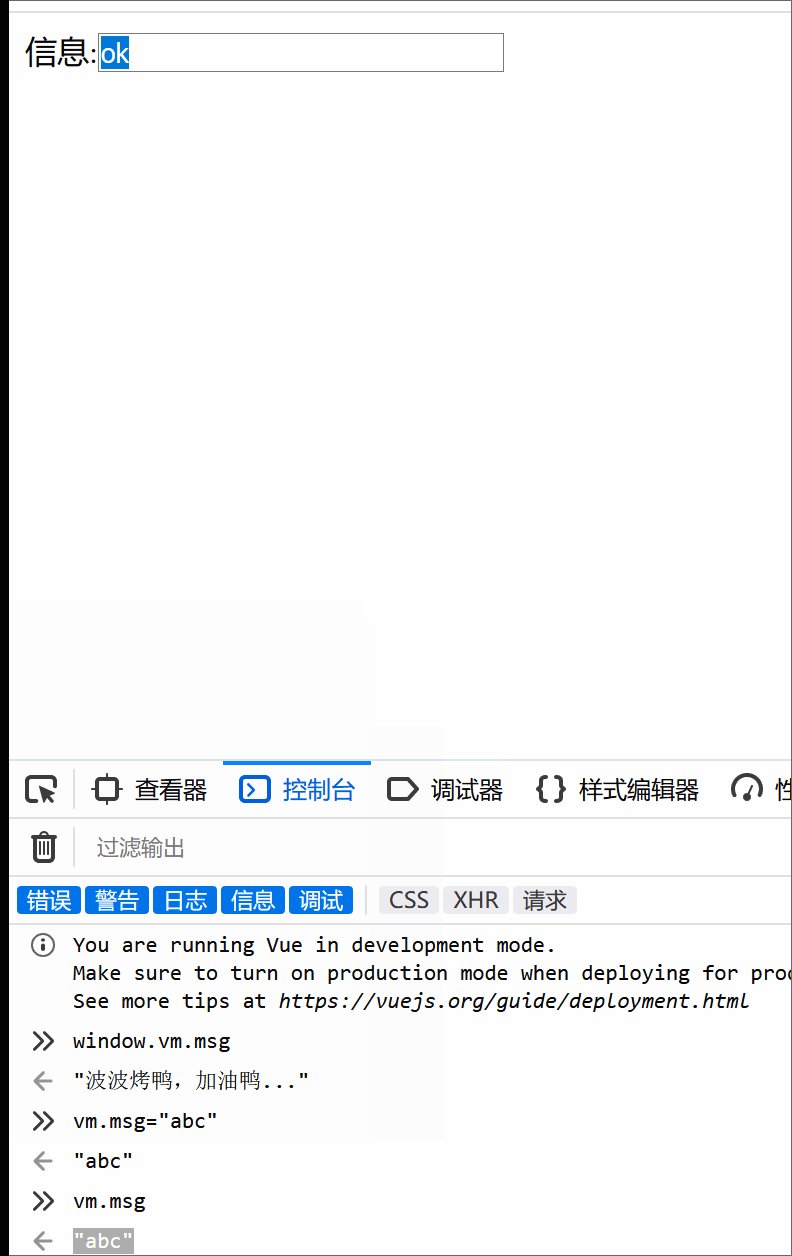
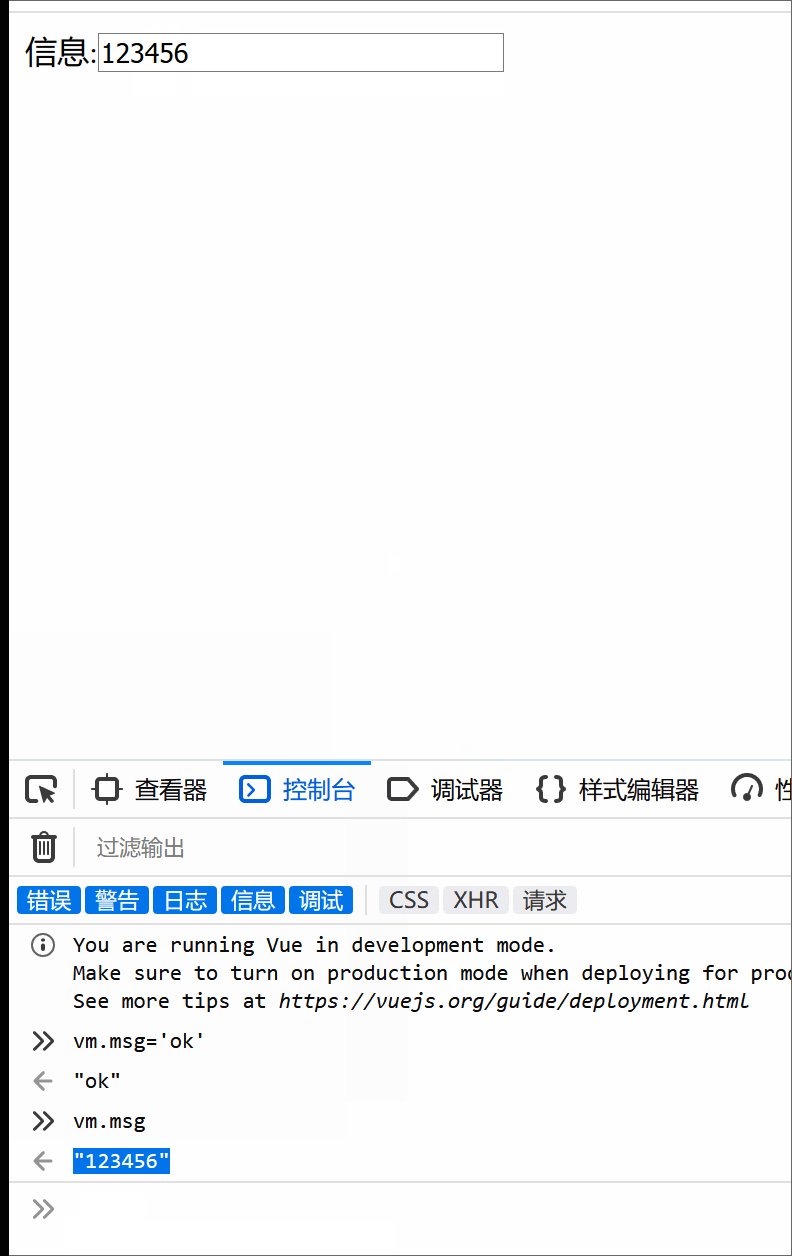
而v-model指令可以实现双向的同步,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
信息:<input type="text" name="" v-model:value="msg" style="width: 200px">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"波波烤鸭,加油鸭..."
},
methods:{
}
})
</script>
</body>
</html>

通过上面的图片可以看出数据是双向的在V和M间同步的
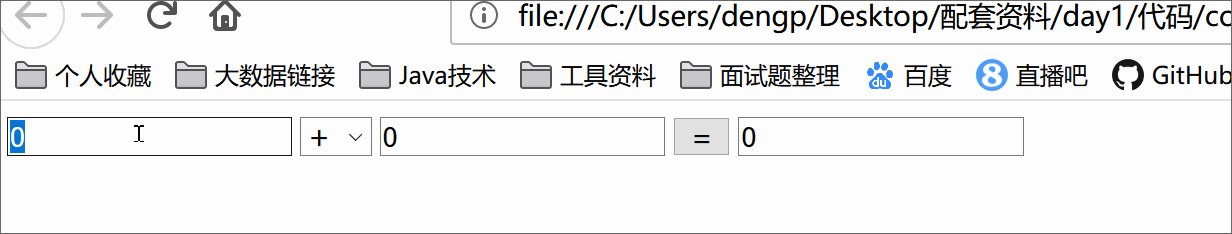
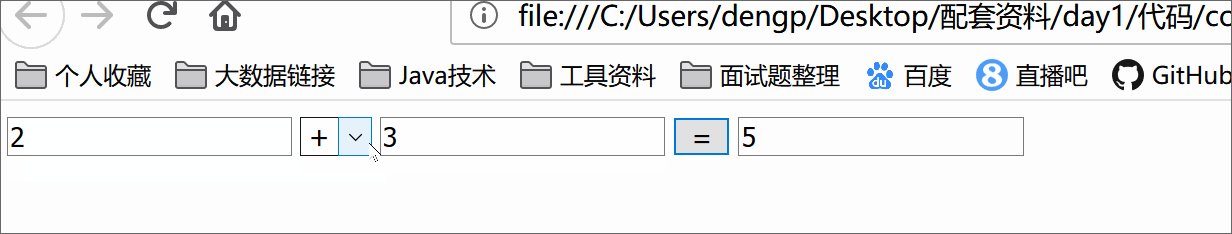
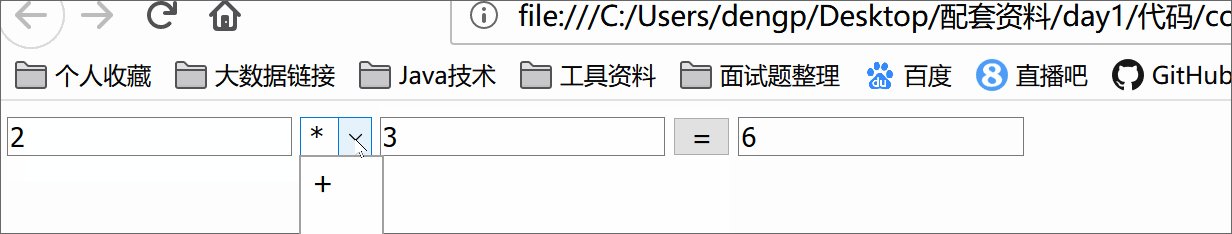
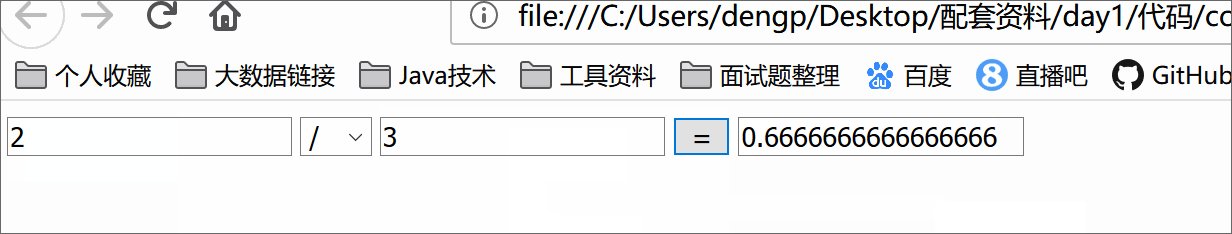
简易计算器实现
利用我们讲的v-model指令来实现一个简单的计算器效果。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
