如何给wordpress首页自动显示文章内容的第一个图片
2019-07-07 14:14
47 查看
原文链接:https://www.geek-share.com/detail/2624510241.html
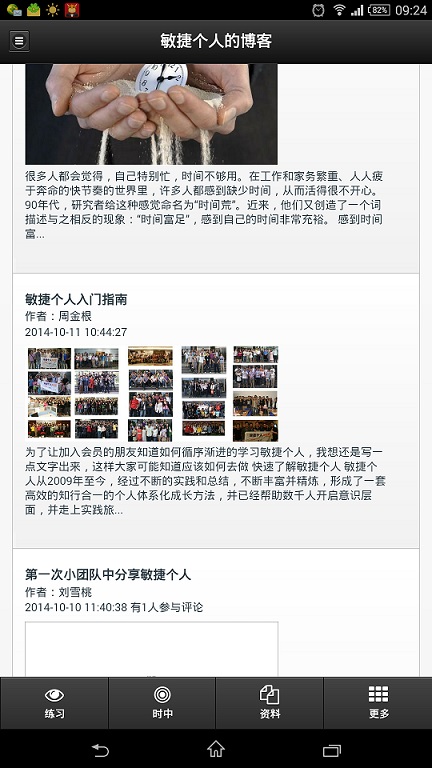
敏捷个人手机应用中使用到的数据来源于wordpress中,因为自己写的页面,所以可以自己写代码获取文章内容的第一个图片作为文章缩略图来显示,这样用户看到首页时图文并茂,感觉会好一些。

现在后台简单的使用PHP编写,使用正则表达式获取第一个图片地址
//格式化博客列表内容
private function formatIndexContent($blogs) {
//strip $rs content
foreach ($blogs as $blog) {
preg_match_all('|<img.*?src=[\'"](.*?)[\'"].*?>|i', $blog->post_content, $images);
$match = $images[1];
if (count($match) == 0) {
$blog->pic = "";
}
else {
$blog->pic = $match[0];
}
$blog->post_content = mb_substr(strip_tags($blog->post_content), 0, 140) . "...";
}
return json_encode($blogs);
}
敏捷个人网站使用的是自带的主题 Twenty Eleven Theme,之前也想把网页上wordpress首页自动显示一下缩略图,不过查找了一下网络,找到一个插件,用了一下发现这个插件的机制是生成一张缩略图,而我不希望它在我服务器上生成图片,我只是想要自动显示第一张图片作为缩略图而已。没改之前是这样的显示页面,看起来是不是觉得单调呢?

想改了好几次,今天决定改掉它,结果现在如下,是不是看了起来舒服多了啊。

下面我简单说一下,如何修改wordpress的php带来来实现这个首页自动显示文章内容缩略图的功能。
- 找到主题下的functions.php,增加一个现实第一个图片的方法。我是用的是 twentyeleven 主题,所以修改文件存在于 wp-content/themes/twentyeleven/functions.php
//获取文章第一张图片,如果没有图就会显示默认的图 function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ $first_img = bloginfo('template_url'). '/images/default-thumb.jpg'; } return $first_img; } - 首页是index.php生成的,我们能看到以下代码,
<?php get_template_part( 'content', get_post_format() ); ?>
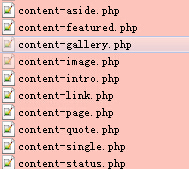
说明是根据文章类型来生成的内容,不同文章类型的内容生成文件一般是content*.php的文件
我的文章之前都是用相册类型编写的,所以我只需要修改 content-gallery.php文件即可。找到 <div class="entry-content">,在后面添加显示图片的代码即可

<div class="entry-content"> <a href="<?php the_permalink(); ?>"><img src="<?php echo catch_that_image() ?>" alt="<?php the_title(); ?>"/></a> //增加这一行即可 <?php if ( post_password_required() ) : ?>
- 修改后,把functions.php和 content-gallery.php上传到服务器后即可
转载于:https://www.cnblogs.com/zhoujg/p/4030251.html
相关文章推荐
- 如何给wordpress首页自动显示文章内容的第一个图片
- WordPress如何自动截取文章内容作为首页摘要
- Jquery+ashx当把鼠标放到每篇文章时,自动显示该文章的缩略内容( 图片)的异步加载方法
- ECCMS下显示文章内容的图片时超出大小自动缩小,点击放大图片
- Hexo博客首页自动添加Read More标记-不在首页显示全部文章全部内容
- 如何让WordPress首页不显示指定分类的文章
- 如何处理wordpress首页不显示指定分类文章
- 如何处理wordpress首页不显示指定分类文章
- wordpress中如何使插入文章中的图片居中显示?
- WordPress自动升级过程中显示 无法定位WordPress内容目录(wp-content)解决办法
- JS中如何让图片慢慢消失,然后自动再显示另一张图片?
- WordPress教程:如何在发布文章前对内容进行预处理
- wordpress怎样把文章的外链图片自动本地化
- WordPress 如何搜索文章内容而不搜索页面
- 如何在表格中自动调整图片显示尺寸
- wordpress小技巧:复制文章内容自动添加版权
- 黄聪:wordpress如何防止发布文章时候自动清除<P>、<br>换行标签
- wordpress获取文章中第一张图片或第一个视频
- WordPress主题自动显示文章第一张图片代码
- WordPress 如何通过ID获取文章标题、内容等信息