result: 0,
opt: '+'
},
methods: {
calc() { // 计算器算数的方法
// 逻辑:
/* switch (this.opt) {
case '+':
this.result = parseInt(this.n1) + parseInt(this.n2)
break;
case '-':
this.result = parseInt(this.n1) - parseInt(this.n2)
break;
case '*':
this.result = parseInt(this.n1) * parseInt(this.n2)
break;
case '/':
this.result = parseInt(this.n1) / parseInt(this.n2)
break;
} */
// 注意:这是投机取巧的方式,正式开发中,尽量少用
var codeStr = 'parseInt(this.n1) ' + this.opt + ' parseInt(this.n2)'
this.result = eval(codeStr)
}
}
});
</script>
</body>
</html>
效果如下:

因为实现比较简单,就不过多赘述了~
相关文章推荐
- JavaScript基础教程04Math对象介绍
- Vue 进阶教程之:详解 v-model
- 浅谈 Vue v-model指令的实现原理 - 如何利用v-model设计自定义的表单组件
- vue2.0——v-model指令
- 【Vue】零基础学习Vue: 第9课 Vue的 v-model指令,设置input表单输入的方法:
- vue指令之v-model
- Vue的内置指令介绍
- Vue.js常用指令之循环使用v-for指令教程
- vue.js指令和组件详细介绍及实例
- vue常用指令v-model和v-for
- 03--MySQL自学教程:MySQL安装后的目录结构介绍和简单语法指令
- Vuejs入门教程之Vue生命周期,数据,手动挂载,指令,过滤器
- 对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍
- vue2.0——v-model指令
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue.js 实现v-model与{{}}指令方法
- 说说 Vue.js 中的 v-model 指令以及如何绑定表单元素
- Vue的v-model的几种修饰符.lazy,.number和.trim的介绍
- vue教程1-01 v-model 一般表单元素(input) 双向数据绑定
- vue基础之一 ----介绍和基本指令
